دسته بندی مشخصات فنی و ویژگیهای محصولات ووکامرس
دسته بندی ویژگی های محصولات ووکامرس راه حل خوبی براي مدیریت ویژگی های محصولات و ارائه و نمایش منظم تر و زیباتر آنها به کاربران خواهد بود.
اما چگونه می توان در ووکامرس، مشخصات فنی و ویژگیهای محصولات را دسته بندی کرد؟
وستا سرور در این مقاله قصد دارد به آموزش نحوه دسته بندی مشخصات فنی و ویژگی هاي محصولات در ووکامرس بپردازد، بنابراین اگر شما نیز قصد دسته بندی ویژگی های محصولات در ووکامرس را دارید پیشنهاد مي کنم حتما تا انتهای مطلب را دنبال کنید.

دسته بندی ویژگیهای محصولات ووکامرس با استفاده از افزونه
در این مقاله قصد داریم به آموزش نحوه دسته بندی ویژگی های محصولات در ووکامرس با استفاده از افزونه ای با عنوان ” دسته بندی ویژگی های ووکامرس “ بپردازیم.
بدین منظور اقدامات زیر را انجام دهید:
گام اول
به پیشخوان وردپرستان بروید و از قسمت منوی آن، روی ” افزونه ها “ کلیک کنید و سپس از میان زیرمنوهای آن، گزینه ” افزونه های نصب شده “ را انتخاب نمایید.

گام دوم
در صفحه باز شده، افزونه “ دسته بندی ویژگی های ووکامرس ” را فعال کنید.

گام سوم
بعد از فعال نمودن افزونه ی موردنظر، مشاهده خواهید کرد که مشخصات فنی محصولات، منظم تر شده، اما نکته اینجاست که اگر شما دسته بندی ویژگی ها را مشخص نکنید، همه ی ویژگی ها زیر دسته بندی ” سایر ویژگی ها “ قرار خواهند گرفت.
بنابر این دلیل، باید دسته بندی ویژگی ها را مشخص نمایید.
چگونه ویژگی محصولات را در فروشگاه آنلاین خود، دسته بندی کنیم؟
برای دسته بندی ویژگی ها در ووکامرس اقدامات زیر را پیش بگیرید:
گام اول
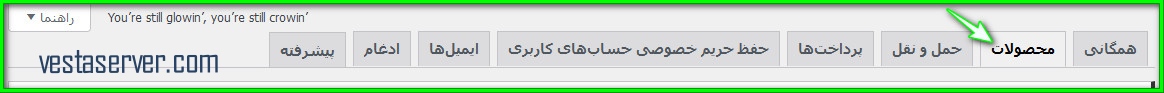
وارد پیشخوان وردپرس خود شوید و از منوی آن، ” محصولات “ را انتخاب نمایید و سپس از میان زیرمنوهای مشاهده شده، روی زیر منوی ” دسته بندی ویژگی ها “ کلیک کنید.

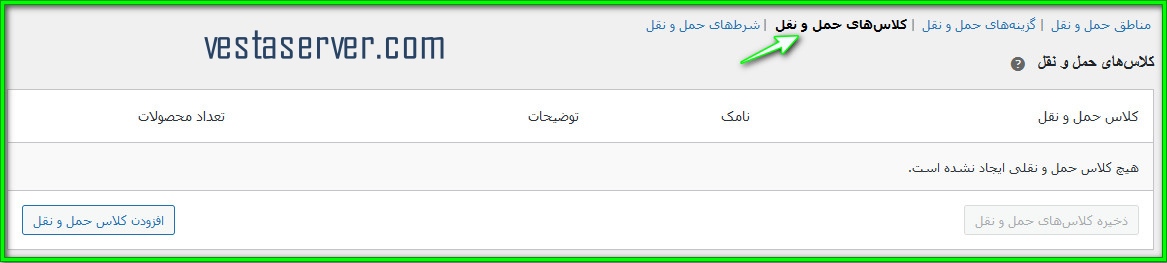
گام دوم
در صفحه باز شده، شما قادر به مشاهده تعدادی دسته بندی خواهید بود. شما می توانید از دسته بندی های موجود استفاده کنید یا اینکه دسته بندی های جدیدی را ایجاد کنید.
برای ایجاد دسته جدید، روی گزینه ” افزودن دسته بندی ویژگی ها “ کلیک نمایید.

