رفع مشکلات موجود در نصب بسته نصبی وردپرس
رفع مشکلات موجود در نصب بسته نصبی وردپرس از معمول ترین خواسته های افرادی است که تازه با وردپرس آشنا شده اند.
شما ممکن است زمانی که وردپرس خود را نصب کردید و بعد از آن مشغول نصب بسته نصبی هستنید با مشکلات و خطاهای گوناگونی روبه رو بشوید. اما بدانید که هیچ مشکلی در ودرپرس وجود ندارد که شما نتوانید ان را حل بکنید. شما بسیار راحت می توانید مشکلات موجود در نصب بسته نصبی را با آموزش های وردپرس تیم وستاسرور حل کنید.
مشکلات موجود در نصب بسته نصبی وردپرس
شما ممکن است که قبلا این کار را به راحتی و اسانی حل کرده باشید اما امروز با خطا رو به رو شده اید. بیشتر کاربران وردپرس در نصب بسه نصبی با خطاهایی ماندد خطای 500 یا 302 و 200 روبه رو می شوند.

خطاهای موجود در نصب بسته نصبی
اینجا در مورد خطاهایی که ممکن است رخ بدهد صحبت می کنیم:
- خطای 500: کدهایی که http سری 500 هستند به این معناست که نقص داخلی در سرور شما وجود دارد و شما باید ان را حل کنید. ولی این نشان دهنده این نیست که سرور شما از کار افتاده باشد یا سرور شما خراب باشد. سرور شما درست است و به صورت احتمالی دارند بروز رسانی می شوند یا تغییراتی در ان ها به وجود می آید. این مشکل ممکن است در ساعات اتی حل شود.
- خطای 302: زمانی که با این خطا روبه رو می شوید یعنی داده هایی که شما می خواستید, پیدا شده است ولی مرورگر باید شما را فعلا به یک ادرس متفاوتی ریدایرکت کند.
- خطای200: معمولا برای وضعیت فعلی http استفاده می شود و برای موفق بودن عملیات دریافت و پردازش و جواب استفاده می شود.
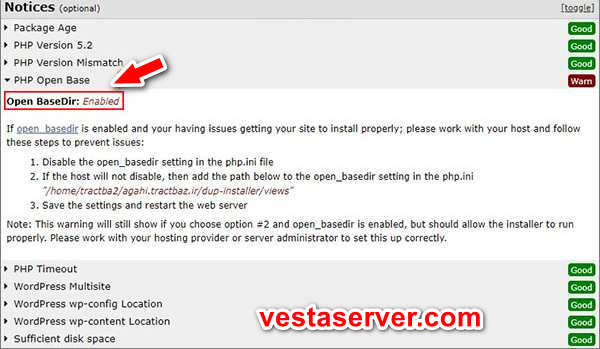
- اعلان open basedir enabled: این اعلان در مورد مسئله های امنیتی هست که مرتبط با سرور شما باشند.
- خطای Internal server Error 500: به دلیل وجود ناهماهنگی که در سرور هست این خطا به شما داده می شود.
رفع مشکلات موجود در نصب بسته نصبی وردپرس
وستاسرور در این قسمت به مشکلات موجود در نصب بسته نصبی در وردپرس و چگونگی رفع ان می پردازد.

اطمینان از فضای هاست
این مشکلات می تواند بعضی اوقات به خاطر حجم فضای شما باشد. همیشه از قبل مطمئن شوید که 3 برابر حجم بسته نصبی خود فضای خالی دارید. بسیاری از خطاها و مشکلات به دلیل نبود فضای خالی پیش می ایند. فضای هاست شما نباید برابر یا کمتر یا کمی بیشتر از حجم بسته نصبی باشد.
باید توجه کنید که فایل نصبی شما همیشه به صورت فشرده است و باید بدانید که زمانی که از حالت فشرده بیرون می اید حجم ان فایل بیشتر می شود. پس برای پیشگیری از این مشکل باید 3 برابر حم فایل را به فضای خالی اختصاص دهید.
