مشکلات کد کپچا در وردپرس و نحوه رفع ان ها
مشکلات کد کپچا در وردپرس و نحوه رفع ان ها از موضوعاتی است که وستاسرور به صورت تخصصی در این مقاله به ان می پردازد. در این مقاله وستاسرور به صورت تخصصی خطا و مشکلات کد کپچا که در وردپرس و چگونگی رفع ان را برای شما توضیح می دهد.
بیشتر اوقات ممکن است شما در هنگام فعال کردن سایت خود در وردپرس دچار این مشکل شوید به همین دلیل است که اگاهی کامل داشتن از موضوع کد کپچا و نحوه رفع ان بسیار اهمیت دارد و اموزش ان بسیار کاربردی و راهگشا است.

کد کپچا
کد کپچا یا کد های امنیتی گوگل هستند. این نام از روی Completely Automated Public Turing test to tell Computers and Humans Apart برداشته شده است و معنی ان تست همگانی کاملا خودکار شده تورینگ برای تشخیص انسان ها از کامپیوتر هست.
اگر وستاسرور بخواهد به صورت کوتاه و مختصر در مورد کارکرد کد کپچا بگوییم یعنی یک تکتولوژی است برای شناسایی انسان ها از ربات است. شناسایی یک انسان از ربات با یکسری ازمون ساده انجام می شود که معمولا سوالات برای انسان ساده است اما برای یک ربات پاسخ دادن به این سوالات مشکل است. بخاطر همین دلیل است که انسان ها از این مرحله عبور می کنند و ربات ها شکست می خورند.
وستاسرور به تمامی کاربران و طراحان سایت در وردپرس پیشنهاد می کند تا کد کپچا را فعال کنند و امنیت سایت خود را با این کار بالا ببرید.

در نسخه های اولیه کد کپچا بسیار ساده بود و به راحتی قابل شکست بود اما امروزه این سوالات پیشرفته تر و پیجیده تر شده اند و حتی کاربران واقعی و انسان را به چالش می کشانند.
در 2009 این فناوری به گوگل داده شد تا با تجربه ها خود این فناوری را توسعه بدهد و با دانش خود جلو ببرد.
در استفاده های قبلی کد کپچا, کاربران تجربه خوبی نداشتند و رسیدن به این مرحله برای همه عذاب اور بود اما گوگل با استفاده از دانش و مهارتی که داشت ان را بهبود داد و در این راه موفق هم شد و بهترین نسخه ارائه شده نیز Google reCAPTCHA است.

اهمیت کد کپچا
زمانی که شما یک سیستم و سایت دارید سعی می کنید تا بتوانید امنیت را در ان ها ایجاد کنید. در وردپرس برای ایجاد کد کپچا افزونه های متفاوتی وجود دارد که با استفاده از ان ها می توانید امنیت را برای سایتتان به ارمغان بیاورید.

در سال های اخیر استفاده از کد کپچا باعث بالا بردن سطح کاری و امنیت شده است. حال به چندین مزایای استفاده از کد کپچا می پردازیم:
- کاهش یا قطع حمله های brute force که معمولا توسط هکرها انجام می شود.
- کاهش درخواست های کاربران جعلی برای هک کردن و کلاهبرداری
- افزایش امنیت سایت
شناسایی انواع مختلف خطای کپچا
برای مقابله با خطای کپچا و مقابله با ان و رفع ان باید انواع خطای کپچا را بشناسیم. شناخت کافی به ما کمک می کند تا راه مناسبی را برای مقابله با این خطا پیدا کنیم. در اینجا وستاسرور در مورد انواع خطای کپچا را برای شما توضیح می دهد, عبارتند از :
- Invisible reCAPTCHA is not invisible
- ReCAPTCHA was not entered correctly
- خطا برای مالک سایت: Invalid domain for Site Key
- ReCAPTCHA couldn’t find user-provided function
- Google ReCAPTCHA in localhost
- Cannot contact reCAPTCHA
- Checkbox reCAPTCHA is not showing
- reCAPTCHA not working in Chrome
- خطا برای مالک سایت: نوع کلید معتبر نیست
مشکلات کد کپچا در وردپرس و نحوه رفع ان ها
در این قسمت از مقاله همراه با وستاسرور باشید تا با انواع کد کپچا و نحوه رفع ان ها اشنا شوید.
1-خطا Invisible reCAPTCHA is not invisible
اولین خطایی که به ان می پردازیم خطای Invisible reCAPTCHA is not invisible است. این نوع خطا زمانی رخ می دهد که شما قعالیت هایتان را به صورت مخفی و نامرئی انجام می دهید.
در اینجاست که گوگل به شما و فعالیت های شما مشکوک می شود و به شما شک می کند. در کل زمانی که با یک IP چندین بار وارد یک سایت می شوید گوگل شما را با ربات اشتباه می گیرد و از شما سوال همیشه را می پرسد, که باید گزینه من ربات نیستم را انتخاب کنید.
بعد از انتخاب این گزینه چالش انتخاب عکس ها را در پیش دارید که با انجام این ازمون ها شما یک انسان برای گوگل تلقی می شوید.
2-خطای ReCAPTCHA was not entered correctly
این خطا دومین خطا در مقاله مشکلات کد کپچا و نحوه رفع ان ها است. در این خطا شما بعد از اینکه کد کپچا سایت را تایید کردید ممکن است با پیامی با نوشته The reCAPTCHA was not entered correctly روبه رو شوید.
این موضوع چند دلیل دارد مانند:
الف) اولین دلیل این است که کلید سایت درست نبست و باید کلیدهای کپچا را وارد کنید و از درست بودن ان اطمینان پیدا کنید.
