آموزش گام به گام تغییر نام نویسنده در وردپرس
آموزش گام به گام تغییر نام نویسنده در وردپرس از جمله مهم ترین اموزش برای شماست که به عنوان فردی که در وردپرس به طراحی سایت مشغول است.
زمانی که شما یک سایت در وردپرس دارید به تولید محتوا می پردازید. در بیشتر مواقع وقتی نیاز نیست نام نویسنده مطلب در سایت اورده شود اما گاهی مهم است. همانطور که نوشتن محتوا در وردپرس اهمیت دارد, نام نویسنده ان مطلب نیز مهم است بعضی از افراد گاهی مطالب یک نویسنده خاص در یک سایت را دنبال می کنند.

برای اینکه بخواهید نام نویسنده را عوض کنید نیازی نیست که یک نوشته جدید در وردپرس ایجاد کنیدو مطالب را کپی کرده تا بعد اسم نویسنده ان را عوض کنید و فقط کافی است با استفاده از امکانات وردپرس اسم نویسنده مطلب را عوض کنید.
وستاسرور اینجاست تا در این مقاله به شما یاد دهد تا چگونه نام نویسنده را به نام دلخواهتان در وردپرس را تغییر بدهید.
چرا نام نویسنده مطالب در وردپرس مهم است؟
نویسنده کسی است که در وردپرس دسترسی لازم را دارد تا یک مطلب بنویسد و شما به عنوان مدیر بعد از بررسی لازم ان مطلب را در سایت خود به نمایش بگذارید.
نویسنده مانند هر فرد دیگری یکسری دسترسی در وردپرس دارد که با استفاده از ان ها می تواند مطالب و مقالات را با نام خود در ان ثبت کند.

به صورت معمول نویسندگان یک پروفایل نیز دارند که شامل نام و نام خانوادگی و عمس ان ها است. گاهی اوقات نیز نویسندگان اطلاعات بیشتری را از خود در پروفایلشان می گذارند.
آموزش گام به گام تغییر نام نویسنده در وردپرس
وستاسرور در اینجاست تا به شما این اموزش کاربردی را بدهد.
مراحل کار:
راه حل اول
1- وارد صفحه ی وردپرس خود شوید.
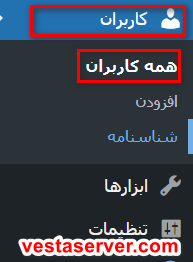
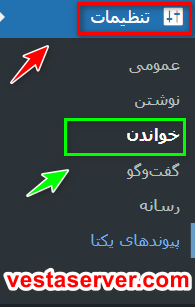
2-از منوی نمایش داده شده به شما, بخش کاربران را انتخاب کرده و زیربخش مربوطه همه کاربران را انتخاب کنید.

3-روی کاربری که مدنظر شماست تا عملیات تغییر نام نویسنده را روی ان انجام دهید, کلیک کنید.

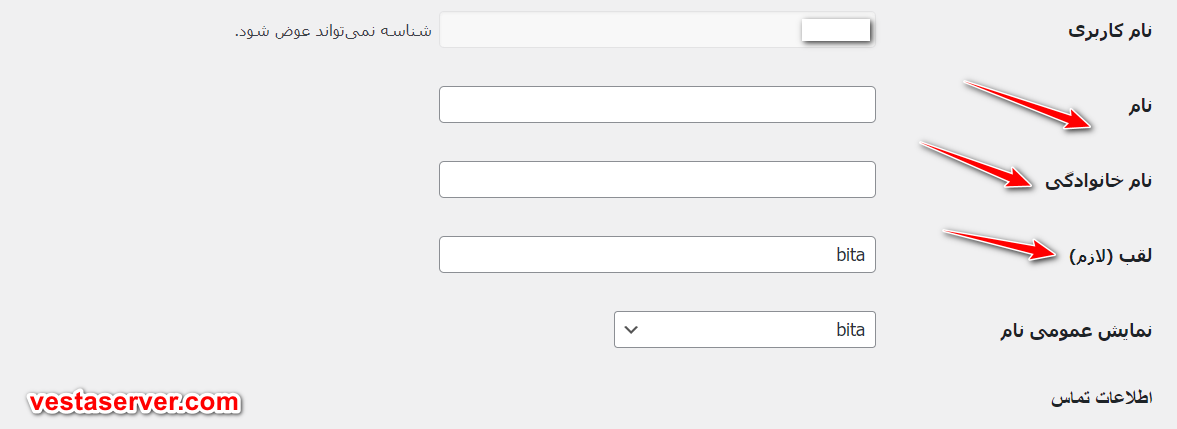
4-صفحه ی جدیدی برای شما باز می شود. در این صفحه روی روی گزینه نام و نام خانوادگی و لقب کلیک کرده و نام جدید موردنظرتان را وارد کنید.

