تغییر دامنه سایت در وردپرس از جمله اقداماتی است که ممکن است هر کسی که وبسایتی برای خود داشته باشد، پس از مدتی به هر دلیلی تصمیم به انجام آن گیرد.
یکی از رایج ترین دلایل آن، نامناسب بودن نام دامنه ای است که بدلایلی، دقت در انتخاب نام آن نکردند و بعد گذشت زمان و افزایش بازدید کنندگان سایت، تصمیم می گیرند که نام دامنه خود را تغییر دهند.
وستا سرور در این مقاله قصد آموزش تغییر دامنه سایت در وردپرس را دارد بنابراین اگر شما هم به هر دلیلی قصد تغییر دامنه سایت در وردپرس خود را دارید پیشنهاد مي کنم تا انتهای مقاله را دنبال کنید.
تاثیر تغییر دامنه سایت در سئوی آن
وقتی که با دامنه ی سایت خود، فعالیت تحت وب خودتان را آغاز می کنید، موتورهای جستجو به سایت شما رتبه می دهند و چه بسا که بر اثر رعایت اصول سئو توسط شما و همچنین زیاد بودن تعداد بازدیدکنندگان از سایت شما، سایت شما اعتبار بالایی را در میان موتورهای جستجو کسب کند.
حال اگر شما تصمیم به تغییر دامنه سایت خود بگیرید باید حتماً کد ریدایرکت 301 را در فایل htaccess. دامنه قبلی خود قرار دهید تا اگر کاربران به آدرس دامنه قبلی سایت شما مراجعه کردند، به آدرس جدید با دامنه ی تغییر یافته هدایت شوند.
بدین صورت دیگر بازدید کنتدگان سایت شما همچنان باقی خواهند ماند. اما درغیر اینصورت سایتتان اعتبار خود را از دست خواهد داد و باعث افت سئوی سایت شما خواهد شد که در نتیجه موفقیت سایت شما نیز به خطر خواهد افتاد.
موضوع دیگر این است که حتما لینک های قدیمی سایت خود را به لینک های جدید ریدایرکت کنید. که این کار باید با دقت کافی و بدرستی انجام شود تا سئوی سایت شما را به خطر نیندازد.

آموزش تغییر دامنه سایت در وردپرس
برای تغییر آدرس دامنه در وردپرس باید حتما مراحل زیر را به ترتیب و بدرستی انجام بدهید:
مرحله اول) تهیه نسخه پشتیبان از سایت (بکاپ گیری از فایلها و دیتابیس وردپرس)
مرحله دوم) قرار دادن فایل های پشتیبان روی هاست جدید
مرحله سوم) تغییر نشانی سایت در دامنه و هاست جدید
مرحله چهارم) بروزرسانی آدرسهای دامنه در دیتابیس
مرحله پنجم) ریدایرکت آدرس ها به دامنه جدید
مرحله ششم) ثبت سایت با دامنه جدید در گوگل

مرحله اول: تهیه نسخه پشتیبان از سایت (بکاپ گیری از فایل ها و دیتابیس وردپرس)
بکاپ گیری از فایلهای وردپرس
در مرحله اول باید یک نسخه پشتیبان از تمامی فایل های وردپرس تهیه کنید که بدین منظور باید تمامی فایل های وردپرس را به یک فایل خروجی به فرمت Zip درآورید.
(در این آموزش پنل هاست ما از نوع دایرکت ادمین است اما برای انجام این مرحله، فرقی بین روند کار در کنترل پنل سی پنل و پنل دایرکت ادمین وجود ندارد)
برای تهیه نسخه بکاپ از فایل ها، مراحل زیر را پیش بگیرید:
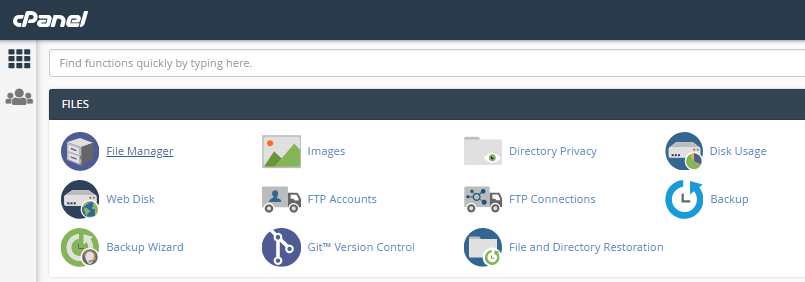
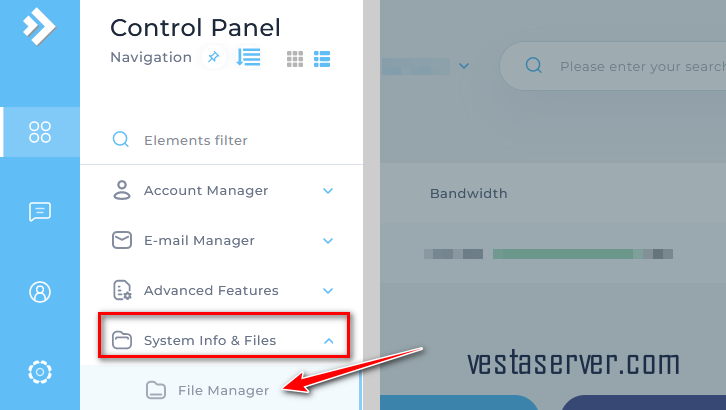
1- وارد پنل هاست خود شوید. سپس به قسمت Files بروید از زیر منوی Files روی File Manager کلیک کنید.