گام سوم
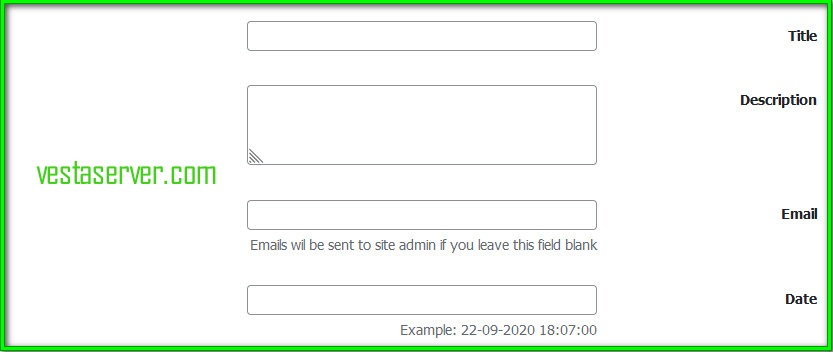
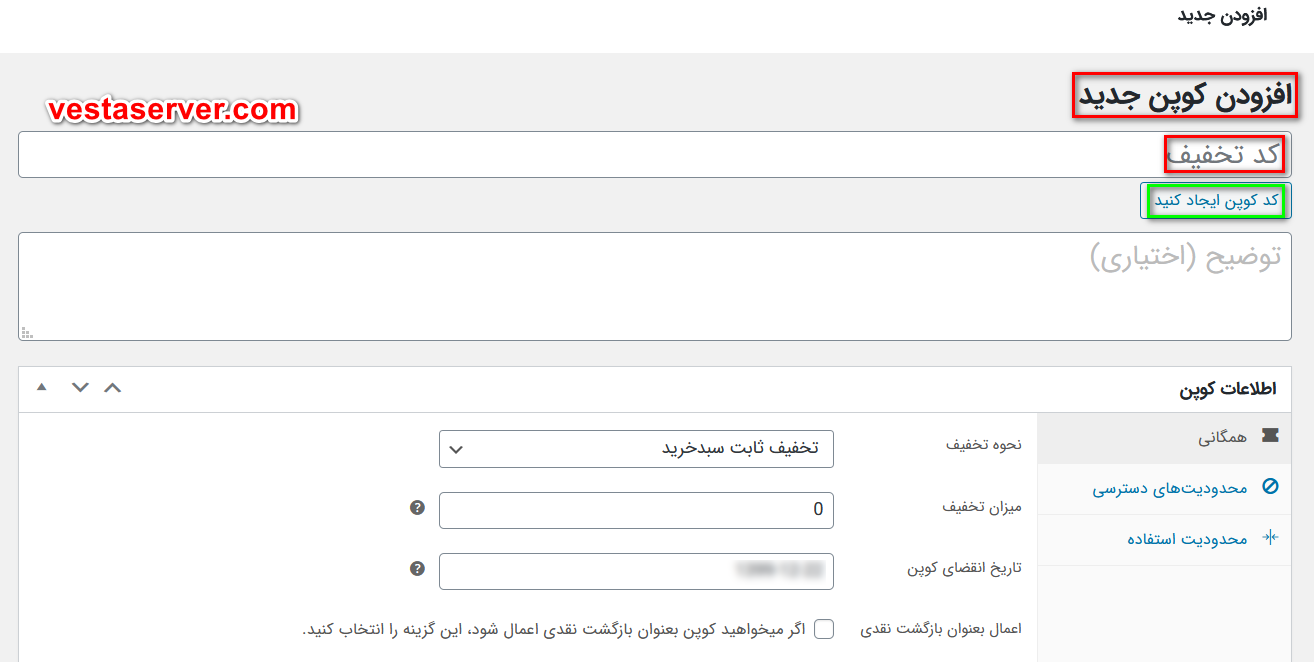
حال به صفحه دیگری هدایت خواهید شد، در این صفحه برای ایجاد دسته بندی برای ویژگی های محصولاتتان باید فیلدهایی که از شما خواسته شده را پر نمایید.

