حل مشکل اتصال ساب دامین به کلودفلر
در این مقاله سعی بر این داریم که اتصال ساب دامین به کلود فلر را برای شما بازگو کنیم.
هنگامی که دامنه خود را بهCloudflare اضافه کردید و سرورهای نام خود را به روز کردید. ممکن است بخواهید یک زیر دامنه نیز راه اندازی کنید. اکثر زیردامنه ها هدف خاصی را در زمینه کلی وب سایت شما انجام می دهند.
به عنوان مثال، blog.example.com ممکن است وبلاگ شما باشد. support.example.com می تواند پورتال کمک به مشتری شما باشد. و store.example.com سایت تجارت الکترونیک شما باشد.
کلودفلر چیست؟
شرکتCloudflare در سال 2009 توسط متیو پرایس، لی هالووی و میشل زاتلین تاسیس شد. هدف آنها کمک به ایجاد اینترنت بهتر است. برای تحقق این امر، آنها چندین سرویس رایگان و پولی راه اندازی کردند. اگر به نتایج سال 2019 نگاه کنیم. واضح است که آنها کاری را به خوبی انجام می دهند.
یک شرکت آمریکایی است که خدماتی مانندDNS، شبکه تحویل محتوا و بسیاری خدمات اضافی دیگر را برای سریعتر و ایمنتر کردن وبسایتها ارائه میکند.
کلود فلر توسط بیش از 26 میلیون سایت استفاده می شود. که در نتیجه هر روز بیش از 1 میلیارد آدرس IP پردازش می شود. خب، این خیلی به نظر می رسد. و در واقع همینطور است. اما چراCloudflare اینقدر محبوب است؟ چرا ما و همچنین بسیاری از شرکت های دیگر ازCloudflare استفاده می کنیم؟
در سال 2019، کلودفلر بیش از 287 میلیون دلار گردش مالی داشت. خدمات زیادی وجود دارد کهCloudflare ارائه می دهد.
از جمله موارد زیر: شبکه تحویل محتوا ,سیستم نام دامنهDNS تعادل بار صفحات موبایل تسریع شده. (AMP) امکانات ذخیره سازی پخش ویدئو حفاظت ازDDoS فایروال برنامه های وبWAF SSL/TLS.
پشتیبانیDNSSEC تجزیه و تحلیل ثبت کننده دامنه کارگران برای توسعه دهندگانCloudflare. علاوه بر خدمات خود دارای یکپارچگی استاندارد با پلتفرم های معروف مانندIBM Cloud، WordPress، Google Cloud، Magento وKubernates است.
کلودفلر چگونه کار می کند؟
برای درک نحوه عملکردCloudflare، لازم است به اشتباهات متداول وب سایت ها در گذشته نگاهی بیاندازیم. هنگام بازدید از یک وب سایت بدونCloudflare، بازدید کننده وب سایت محتوا را از یک سرور درخواست می کند.
با این حال، هنگامی که تعداد بازدیدکنندگان زیادی روی سرور به طور همزمان وجود داشت. سرور با عواقب یک وب سایت کند یا کار نکردن بیش از حد بارگذاری می شود.
به عنوان صاحب وب سایت این چیزی نیست که شما بخواهید ببینید. به همین دلیل است کهCloudflare راه حلی برای این اختراع کرد. چگونهCloudflare کار می کندCloudflare سرور خود را در قالب یک شبکه جهانی عظیم بین وب سایت و وب سرور قرار داد.
بازدیدکنندگان وبسایت دیگر مستقیماً با سرور ارتباط برقرار نمیکنند. بلکه با شبکهCloudflare قبلاً محتوای وبسایت را ذخیره کرده است. که درحالت عادی محتوای سایت در فضای مشخصی به نام هاست دخیره شده است شما میتوانید برای خرید به سایت هاست رایگان مراجعه کنید. و بسته به مکان بازدیدکننده آن را از طریق یک سرور بارگیری میکند. ارتباط برقرار میکنند.
به عنوان مثال: شما یک وب سایت دارید که در آلمان میزبانی شده است و شخصی از ایالات متحده سعی می کند. به وب سایت شما متصل شود. درخواست باید مسافت زیادی را پوشش دهد بین وب سایت و وب سرور.
کلودفلراین مشکل را با ارائه شبکه عظیمی از سرورها در سراسر جهان حل می کند. آمریکایی دیگر مجبور نیست با سرور آلمانی ارتباط برقرار کند. اما با نزدیکترین سرورCloudflare در جایی در ایالات متحده ارتباط برقرار می کند.
شبکه سرور جهانیCloudflare با انجام این کار،کلودفلرسرورها را راحت می کند و اطمینان می دهد که بازدیدکنندگان می توانند صفحه وب درخواستی خود را سریعتر ببینند.
