نحوه افزودن کاربر در وردپرس و بررسی نقش های کاربری
نحوه افزودن کاربر در وردپرس و بررسی نقش های کاربری از اموزش هایی است که وستاسرور به صورت دقیق به ان پرداخته تا تمامی افرادی که با ودرپرس کار می کنند در مورد کاربران و نحوه افزودن کاربر اطلاعات کافی و لازم را داشته باشند.
وردپرس یک سیستم عالی مدیریت محتوا است. مدیریت کردن محتوا به صورت شخصی و فردی بسیار سخت و زمان بر است و وردپرس به کمک شم می اید.این سیستم به شما کمک می کند تا هر انچه می خواهید برای طراحی سایت خود با کمترین زحمت و برنامه نویسی برای شما در سریع ترین حالت ممکن فراهم کند. این نکات همه از مواردی هستند که باعث جذب کاربران به وردپرس شده است.

مدیریت محتوا به صورت فردی یکی از مشکلات افرادی است که یک سایت دارند اما اصلا نگران نباشید زیرا وردپرس این قابلیت بسیار مهم را دارد تا از چندین کاربر که شما مشخص می کنید برای مدیریت محتوا استفاده کند. پس می توانیم بگوییم با اضافه کردن کاربران شما می توانید بسیار سریع به امورات سایت خود رسیدگی کنید.
یک کاربر در وردپرس چه نقش هایی می تواند داشته باشد؟
همان طور که توضیح دادیم. افراد به عنوان کاربرهایی با نقش های متفاوت می توانند به وردپرس اضافه شوند. شما می توانید به هر کاربر مجوزهایی برای انجام کارها بدهید که یعنی هر کاربر مجاز به انجام چه کارهایی در سایت است. این موضوع که شما نقش کاربران را بدانید به شما کمک می کند تا با دقت و وسواس بیشتر بتوانید نقش ها را در بین افراد تقسیم کنید و با این کار بتوانید سایت خود را ارتقا بدهید.
زمانی که شما وردپرس را نصب می کنید, پنج نقش به صورت پیش فرض در ان وجود دارد که عبارتند از:
- مدیر
- ویرایشگر
- نویسنده مطالب
- مشارکت کننده
- مشترک

در ادامه به شما توضیح می دهیم که هر کدام دقیقا چه نقشی در وردپرس ایفا می کنند.
1-مدیر
همان طور که از اسمش مشخص است مدیر مهم ترین نقش را در سایت ایفا می کند. یک مدیر می تواند هر پستی را ببیند, پست جدیدی را اضافه کند, پست ها را ویرایش کند یا در صورت لزوم ان ها را حذف کند. مدیر می تواند افزونه ها را نصب کند یا اگر افزونه ها نیاز داشتند ان ها را ویرایش یا حذف کند. مدیر می تواند حتی کاربران جدیدی ایجاد کند و به ان ها نام کاربری و رمزعبور اختصاص دهد. نقش مدیر معمولا ثابت است و تغییر پیدا نمی کند. اگر به دنبال یک نقش کامل با قابلیت های بی حد و مرز هستید باید بگویم که مدیر نقش موردنظر شماست.
2-ویرایشگر
بسیاری از کاربران در وردپرس نقش یک ویرایشگر را در سایت بازی می کنند. ویرایشگران همیشه یک بر همه موضوعاتی که در سایت قرار می گیرد تسلط دارند و به ان ها رسیدگی می کنند تا چیزی خلاف نظرش به کاربران عرضه نشود. یک ویرایشگر پست های دیگران را می توانند ببیند و در صورت اینکه تشخیص دهد می تواند پست ها را ویرایش یا حذف کند اما این نقش مهم به تنظیمات دسترسی ندارد مانند مدیر سایت و نمی تواند بسیاری از کارها را انجام بدهد و نمی تواند کاربری را اضافه کند.
3-نویسنده
نقشی جذاب و کم دردسر است. شما می توانید یک محتوا بنویسید و ان را انتشار بدهید یا اینکه ویرایش کنید و اصلا حذف کنید. یک نویسنده به بخش های تنظیمات و افزونه و قالب ها دسترسی ندارد و نمی توانند تغییری را در ان ها ایجاد کند. نویسنده یک نقش ارام است که به دیگر نقش ها کاری ندارد.
4-مشارکت کننده
این نقش می تواند یک پست را به مجموعه اضافه کند و حتی مطلب قبلی خود را ویرایش کند اما کار دیگری نمی تواند انجام بدهد. مشارکت کننده نمی تواند پست جدید ایجاد کند یا حتی یک دسته ایجاد کند. بسیاری از قابلیت ها برای مشارک کننده قفل است.