این فیلدها عبارت اند از:
۱- عنوان
در این قسمت باید عنوان مدنظرتان برای دسته بندی برخی ویژگی های محصولاتتان که قرار است با این عنوان نمایش داده شود وارد نمایید.
2- Attributes
در این قسمت می توانید همه ویژگی هایی موجود و ایجاد شده را ببینید. حال لازم است از این قسمت، ویژگی هایی که قصد دارید در یک گروه دسته بندی شوند را یک به یک انتخاب کنید.
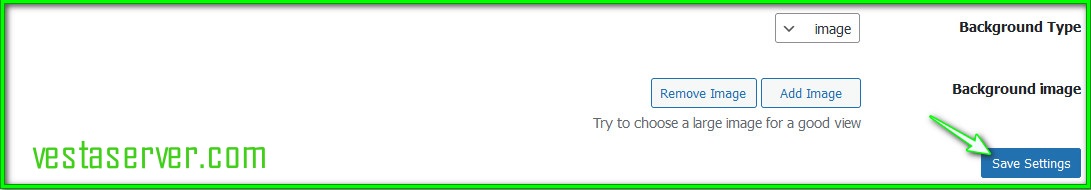
3- Image
در این قسمت می توانید عکسی که قصد دارید کنار ویژگی های یک دسته بندی نمایش داده شود را قرار دهید.
برای اینکار باید لینک عکس را در این قسمت قرار دهید. بدین منظور می توانید به کمک قسمت ” رسانه ها “ ابتدا عکس مورد نظر خودتان را بارگذاری کنید و بعد لینک آن را برداشته و کپی کنید و سپس در این فیلد قرار دهید.
در آخر پس از پر کردن تمام قسمت های ذکر شده، روی گزینه ” انتشار “ کلیک نمایید تا آنچه که وارد کرده بودید ذخیره شوند.
و همین کار را می توانید برای دسته بندی سایر ویژگی هاي محصولات ووکامرس انجام دهید.
نکته:
اگر ترتیب خاصی برای نمایش ویژگی های یک دسته بندی مدنظرتان است می توانید براحتی موس را روی ویژگی مورد نظرتان نگه دارید و آن را جابجا کنید و به ترتیب دلخواهتان قرارشان دهید.
اضافه شدن گزینه های جدید به بخش ویژگی ها در صفحه اطلاعات محصول بعد از نصب افزونه
با نصب و فعال نمودن افزونه ذکر شده و ایجاد دسته بندی ویژگی ها، اگر به تب ” ویژگی ها “ در صفحه اطلاعات محصول مراجعه کنید، مشاهده خواهید کرد که گزینه های جدیدی به سایر گزینه ها اضافه شده است.
برای مشاهده گزینه های افزوده شده، به منوی ” محصولات “ در پیشخوان وردپرس بروید و بعد روی گزینه ” ویرایش “ یکی از محصولاتی که به دسته بندی ویژگی های آن پرداختید کلیک کنید تا وارد صفحه ویرایش آن شوید. سپس وارد تب ” ویژگی ها “ از قسمت اطلاعات محصول شوید.