ب)گاهی اوقات به دلیل اینکه سایت شما در بعضی قسمت ها دارای گواهی SSL است و در بعضی از قسمت ها دارای این گواهی نیست برای شما این خطا و مشکل رخ میدهد. باید گواهی SSL را برای تممی صفحات خود به کار ببرید.
ج)شما وقتی در وردپرس از دو افزونه برای فعال سازی کپچا استفاده کنید این اتفاق رخ می دهد. در چنین وضعیتی اگر قرار گرفتید باید یک از ان ها که برای شما اهمیت و کاربرد کمتری دارد را غیر فعال کنید.
3- خطای Invalid domain for Site Key
زمانی که شما در سایت خود از RECATCHA استفاده می کنید امکان این وجود دارد تا با پیامی با چنین موضوعی, ERROR for site owner: Invalid domain for site key مواجه شوید. اگر این پیام برای شما ظاهر شد باید ابتدا به شما بگوییم که کلید سایت شما دیگر اعتباری ندارد و برای حل این مشکل باید ادرس سایت خود را به درستی و کاملا درست در تنظیمات کلیدی که وجود دارد وارد کنید.
نکته ای که در اینجا باید به ان دقت کنید این است که نیاز نیست که زیر دامنه ای را به صورت منحصر به فرد وارد کنید. تنها وارد کردن ادرس سایت اصلی کفایت می کند.
4-خطای ReCAPTCHA couldn’t find user-provided function
گاهی اوقات شما در سایت خود از افزونه استفاده می کنید که تنظیمات کد کپچا را پشتیبانی کند و شما در هر صفحه نیز یک اسکریپت قرار می دهید. در این زمان است که شما با این خطای مهم رو به رو می شوید.
برای حل این مشکل شما باید تداخلی که در سایت به وجود امده را حل کنید تا بدون خطا از خصوصیات کپچا استفاده کنید.
در اینجا سعی کنید افزونه ای که برای شما و در سایت شما مشکل به وجود اورده و باعث ناسازگاری شده است را غیر فعال کنید.
5-خطای Google ReCAPTCHA in localhost
یکی از راه های فعال کردن قابلیت های کپچا و استفاده از ان این است که شما از لوکال هاست برای سایت خود استفاده کنید.
ممکن از در طول استفاده از این قابلیت با یک پیام اخطار با متن اینکه شما دارید از لوکال هاست استفاده می کنید رو به رو شوید. در این زمان نگران نباشید چوتن شما از قابلیت های کپچا به این صورت استفاده می کنید با این پیغام رو به رو شده اید.
6-خطای Cannot contact reCAPTCHA
معمولا شما با این خطا در زمان بارگذاری کردن یک صفحه از سایت که دارای کپچااست, رو به رو می شوید. برای از بین بردن این مشکل و خطا ابتدا باید اتصالاتی که به صورت اینترنتی است را بررسی کنید. گاهی اوقات از ابتدا بارگذاری کردن یک صفحه به شما در رفع این خطا کمک می کند.
بعضی از اوقات کلید ریکپچا ما روی گزینه v2 است و در صفحه ی کپچا پنهان است. به همین دلیل به شما توصیه می کنیم تا کلید کپچا را بررسی کنید.
7-خطای Checkbox reCAPTCHA is not showing
شما برای اینکه کپچا را به نمایش در بیاورید باید از جاوا اسکریپت استفاده کنید. زمان هایی وجود دارد که شما صفحه نمایش با خطا روبه رو شوید نیاز است که بدانید این مشکل از جاوا اسکریپت است. بهترین کار در این نوع خط این است که کد های جاوا اسکریپت خود را مورد بررسی مجدد قرار بدهید.
8-خطا reCAPTCHA not working in Chrome
شاید برای شما هم پیش امده باشد که در حال استفاده از مرورگر ها و به ویژه مرورگر chrome با این خطا رو به رو شده باشید.
در این مقاله وستاسرور به یکسری از دلایل این موضوع می پردازد:
- مرورگر شما نسخه قدیمی است و پشتیبانی نمی کند و باید مرورگر شما به روز شود.
- قابلیت هایی که در کپچا وجود دارد با یکسری از برنامه هایی که مربوط به تغییر دادن IP است هم خوانی ندارد.
- در بعضی از موارد ممکن است IP شما در IP های مسدود شده باشد.
- اگر دلایل بالا صدق نکرد ممکن است وب سایت شما الوده به بدافزارها شده باشد.
9-خطایی برای مالک سایت: نوع کلید معتبر نیست
اگر روی سایت خود از کپچا و قابلیت های ان استفاده کرده باشید شاید با خطای ERROR for site owner: Invalid key type رو به رو شوید. شاید در اینجا نوع کلید کپچا را به نادرستی انتخاب کرده باشید.
برای رفع این مشکل نوع کلید را مورد بررسی مجدد قرار دهید. اطمینان پیدا کنید که پیکربندی درستی را برای سایت خود انتخاب کرده اید.
سخن پایانی
وستاسرور در این مقاله سعی کرد تا اموزش مفید و موثری در زمینه مشکلات کد کپچا و نحوه رفع ان ها در اختیار شما قرار دهد.
باید بدانید که مشکلات کد کپچا و نحوه رفع ان ها یک موضوع بسیار مهم است که امروزه به ان بسیار پرداخته می شود پس مهارت داشتن در ان برای شما یک سکوی پرتاب به اینده است.

اگر در این اموزش دچار مشکل شدید با تیم تخصصی وستاسرور در میان بگذارید.