5-مشترک
مشترک یا کاربر نامی اشنا برای همگی ماست. همه ما حتی اگر شده یک بار به عنوان کاربر در یک سایت فعالیت کرده ایم. کاربر می تواند وارد سایت شود و یک نام کاربری و رمز عبور داشته باشد. نقش مهمی که کاربر ایفا می کند این است که می تواند نظراتش را در مورد سایت شما بنویسد و باعث ارتقای سطح شما شود چون از یک دیدگاه دیگر و جدید به موضوعات نگاه می کند.
تمامی نقش هایی که در بالا گفته شد مهم هستند و هر کدامشان یک کاربردی در وردپرس دارند. شما با اضافه کردن یک نقش می توانید دسترسی های متفاوتی به کاربران بدهید.
انتخاب سطح دسترسی ها
مشخص کردن اینکه هر کاربر به چه قابلیت ها و افزونه هایی دسترسی دارد جز مهم ترین کارهایی است که شما به عنوان مدیر سایت باید انجام بدهید. اضافه کردن کاربر در وردپرس روش های متفاوتی دارد که با یکدیگر متفاوت نیستند. شما با این امکانات می توانید به راحتی کاربران سایت را براساس نیازتان بالا ببرید.نحوه افزودن کاربر و بررسی نقش های کاربری به همین دلیل است که برای افراد زیادی که در وردپرس فعالیت دارند, مهم است.
نحوه افزودن کاربر در وردپرس
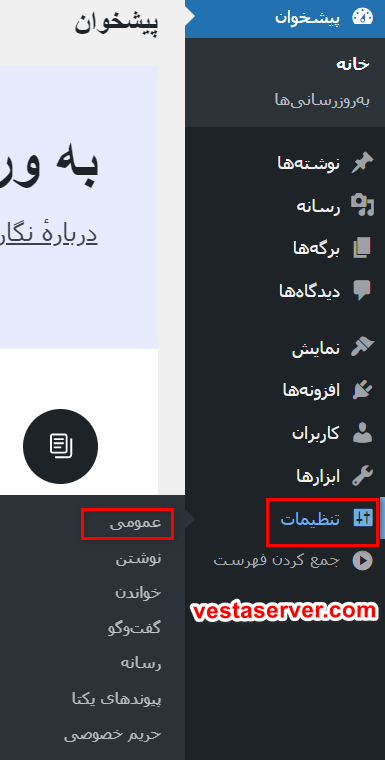
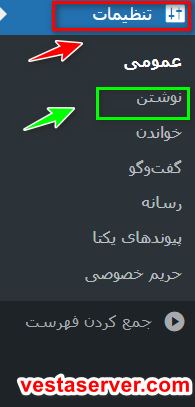
1-اولین کاری که شما باید انجام دهید این است که وارد صفحه وردپرس شوید.
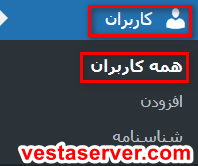
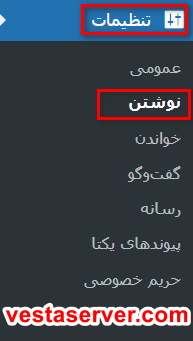
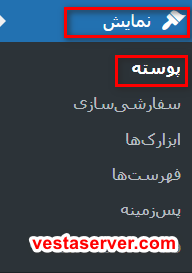
2-از منویی که به شما نمایش داده می شود, گزینه کاربران را انتخاب کنید و یزربخش مربوطه گزینه همه کاربران را انتخاب کنید. در این قسمت شما لیست تمام کاربران سایت را مشاهده می کنید و اطلاعاتی مثل نام کاربری, نام, ایمیل, نقش و نوشته ها را می بینید.

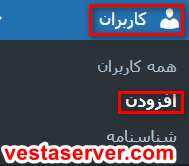
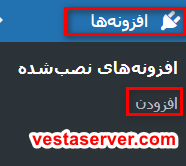
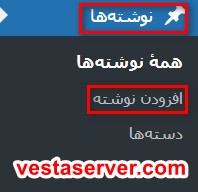
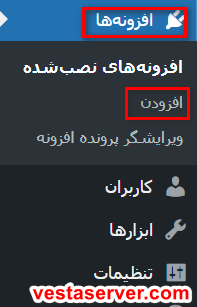
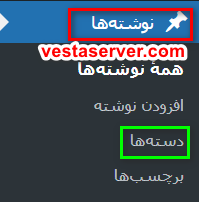
3-حال اگر کاربر مورد نظر شما در این قسمت نبود باید کاربر را اضافه کنید. برای این کار از منو گزینه کاربران را انتخاب کنید و بعد از زیربخش مربوطه گزینه افزودن را انتخاب کنید.