مشاهده خواهید کرد که گزینه های جدیدی در این صفحه اضافه شده است که عبارتند از:
1- بارگذاری
2- دسته بندی ویژگی ها
3-Manage attribute groups
از این طریق دیگر تنها کافی است دسته بندی مربوط به ویژگی های مدنظرتان را از طریق قسمت ” دسته بندی ویژگی ها “ انتخاب کنید و بعد روی گزینه ” بارگذاری “ کلیک نمایید تا تمام ویژگی های آن دسته به شما نشان داده شود.
برای اینکه بتوانید تمام دسته بندی هایی که تاکنون ایجاد کرده اید را مشاهده کنید به قسمت «دسته بندی ویژگی ها» مراجعه کنید تا تمامی دسته بندی هایی که ایجاد کرده اید را مشاهده کنید.
می توانید به روی هر یک از ویژگی های ثابت هر دسته کلیک نمایید و در صورت نیاز مقادیرشان را تغییر دهید و حتی در صورت نیاز میتوانید به اضافه کردن موارد بیشتری بپردازید.

حرف آخر
در این مقاله به آموزش نحوه دسته بندی مشخصات فنی و ویژگیهای محصولات ووکامرس پرداختیم. امیدواریم این آموزش برای شما مفید واقع شده باشد و توانسته باشید براحتی با کمک آن به دسته بندی ویژگی های محصولات فروشگاه آنلاین خود بپردازید.















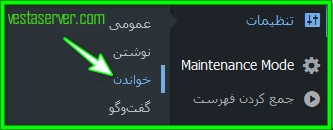
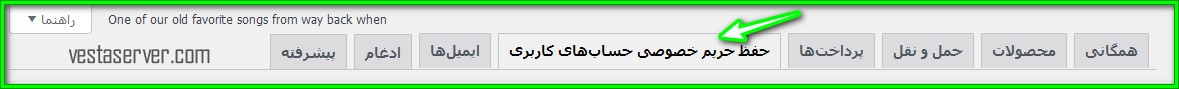
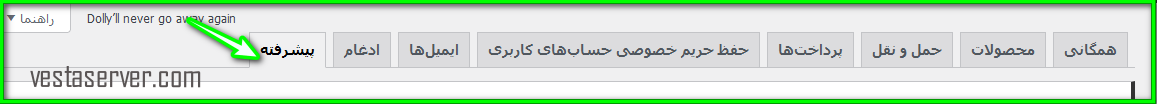
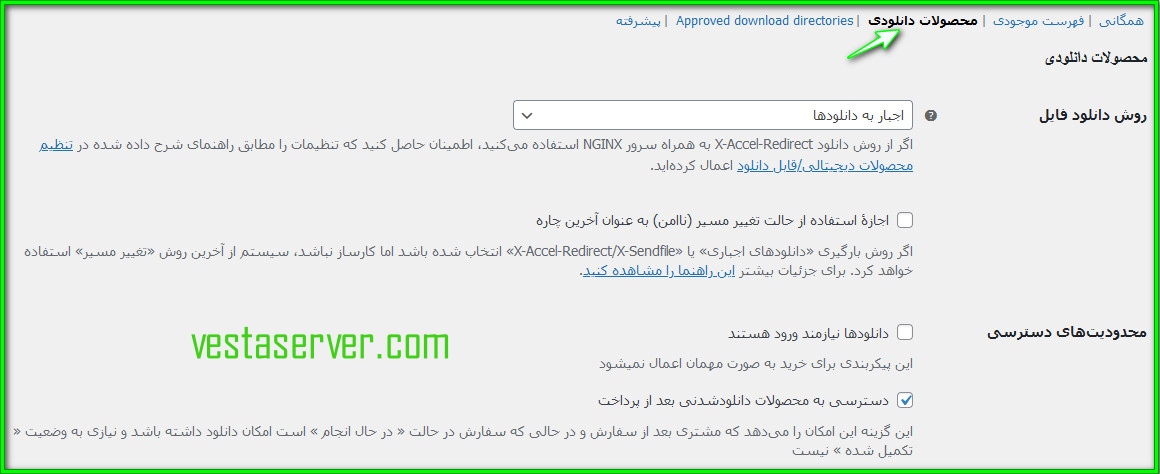
 سپس در صفحه باز شده تب ” پیشرفته “ را انتخاب نمایید.
سپس در صفحه باز شده تب ” پیشرفته “ را انتخاب نمایید.