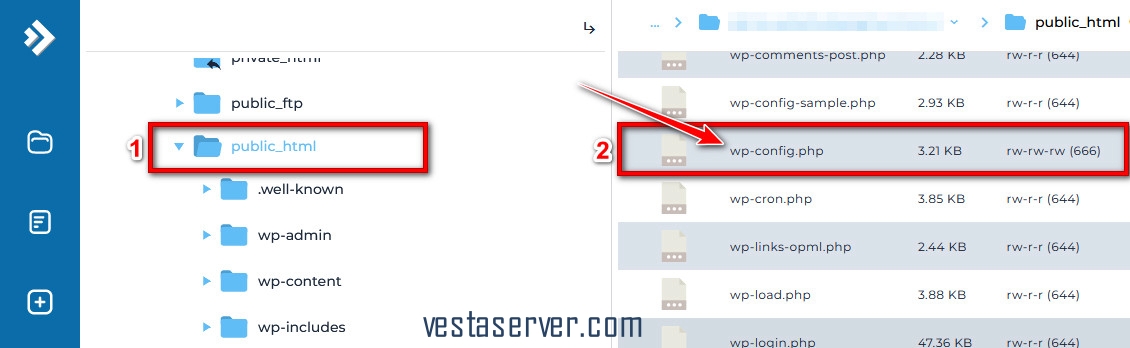
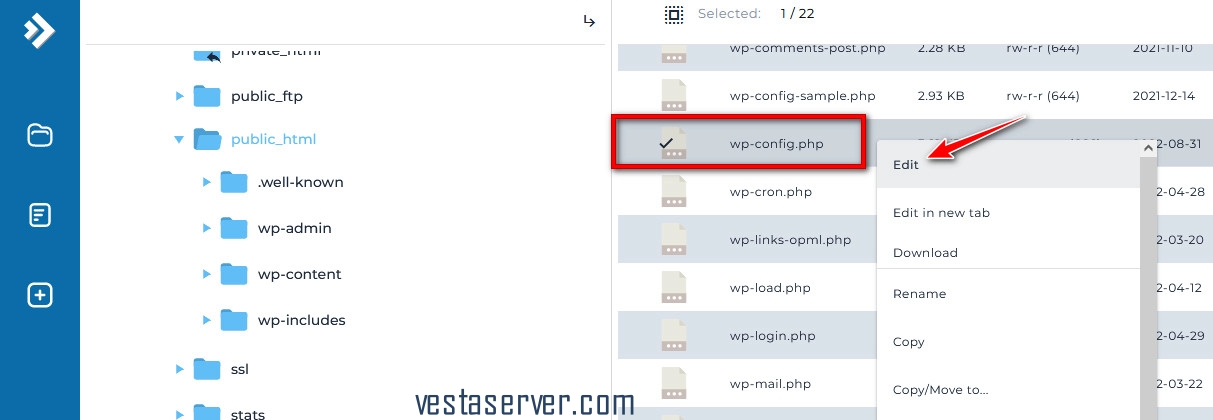
 4)بعد از انجام مرحله قبل باید به دنبال فایلی با نام
4)بعد از انجام مرحله قبل باید به دنبال فایلی با نام









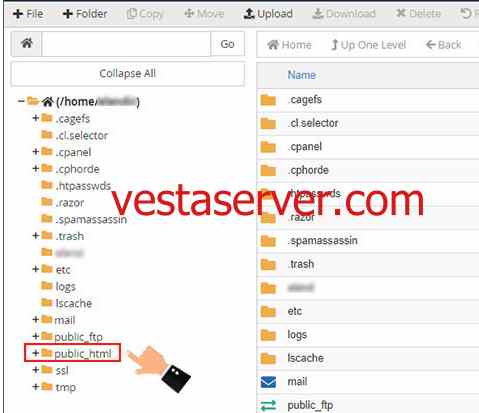
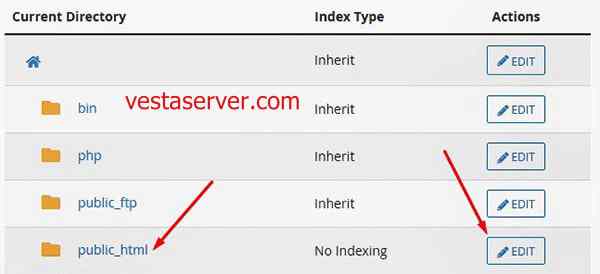
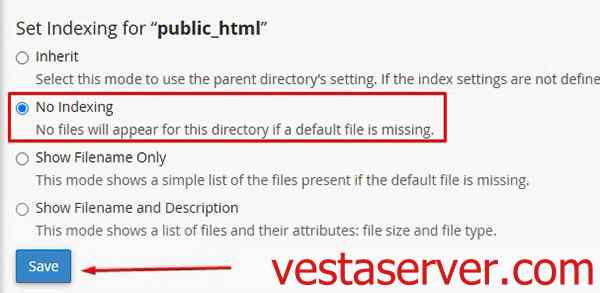
 4-زمانی که گزینه Indexs را انتخاب می کنید برای شما صفحه جدیدی باز می شود. در اینجا شما لیست کاملی از پوشه ها, فایل ها و دایرکتوی هایی که در سایت خود به کار برده اید را می بینید.
4-زمانی که گزینه Indexs را انتخاب می کنید برای شما صفحه جدیدی باز می شود. در اینجا شما لیست کاملی از پوشه ها, فایل ها و دایرکتوی هایی که در سایت خود به کار برده اید را می بینید.