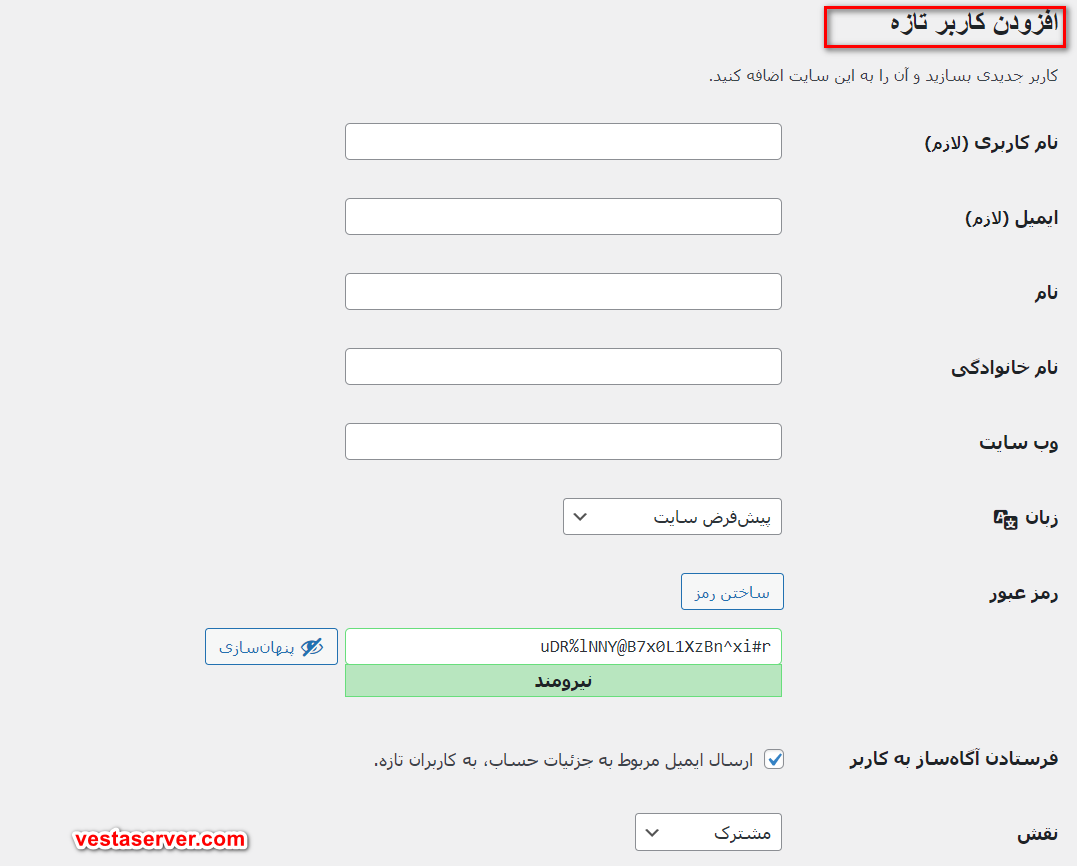
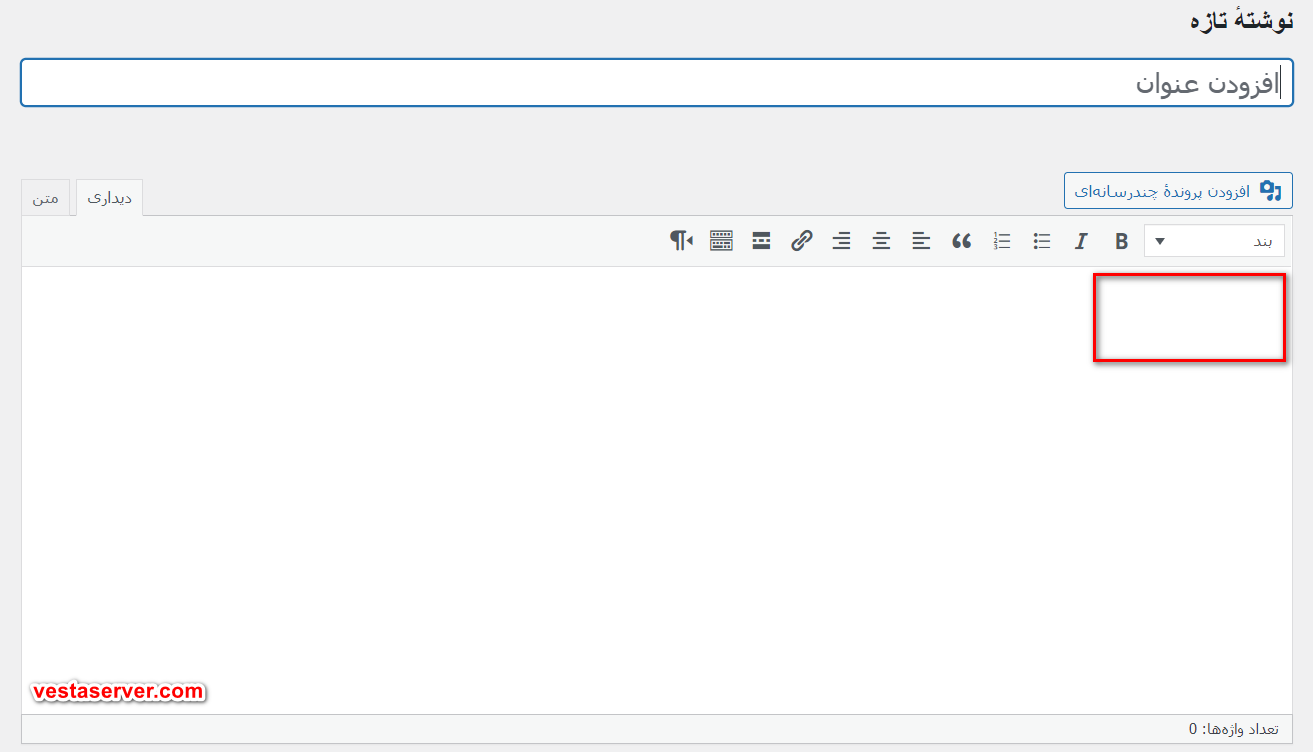
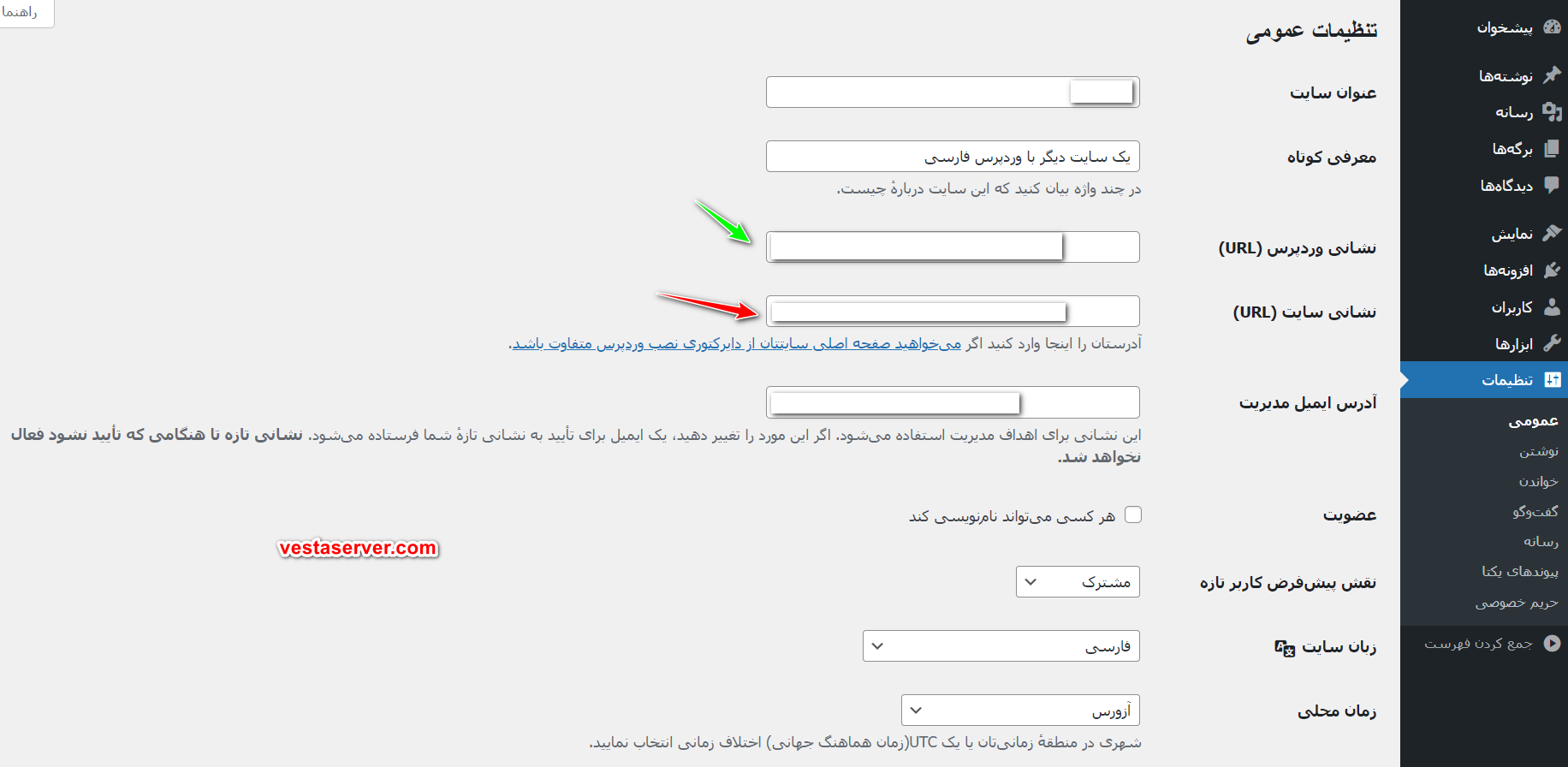
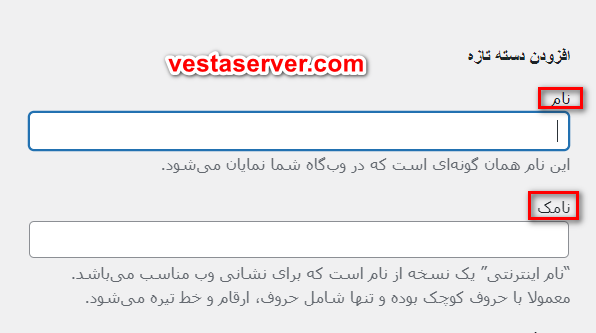
 4-حال صفحه ای جدید برای شما باز می شود. در این صفحه شما باید اطلاعات کاربر جدید را وارد کنید. اطلاعات کاربر تازه شامل نام کاربری, ایمیل, نام, نام خانوادگی, وب سایت, رمز عبور و در اخر نقش کاری است که باید مشخص کنید. در بین این اطلاعات نام کاربری و ایمیل ضروری هستند.