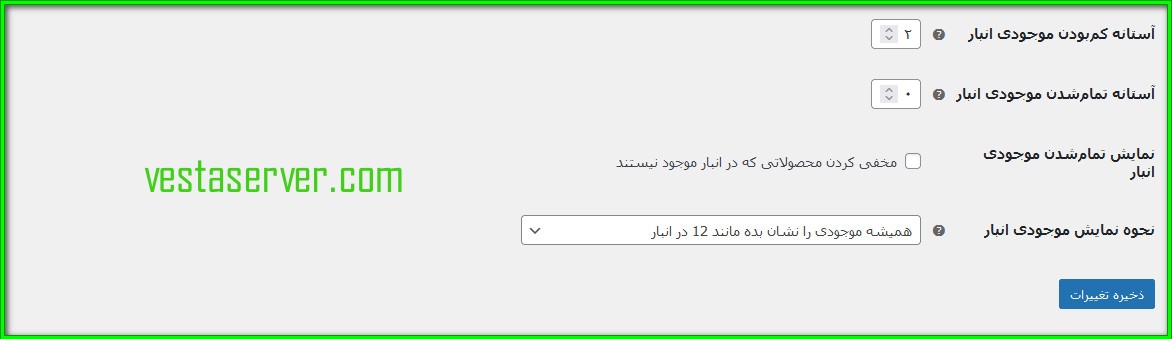
 حال در این قسمت به توضیح تمامی این قسمت ها می پردازیم.
حال در این قسمت به توضیح تمامی این قسمت ها می پردازیم.
































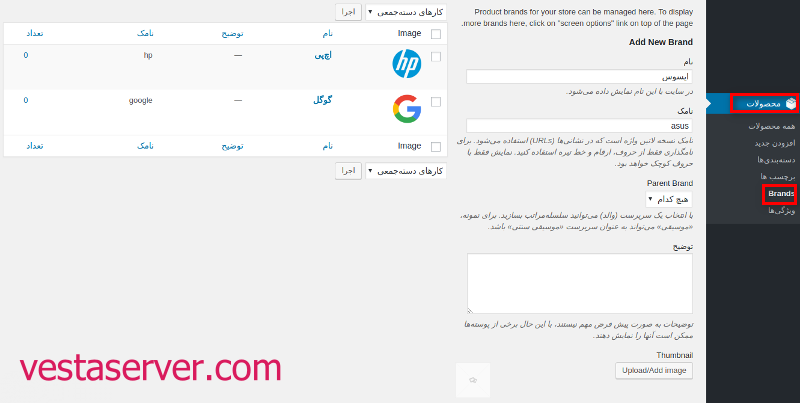
 6) حال شما باید به قسمت افزودن محصولات یا ویرایش کردن محصولات در ووکامرس بروید.
6) حال شما باید به قسمت افزودن محصولات یا ویرایش کردن محصولات در ووکامرس بروید. شما در این مرحله می توانید به ویرایش محصولاتی که دارید بپردازید.برندهای قبلی شما اینجا نمایش داده می شوند که در این قسمت می توانید برند جدید نیز اضافه کنید. بعد از اعمال تغییرات حتما روی گزینه ذخیره کلیک کنید.
شما در این مرحله می توانید به ویرایش محصولاتی که دارید بپردازید.برندهای قبلی شما اینجا نمایش داده می شوند که در این قسمت می توانید برند جدید نیز اضافه کنید. بعد از اعمال تغییرات حتما روی گزینه ذخیره کلیک کنید.