نبود فایل به جز installer.php و archive.zip
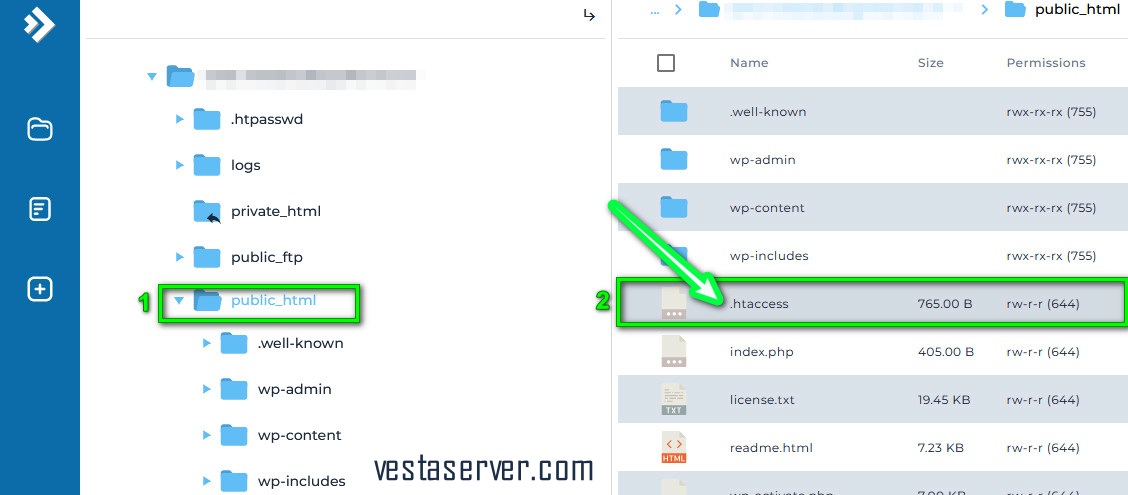
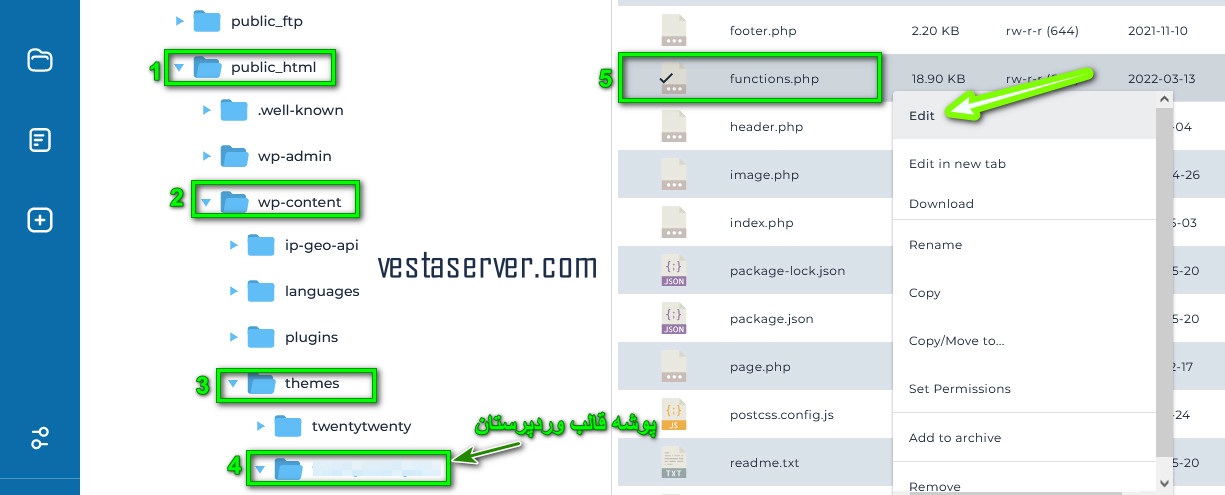
باید توجه کنید که فایل دیگری به غیر از installer.php و archive.zip در پوشه ای با نام public_html نباشد.