4-حال صفحه ای جدید برای شما باز می شود. در این صفحه شما باید اطلاعات کاربر جدید را وارد کنید. اطلاعات کاربر تازه شامل نام کاربری, ایمیل, نام, نام خانوادگی, وب سایت, رمز عبور و در اخر نقش کاری است که باید مشخص کنید. در بین این اطلاعات نام کاربری و ایمیل ضروری هستند.

نکات
- شما می توانید روی گزینه نمایش رمز بزنید و رمزی را که سایت برای شما در نظر گرفته است را ببینید یا می توانید روی گزینه ساختن رمز کلیک کرده و رمز دلخواه خود را بسازید.
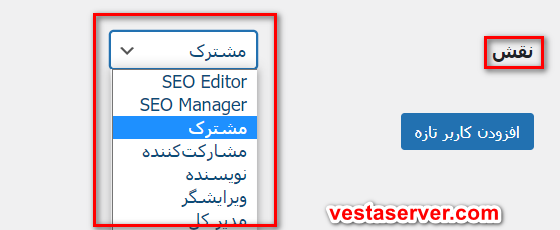
- شما می توانید روی گزینه نقش کلیک کرده و نقش کاربر تازه خود را انتخاب کنید.

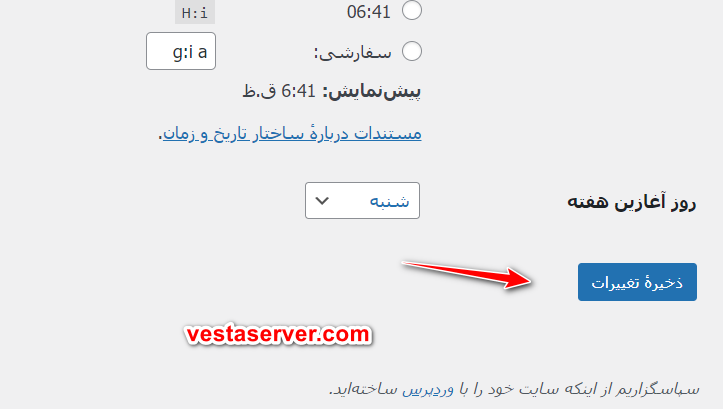
5-بعد از انجام تغییرات روی گزینه افزودن کاربر تازه کلیک کنید تا تغییرات شما با موفقیت ثبت شود.