راه حل دوم
1-وارد صفحه ی وردپرس خود شوید.
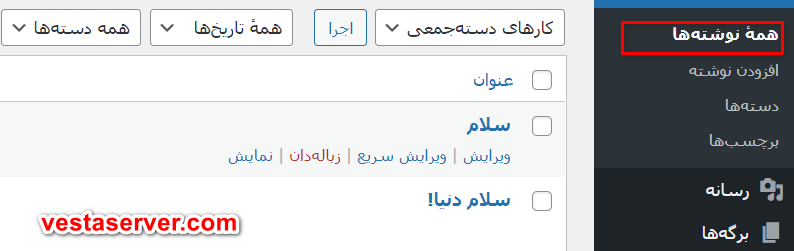
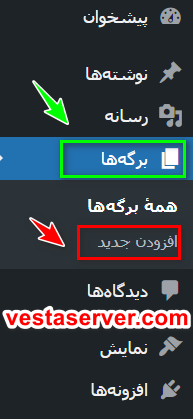
2-از منوی نمایش داده شده به شما, بخش نوشته را انتخاب کرده و زیربخش مربوطه همه نویسندگان را انتخاب کنید.

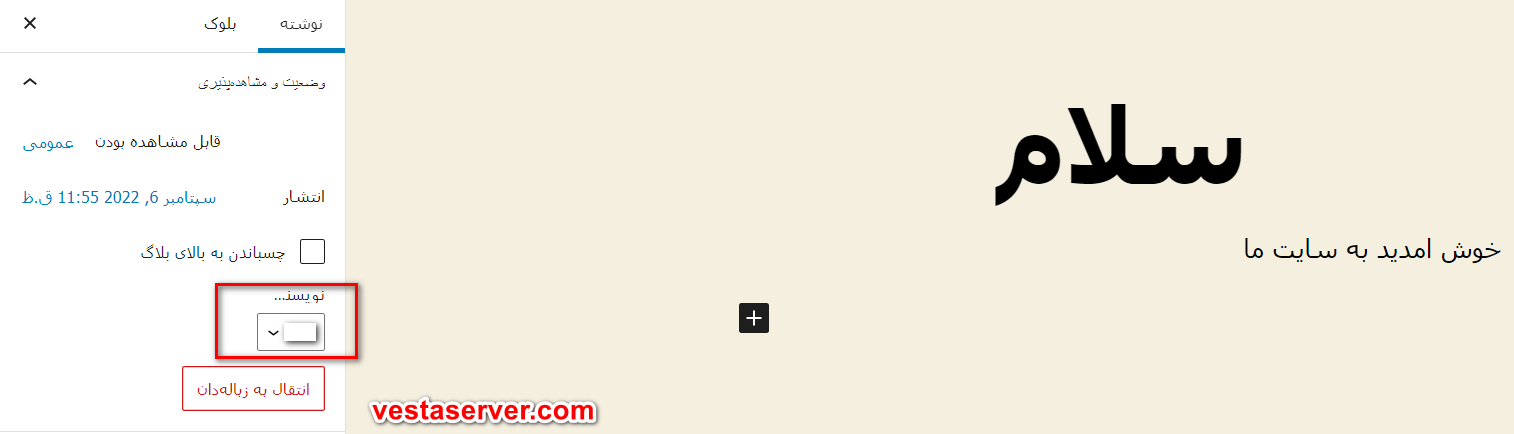
3-از منویی که برای شما باز می شود, متنی که می خواهید نام نویسنده ان را عوض کنید را انتخاب کنید و روی گزینه ویرایش کلیک کنید.

4- صفحه ای به شما نمایش داده می شود که باید در این قسمت روی گزینه نویسنده کلیک کنید و از منوی که نام نویسندگان در ان وجود دارد نام نویسنده مورد نظرتان را وارد کنید.

با دو روشی که در بالا توضیح دادیم می توانید به راحتی نام نویسنده قبلی را تغییر بدهید و نام نویسنده جدید را برای مطلب مورد نظرتان قرار دهید.
سخن پایانی
تیم وستاسرور امیدوار است که با اموزش های داده شده بتوانید به راحتی کار کنید و نام نویسنده در وردپرس را با موفقیت تغییر دهید.
وستاسرور سعی کرد راحت ترین روش را به شما امئزش دهد تا بتوانید با پند کلیک و به سرعت نام نویسنده را تغییر دهید. اگر نیاز به اموزش های دیگری نیز دارید با وستاسرور در ارتباط باشید تا اکوزش های لازم را به شما بدهند و اگر سوالی داشتید با وستاسرور در میان بگذارید.















