 سخن پایانی
سخن پایانی


 د)در این مرحله باید روی گزینه
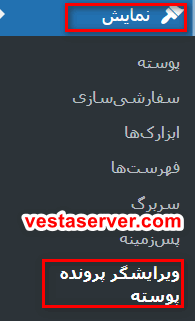
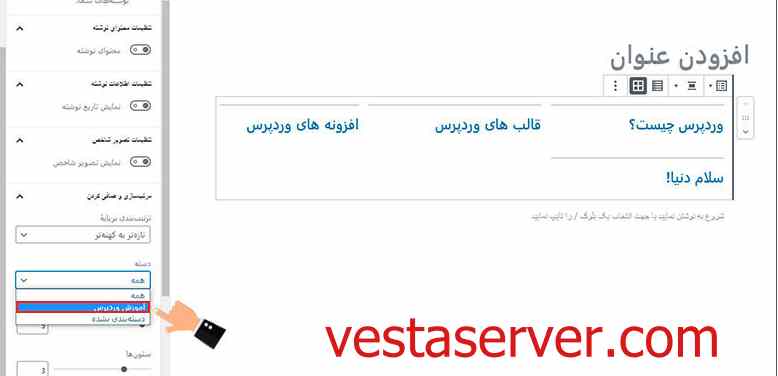
د)در این مرحله باید روی گزینه  ط)زمانی در این مرحله هستید برای شما یک منو در قسمت چپ نمایش داده می شود.شما باید دسته مورد نظر خودتان را از بخش
ط)زمانی در این مرحله هستید برای شما یک منو در قسمت چپ نمایش داده می شود.شما باید دسته مورد نظر خودتان را از بخش  زمانی که به این مرحله میرسید شما با موفقیت مراحل