سخن پایانی
تیم وستاسرور در این مقاله سعی کرد تا به شما در مورد نحوه افزودن کاربر و بررسی نقش های کاربری اموزش بدهد. این موضوع از این جهت دارای اهمیت است که کاربران نقش مهمی را در وردپرس بازی می کنند و نحوه افزودن کاربر و نقش های کاربری اهمیت زیادی برای مدیر سایت دارد
اگر سعی کنید در سایت خود کاربران را درست مشخص کنید انگاه می توانید در راه موفقیت های بعدی قدم بردارید.
اگر در مورد این اموزش سوال یا اشکالی داشتید می توانید با تیم تخصصی وستاسرور در میان بگذارید.
















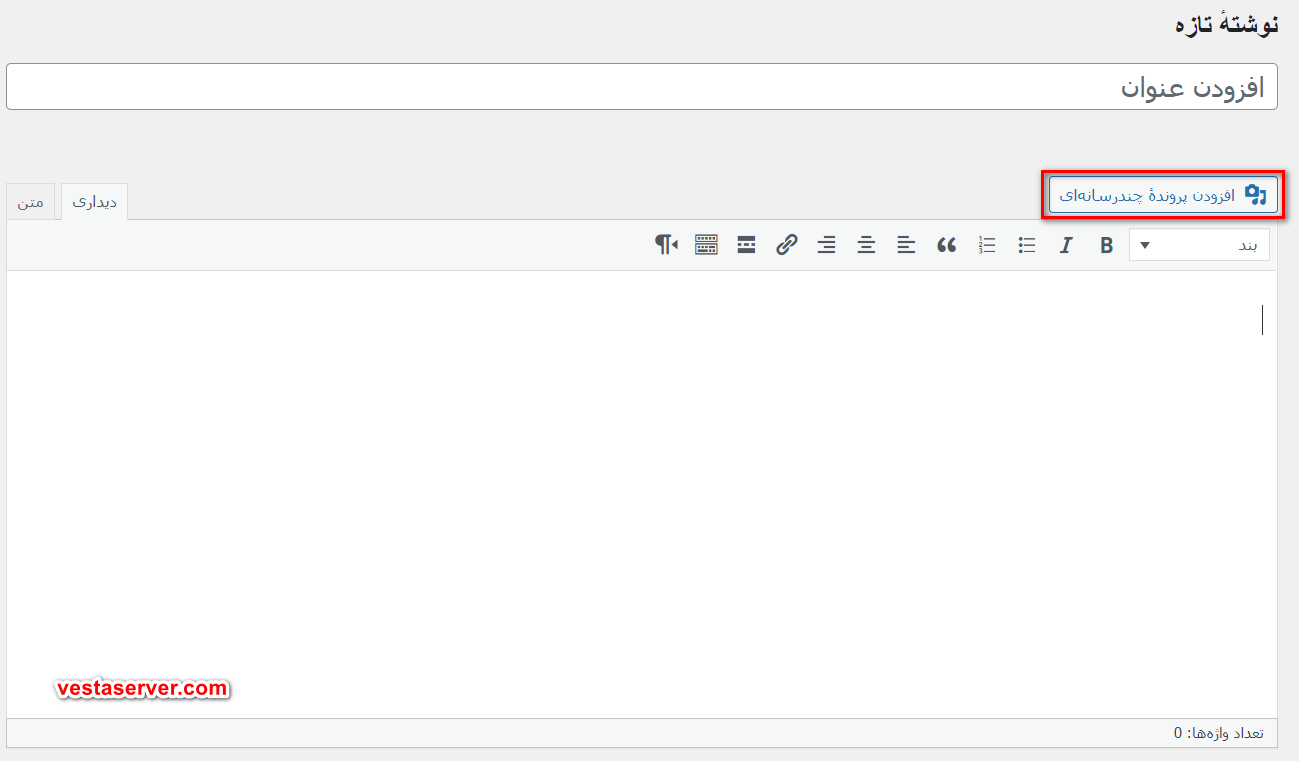
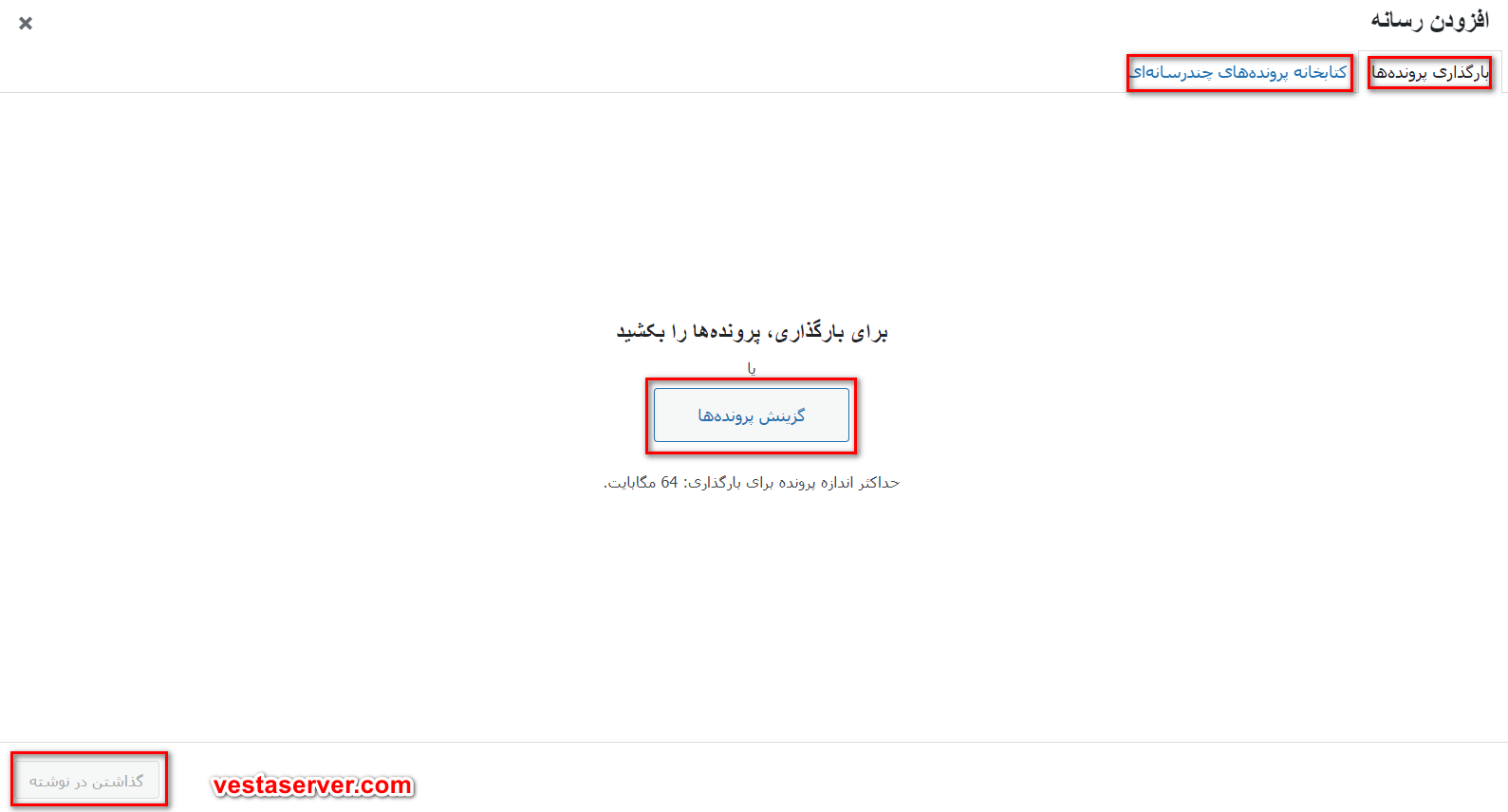
 5-از صفحه ای که برای شما باز می شود,
5-از صفحه ای که برای شما باز می شود, به همین راحتی و با چند کلیک کوچک می توانید یک عکس را آپلود کنید.