 3-در مرحله سوم, شما باید از منوی باز شده در مرحله قبلی گزینه ی
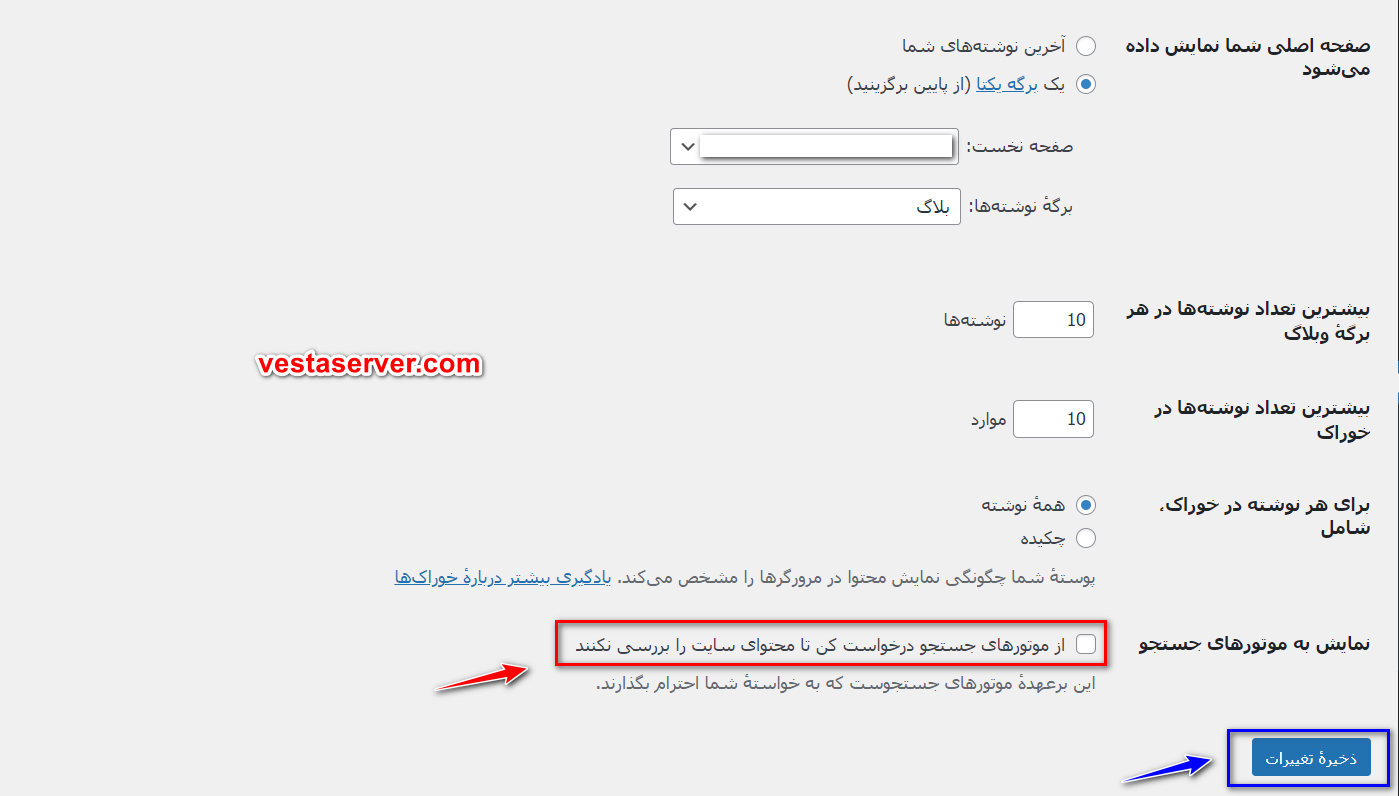
3-در مرحله سوم, شما باید از منوی باز شده در مرحله قبلی گزینه ی  4-صفحه ای برای شما به نمایش در اورده می شود که شما می توانید به تغییر سایز تصویر بندانگشتی بپردازید و معمولا تصاویر بندانگشتی به صورت مربعی هستند. در این صفحه امکانات دیگری مانند بریدن تصویر بندانگشتی را می بینید که می توانید از این گزینه استفاده کنید همچنین می توانید به تغییر سایز تصویر بندانگشتی بپردازید و بعد از انجام تغییرات مورد نطرتان گزینه ی ذخیره تغییرات را از یاد نبرید تا تغییرات شما اعمال شود.
4-صفحه ای برای شما به نمایش در اورده می شود که شما می توانید به تغییر سایز تصویر بندانگشتی بپردازید و معمولا تصاویر بندانگشتی به صورت مربعی هستند. در این صفحه امکانات دیگری مانند بریدن تصویر بندانگشتی را می بینید که می توانید از این گزینه استفاده کنید همچنین می توانید به تغییر سایز تصویر بندانگشتی بپردازید و بعد از انجام تغییرات مورد نطرتان گزینه ی ذخیره تغییرات را از یاد نبرید تا تغییرات شما اعمال شود.