اگر با نصب بسته نصبی اشنا باشید می دانید که باید archive.zip را از حالت فشرده خالی کنید و بعد از ان با استافده از پوشه installer.php مراحل نصب را جلو ببرید.
با توجه به این توضیحات اگر از قبل فایل یا پوشه ای داشته باشید ممکن است که با مشکل روبه رو شوید و تداخلی بین پوشه ها به وجود بیاید که باعث ایجاد مشکل در نصب و یا نصب ناقص شود.
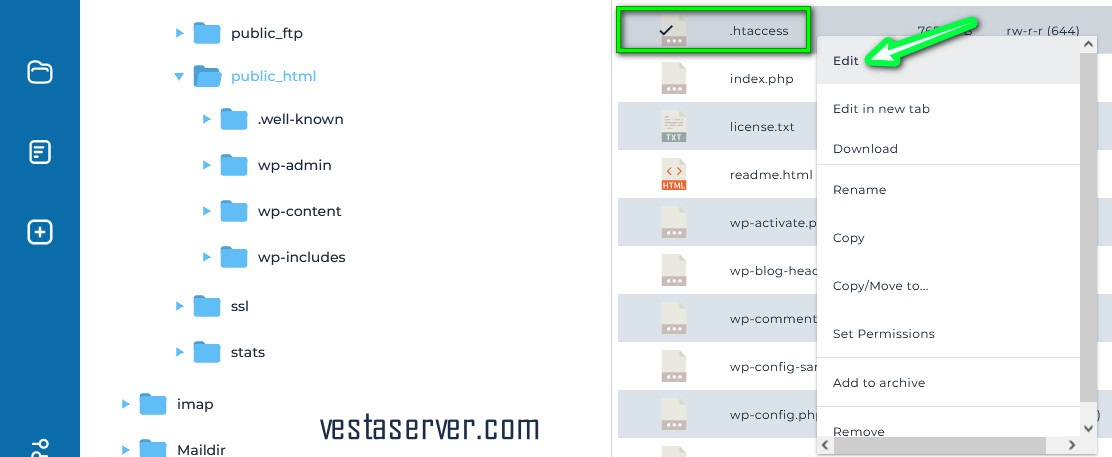
پس بهتر است ابتدای کار تمامی فایل هایی که روی پوشه public_html را پاک کنید تا هیچ اختلالی برای شما وسایتتان به وجود نیاید.
اکسترکت به صورت دستی فایل ارشیو
معمولا هاست های شما زمان زیادی را صرف اکسترکت کردن می کند. حتی ممکن است به عالت بالا بودن زمان اکسترکت کردن فایل ارشیو شما با خطاها و مشکلات جدیدی رو به رو شوید. برای حل این مشکل به شما پیشنهاد می کنیم که ابتدا فایل ارشیو را خودتن به صورت دستی اکسترکت کنید تا زمان زیادی طول نکشد و با اختلالات احتمالی روبه رو نشوید. این گونه احتمال به وجود امدن خطا نیز کاهش پیدا می کند.
رفع خطای open basedir enabled
شما ممکن است که هنگام نصب بسته نصبی با خطاهای متفاوتی روبه رو شوید ویکی از ان ها خطای open basedir enabled است.همان طور هم که در قسمت قبلی گفتیم این هشداری درباره امنیت سرور شما است که باید ان را جدی بگیرید. اما این هشدار بر روی نصب قالب و میزن کیفیت سایت شما هیچ گونه تاثیر منفی نخواهد گذاشت.
اما باید یک نکته را یاد اور شویم که شما نمی توانید این گزینه را فعال یا غیرفعال کنید و این یعنی شما دسترسی به فعالیت ان ندارید.