کلودفلرcdn
مزیت این ویژگیCDN این است که این ویژگی به بازدید کننده اجازه می دهد با نزدیکترین سرور کلودفلر ارتباط برقرار کند. این امر سرعت وب سایت ها را تضمین می کند.
یک الزام مطلق برای وب سایت های بین المللی گرا. کلودفلرcdn مزایای بیشتری را ارائه می دهد. یک ماژول کش داخلی وجود دارد. این ماژول کش تضمین می کند که هر صفحه بازدید
شده مجبور نیست دوباره توسط سرور بارگیری شود.
باCloudflare، حداکثر کنترل را بر روی حافظه پنهان خود دارید. شما تصمیم می گیرید که چه صفحاتی را در حافظه پنهان نگه دارید، قوانین خاصی را تعیین می کنید و زمانی را برای مدت زمانی تعیین می کنید که محتوای خاصی باید در حافظه پنهان بماند.
توسط Medium تحقیق شده است. ثبتکنندههای بزرگی مانند Quad9، Google، Norton DNS، Yandex، comodo و مطمئناً کلودفلر در تحقیقات خود آزمایش شده و با یکدیگر مقایسه میشوند. در 72 درصد موارد، کلودفلر با میانگین 4.98 میلی ثانیه سریعترین بود.
اولین کاری که باید انجام دهید این است که یک حساب کاربری رایگان در وب سایتCloudflare ایجاد کنید.
بعد از اینکه کلود فلر را فعال کردید شما میتوانید به ساب دامین خود اضافه کنید مشکلی که برای کاربران هست برای تعریف ساب دامین خود با مشکل مواجه میشوند که ما در ادامه نحوه اتصال ساب دامین به کلود فلر را به شما توضیح خواهیم داد.
نحوه افزودن ساب دامین به کلودفلر
اگر ساب دامین شما تشخیص داده نشد یا بعد از اتصال به کلود فلر ساب دامین جدیدی را میخواهید درست کنید باید یک رکورد جدید ازکلود فلر درست کنید.
برای رفع مشکل ما به شما راه کارهایی میدهیم که باید به ترتیب انجام دهید.
1.به ادرسcloudflare.com رفته و ثبت نام کنید.
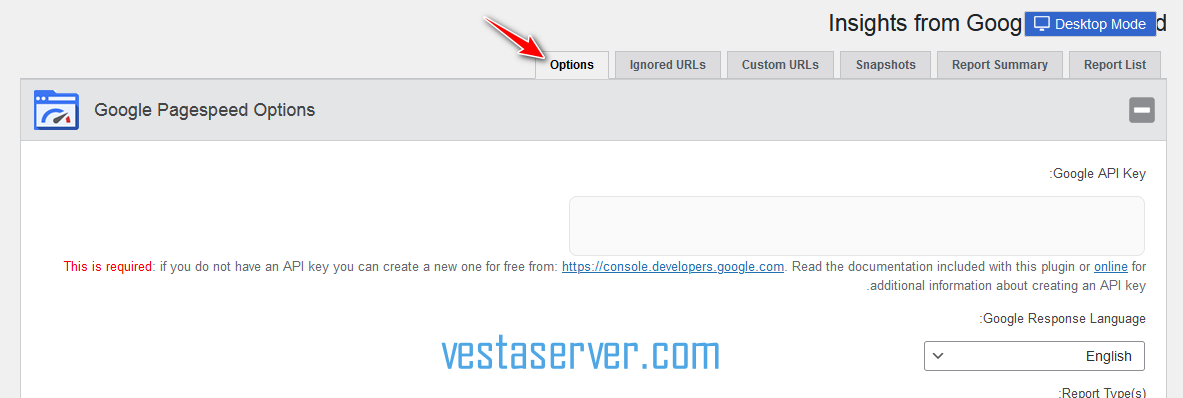
2.در منو کلودفلر خودDNS را انتخاب کنید.