کار را طی کرده اید و آموزش نمایش به صورت شبکه ای پست های شما در یک برگه در وردپرس با فیوژن بیلدر را یاد گرفته اید.
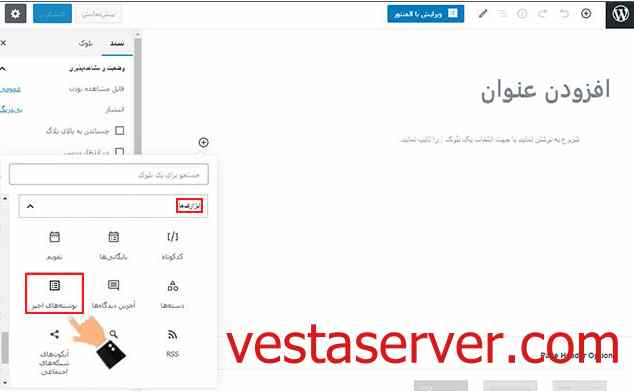
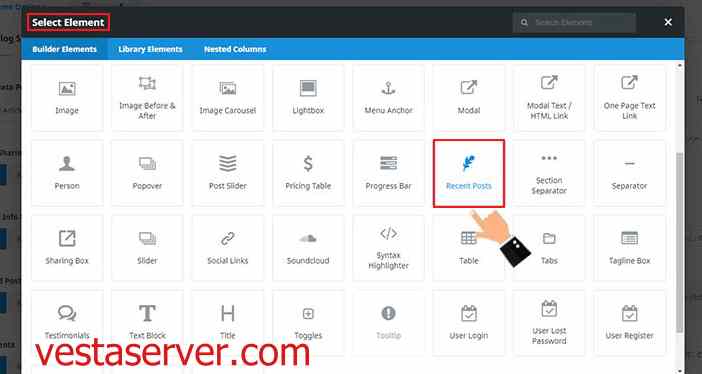
زمانی که به این مرحله میرسید شما با موفقیت مراحل کار را طی کرده اید و آموزش نمایش به صورت شبکه ای پست های شما در یک برگه در وردپرس با فیوژن بیلدر را یاد گرفته اید. پ)در قسمت جستجو افزونه مورد نظرمان یعنی
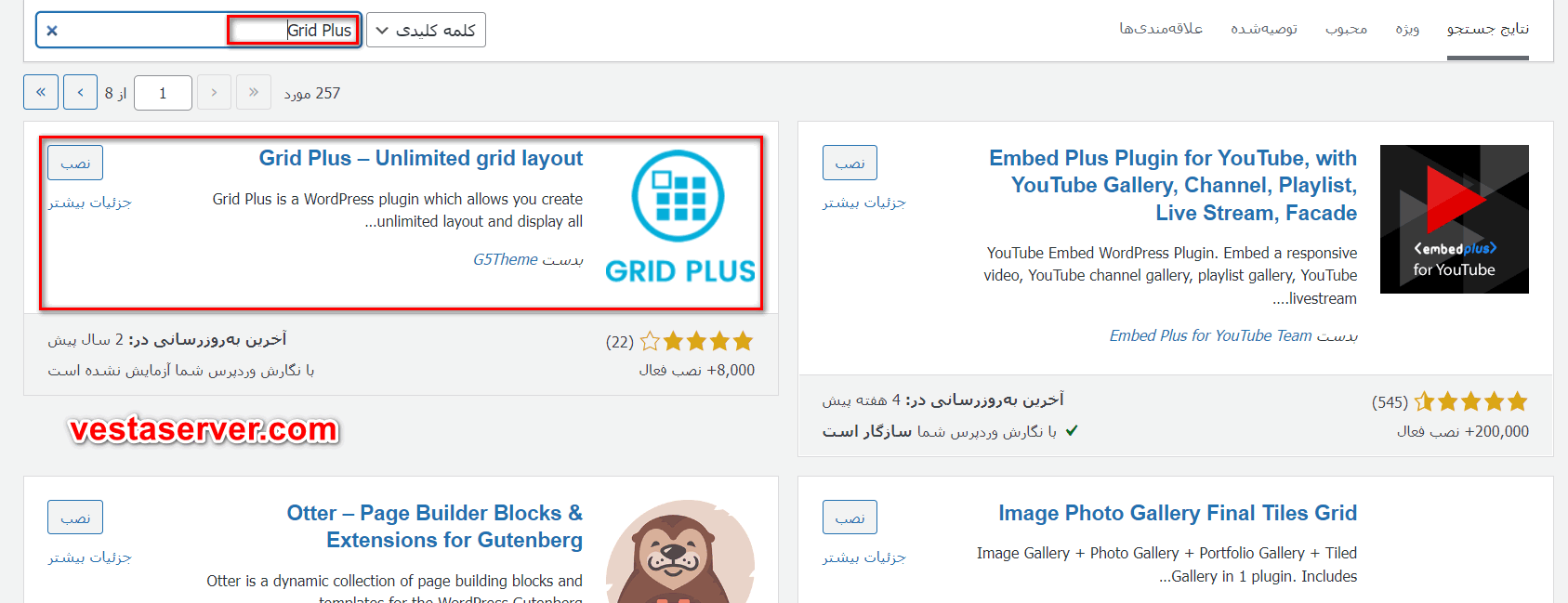