همان طور که گفتیم این یک هشدار امنیتی است که شما می توانید ان را ندید بگیرید و اقدامی برای ان انجام ندهید.
سخن پایانی
وردپرس یک سیستم بسیار محبوب برای مدیریت کردن محتوا در بین کاربران است و به همین بسیاری از افراد به ان روی اورده اند. به همین دلیل است که شما با هر خطایی در وردپرس روبه رو شوید, برای ان روش های متعددی برای رفع خطا وجود دارد.
رفع مشکلات موجود در نصب بسته نصبی وردپرس از سری آموزش هایی است که ممکن است شما از همان ابتدای کار خود با وردپرس نیازمند ان باشید. وستاسرور در این مقاله به صورت تخصصی و کاربردی در مورد مشکلات موجود در نصب بسته نصبی صحبت می کند و راه حل هایی را برای شما مطرح می کند.
اگر با استفاده از اموزش بالا نتوانستید مشکل خود را حل کنید می توانید ان ها را وستاسرور در میان بگذارید.
وستاسرور تا پایان رفع این مشکلات همراه شما خواهد بود.





























 فرصت های خرید لحظه ای و کوتاه
فرصت های خرید لحظه ای و کوتاه



















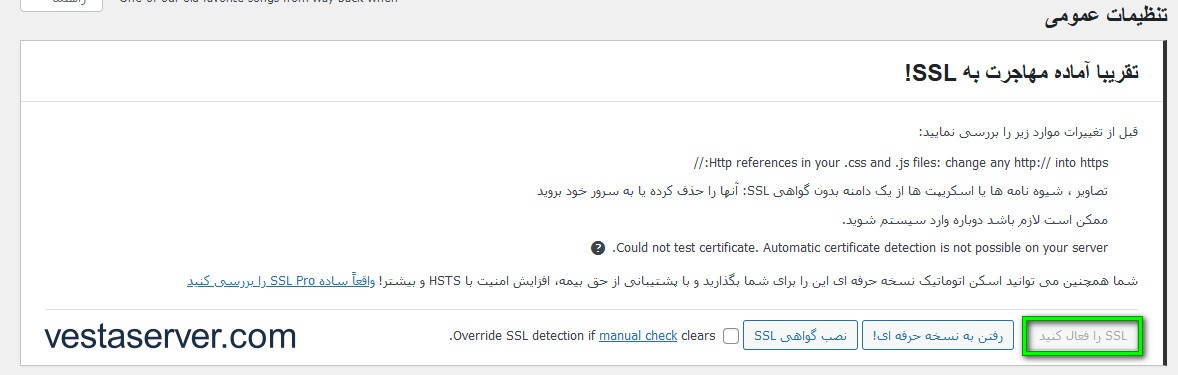
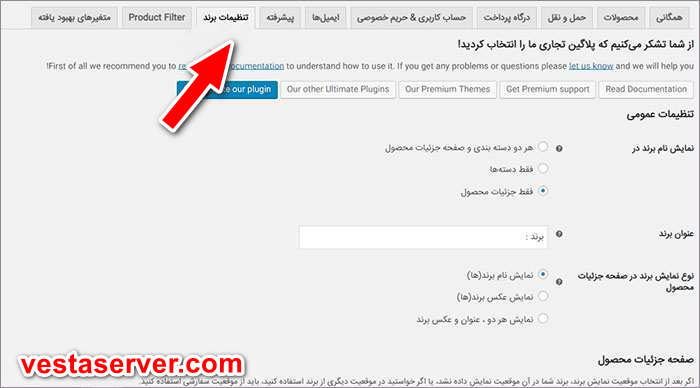
 تنظیمات عمومی
تنظیمات عمومی 



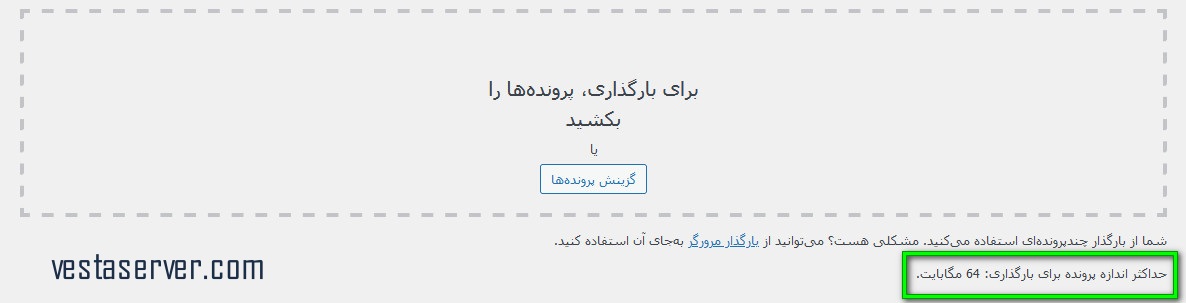
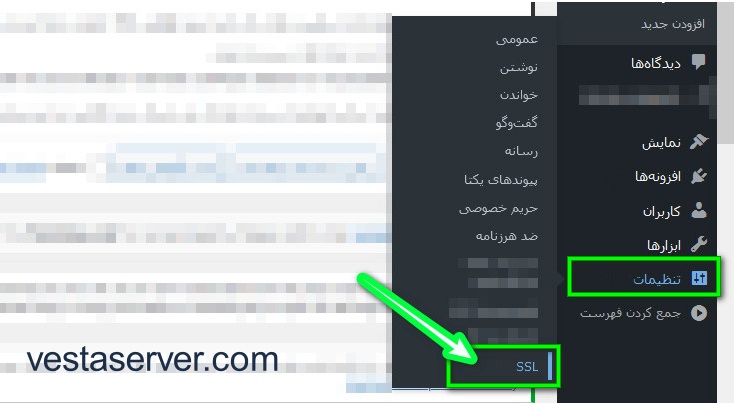
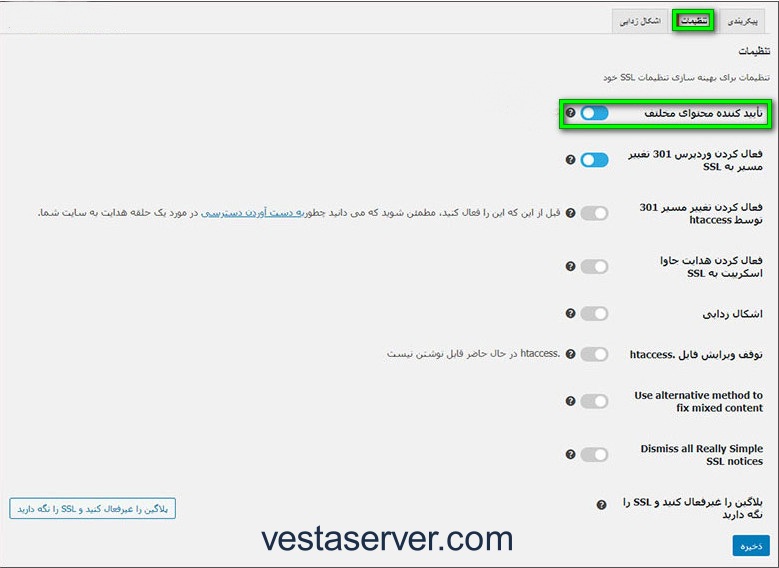
 بعد از اینکه افزونه را فعال کردید باید باز به منوی اصلی باز گردید. گزینه
بعد از اینکه افزونه را فعال کردید باید باز به منوی اصلی باز گردید. گزینه