به همین راحتی و با چند کلیک کوچک می توانید یک عکس را آپلود کنید. سخن پایانی
سخن پایانی


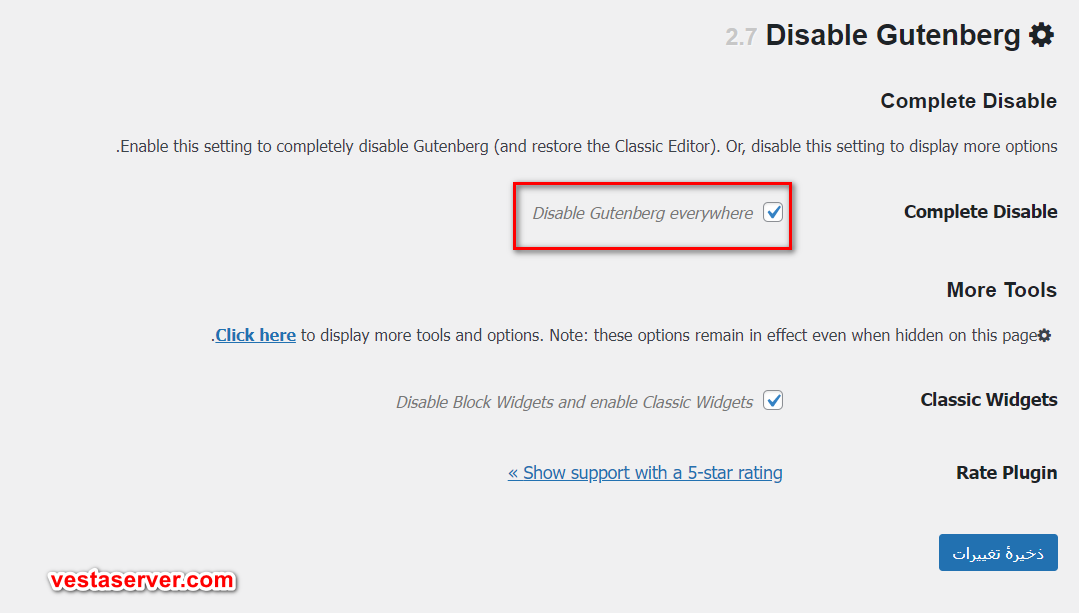
 امروزه ادیتورگوتنبرگ به عنوان ادیتور پیش فرض در وردپرس استفاده می شود.
امروزه ادیتورگوتنبرگ به عنوان ادیتور پیش فرض در وردپرس استفاده می شود.
 3-حالا باید از صفحه ای که برای ما باز می شود گزینه ی
3-حالا باید از صفحه ای که برای ما باز می شود گزینه ی 




 سخن پایانی
سخن پایانی



























 4-بعد از انجام تغییرات خود در وردپرس روی گزینه ی
4-بعد از انجام تغییرات خود در وردپرس روی گزینه ی







 افزونه ای که قدرت زیادی دارد و با وردپرس عالی عمل می کند. طراحی سایت با المنتور بسیار اسان است و شما با توجه به رابط کاربری خوبی که دارد می توانید به طراحان سیایت تازه کار فرصت این را بدهد که به طراحی سایت بپردازید. حجم این افزونه بسیار کم است و بسیار راحت می توانید از ان استفاده کنید.
افزونه ای که قدرت زیادی دارد و با وردپرس عالی عمل می کند. طراحی سایت با المنتور بسیار اسان است و شما با توجه به رابط کاربری خوبی که دارد می توانید به طراحان سیایت تازه کار فرصت این را بدهد که به طراحی سایت بپردازید. حجم این افزونه بسیار کم است و بسیار راحت می توانید از ان استفاده کنید. همان تو که حتما تا الان متوجه شده اید این افزونه برای بالا بردن سطح سایت شما است و با سئوکاران با ان می توانید رشد کنید. این افزونه قابلیت های بالایی مانند میزان تکرار کلید واژه در متن, انتخاب عنوان مناسب سئو و تولید یک متن عالی از نظر تکنیکی را دارد.
همان تو که حتما تا الان متوجه شده اید این افزونه برای بالا بردن سطح سایت شما است و با سئوکاران با ان می توانید رشد کنید. این افزونه قابلیت های بالایی مانند میزان تکرار کلید واژه در متن, انتخاب عنوان مناسب سئو و تولید یک متن عالی از نظر تکنیکی را دارد. ارتباط شما با کاربران از طریق ساخت لیست ایمیل و ارسال ایمیل به کاربران انجام می شود. یک افزونه است که هم افراد حرفه ای می توانند از ان استفاده کنند و هم افراد مبتدی به راحتی می توانند با ان کار کنند. در هر سطحی که هستید نگران کار با ان نباشید.
ارتباط شما با کاربران از طریق ساخت لیست ایمیل و ارسال ایمیل به کاربران انجام می شود. یک افزونه است که هم افراد حرفه ای می توانند از ان استفاده کنند و هم افراد مبتدی به راحتی می توانند با ان کار کنند. در هر سطحی که هستید نگران کار با ان نباشید.

 با یک کلیک می توانید گزینه عضوشدن را به سایت فروش خود اضافه کنید. با این روش شما می توانید با اشتراک ها و عضویت هایی که ایجاد کرده اید, محصولات و خدمات مختلفی را ارائه بدهید.
با یک کلیک می توانید گزینه عضوشدن را به سایت فروش خود اضافه کنید. با این روش شما می توانید با اشتراک ها و عضویت هایی که ایجاد کرده اید, محصولات و خدمات مختلفی را ارائه بدهید.