پ)در قسمت جستجو افزونه مورد نظرمان یعنی
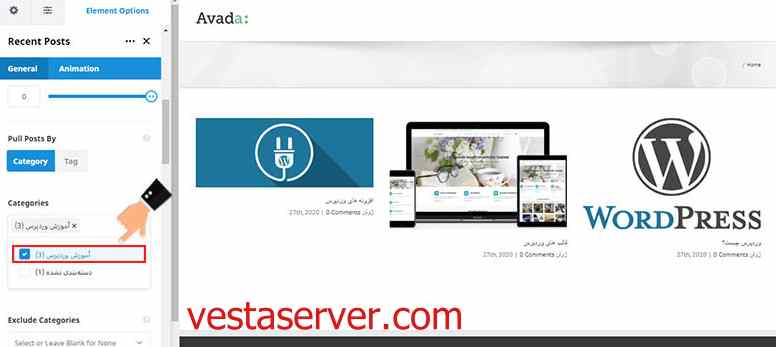
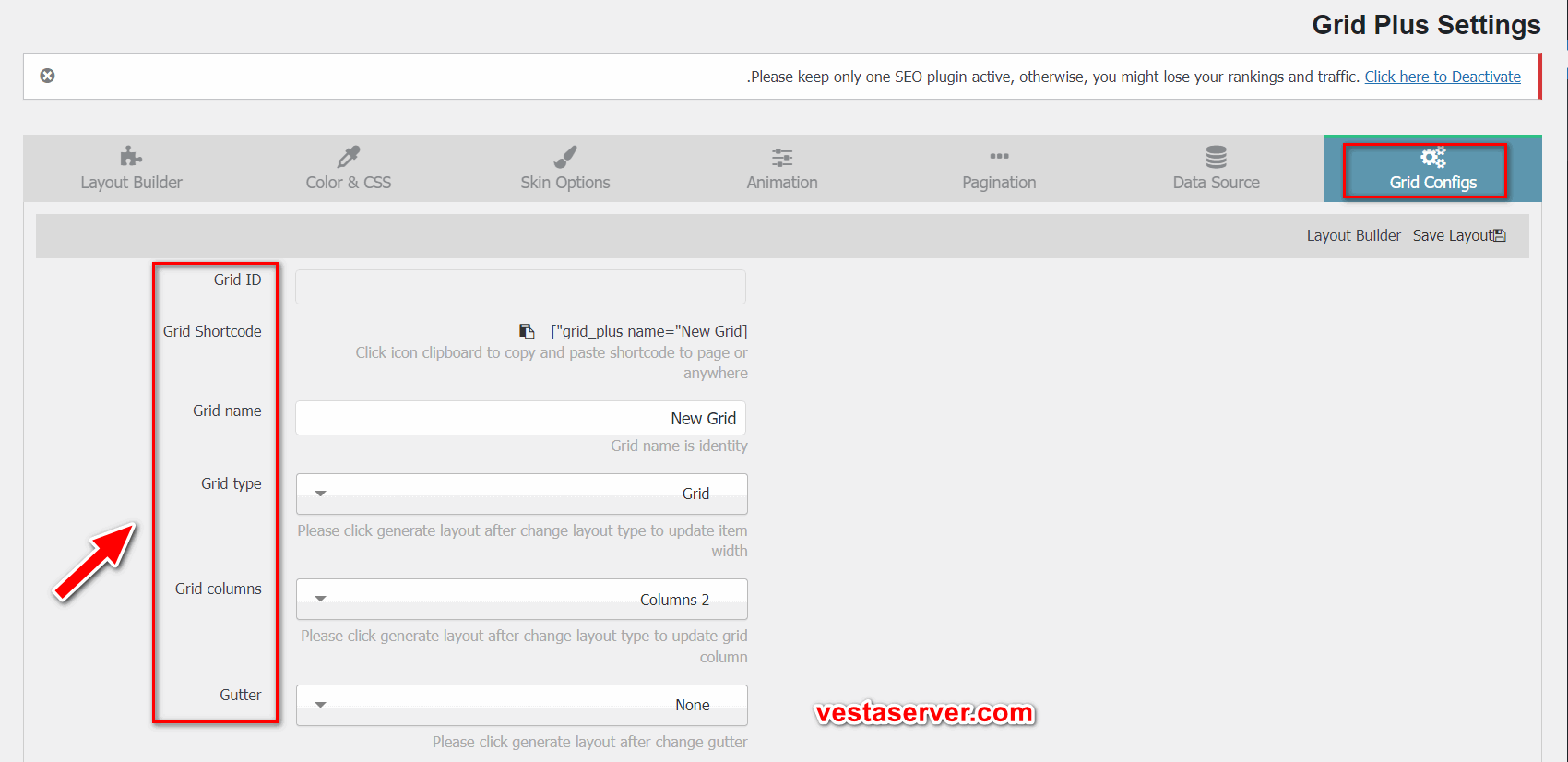
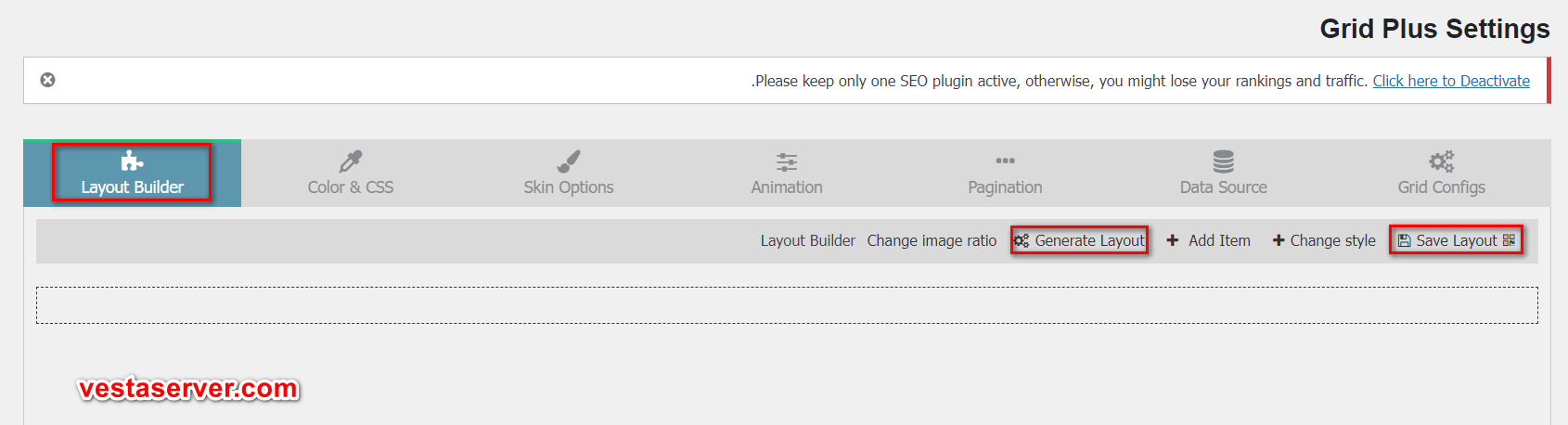
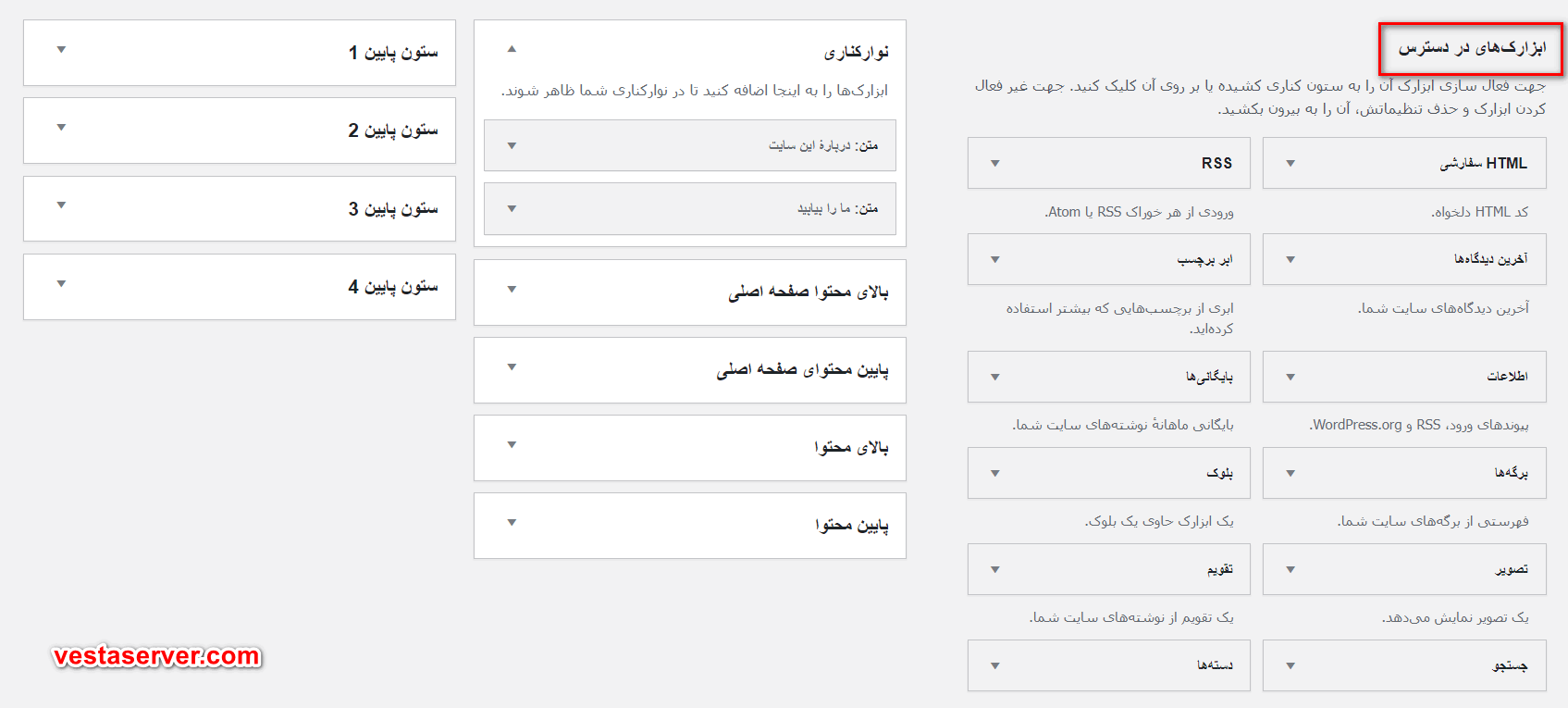
 ح)برای اینکه اخرین موضوعات و مطلب ها در دسته های خاصی در وردپرس به نمایش در اورده شوند باید اول با گزینه Grid Cnfigs تنظیماتی که مورد نظر شما است را ایجاد کنید. این نتظیمات شامل گزینه هایی مانند نام شبکه, تعداد ستون ها, چگونگی نمایش و ….. است.