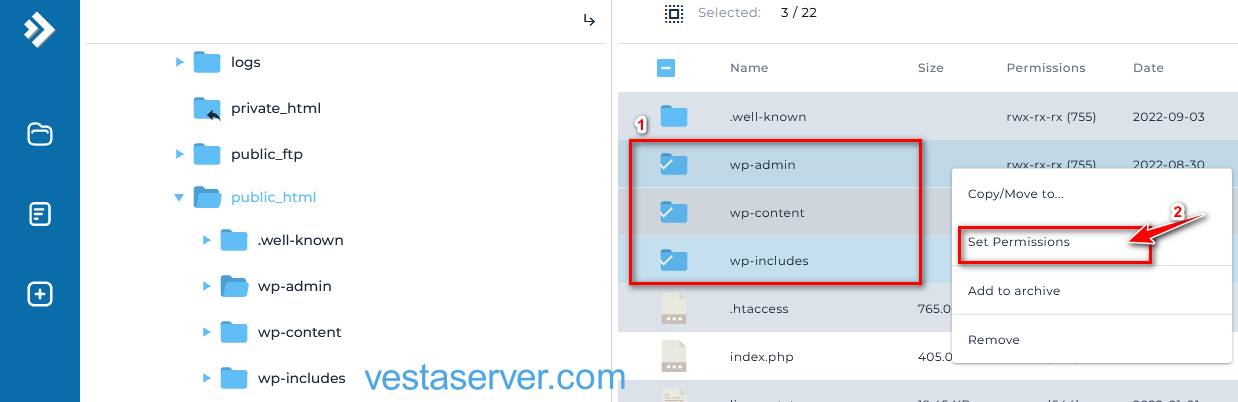
3.برای ساب دامین خود باید یکrecord ایجاد کنید روی دکمهadd recordکلیک کنید.
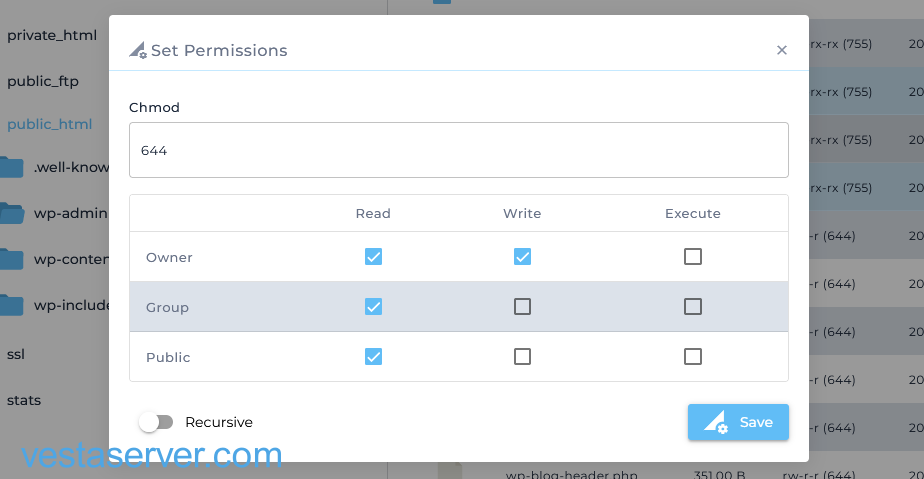
4.سپس اطلاعات را پر میکنید
type:نوع رکورد هست که همون Aباشد.
name:ادرس ساب دامین خود را به طور کامل مینویسید.
IPv4 address:در این قسمت ای پی هاست خود رامینویسید شما میتوانید از بخش Shared IP Address در صفحه اصلی پنل مدیریتی هاست ای پی
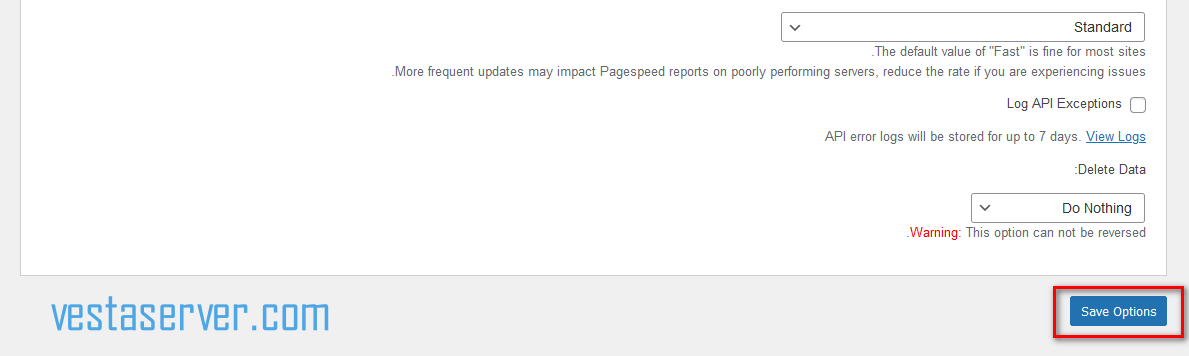
را پیدا کنید. در اخر گزینه save را بزنید.
کلام پایانی
کلود فلر ایمن وبسیار پایدار است. عملکرد بهتر برنامه وب شما را تضمین می کند و گران نیست.
کلود فلر از شما در برابر حملاتDDos محافظت می کند. دارای یک سرویسDNS بسیار سریع و امکان ذخیره سازی گسترده است.