ح)برای اینکه اخرین موضوعات و مطلب ها در دسته های خاصی در وردپرس به نمایش در اورده شوند باید اول با گزینه Grid Cnfigs تنظیماتی که مورد نظر شما است را ایجاد کنید. این نتظیمات شامل گزینه هایی مانند نام شبکه, تعداد ستون ها, چگونگی نمایش و ….. است.
















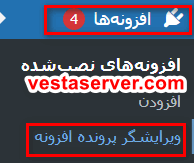
 4)حال بعد از نصب اگر شما از قسمت منو تنظیمات را انتخاب کنید باید نام
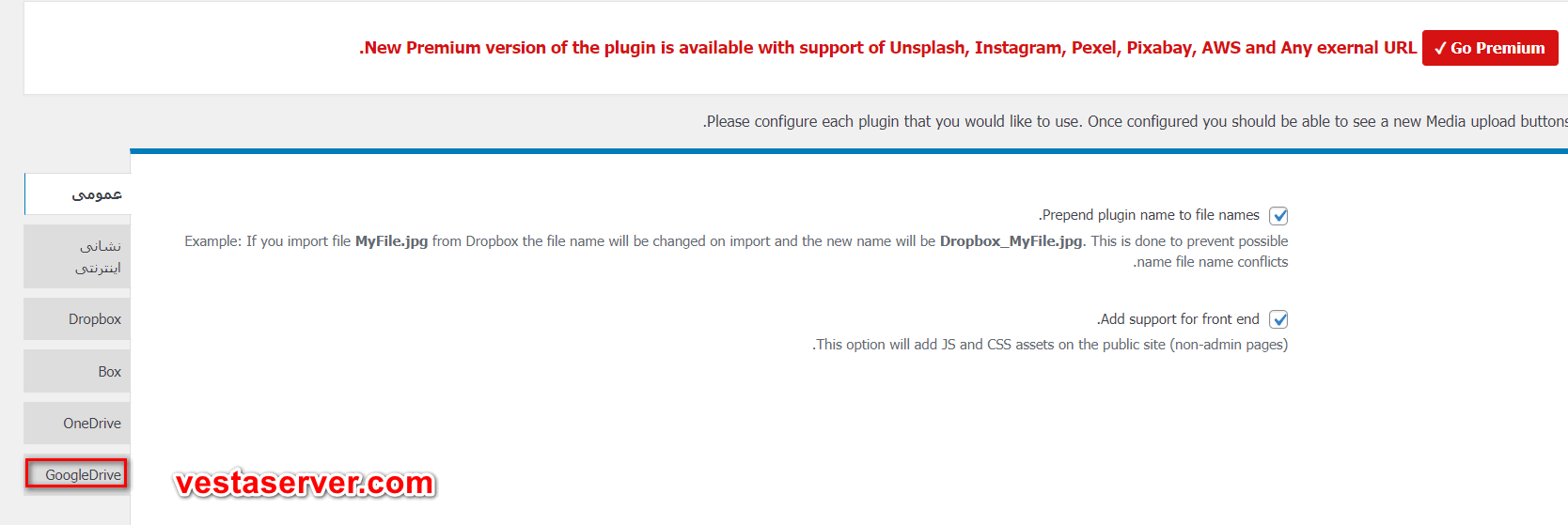
4)حال بعد از نصب اگر شما از قسمت منو تنظیمات را انتخاب کنید باید نام  5)بعد از کلیک یک صفحه مانند صفحه زیر برای شما نمایش داده می شود. در اینجا باید زبانه گوگل درایو را انتخاب کنید.
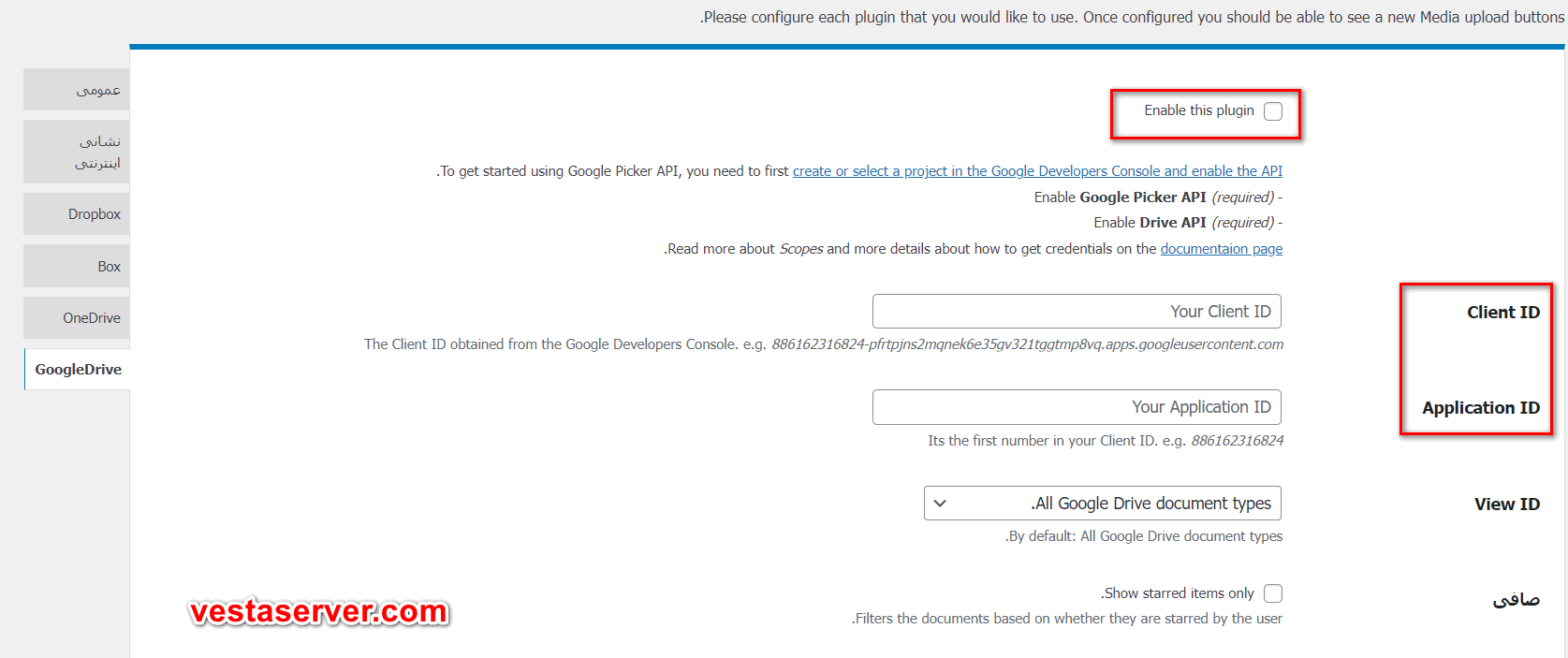
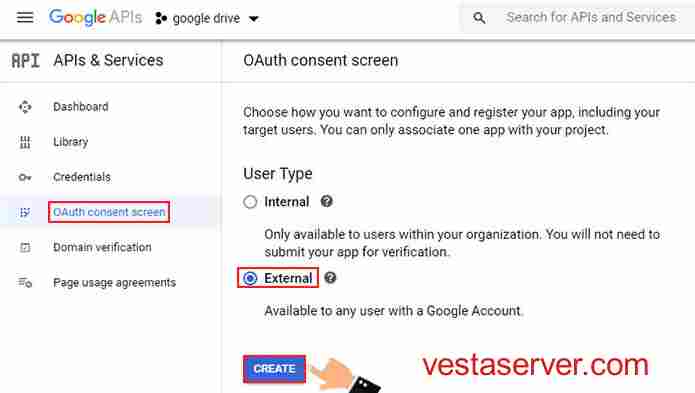
5)بعد از کلیک یک صفحه مانند صفحه زیر برای شما نمایش داده می شود. در اینجا باید زبانه گوگل درایو را انتخاب کنید. 6)بعد از ان وارد تنظیمات می شوید. در اینجا باید اطلاعاتی که از شما خواسته شده را وارد کنید و باید حتما مکان هایی که با قرمز مشخص شده اند را پر کنید.
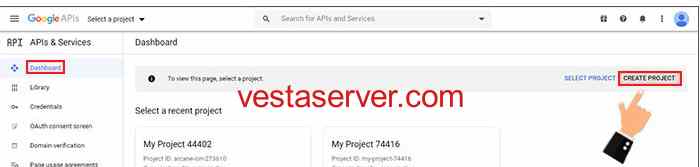
6)بعد از ان وارد تنظیمات می شوید. در اینجا باید اطلاعاتی که از شما خواسته شده را وارد کنید و باید حتما مکان هایی که با قرمز مشخص شده اند را پر کنید. راهنمایی: شما برای اینکه اطلاعاتی که از شما خواسته است را وارد کنید ابتدا وارد
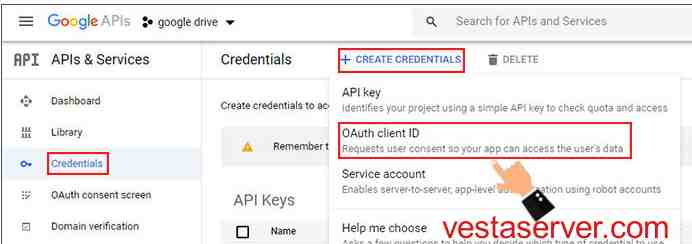
راهنمایی: شما برای اینکه اطلاعاتی که از شما خواسته است را وارد کنید ابتدا وارد 8)در صفحه ای که به شما نمایش داده می شود روی گزینه create credntials کلیک کرده و صبر می کنیم تا منو به مت نشان داده شود.
8)در صفحه ای که به شما نمایش داده می شود روی گزینه create credntials کلیک کرده و صبر می کنیم تا منو به مت نشان داده شود.
























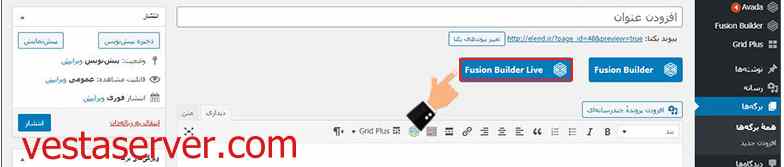
 3-حال شما می توانید مطالب خود را در این صفحه بنوبسید. این صفحه شامل امکانات زیادی است که در اینجا به ان می پردازیم.
3-حال شما می توانید مطالب خود را در این صفحه بنوبسید. این صفحه شامل امکانات زیادی است که در اینجا به ان می پردازیم.