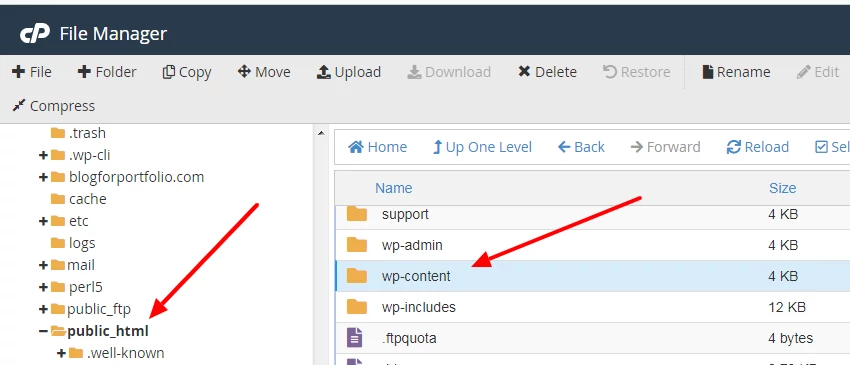
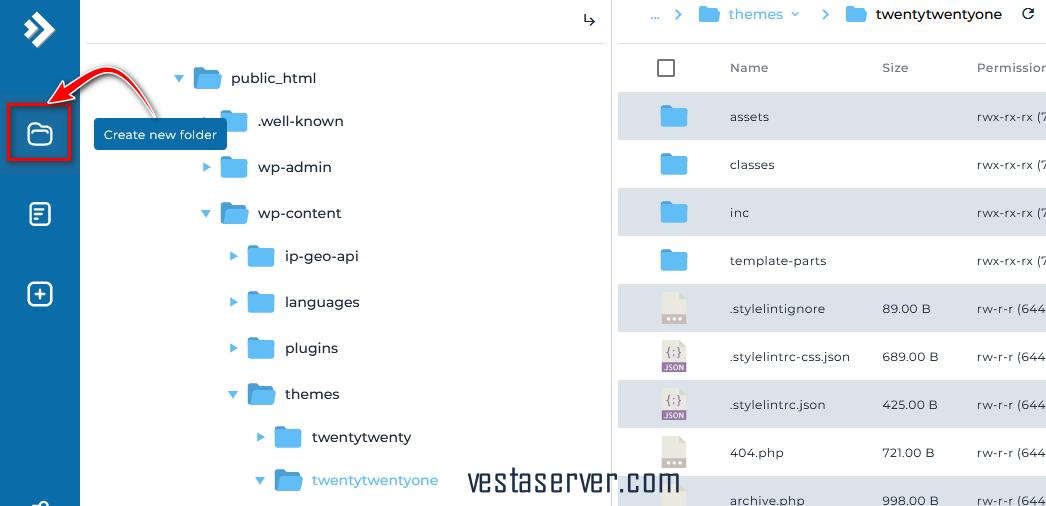
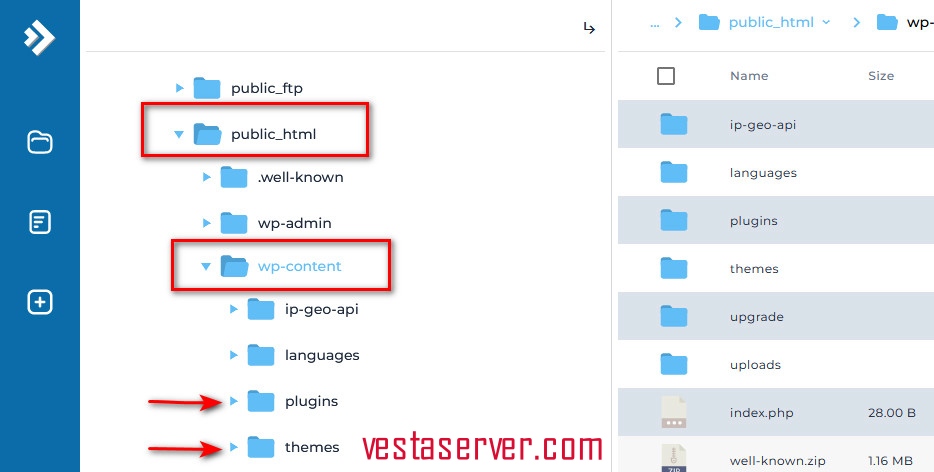
2- حال در این مسیر، وارد دایرکتوری public_html شوید. اکنون تمام فایل های این صفحه را انتخاب کنید (می توانید برای راحتی کار تیک گزینه بالا را بزنید تا تمامی قایل ها انتخاب شوند. )
بعد از اینکه تمامی فایل ها انتخاب شدند، کلیک راست کنید و گزینه Add to archive را انتخاب کنید.

نکته: ممکن است گزینه Add to archive در میان گزینه ها نباشد و گزینه Compress وجود داشته باشد. در اینصورت گزینه ی Compress را انتخاب کنید.
3- بعد از کلیک روی گزینه Add to archive، پنجره جدیدی برای شما باز خواهد شد. در این پنجره ابتدا مسیر و نام فایل خروجی را تعیین کنید و سپس فرمت فایل خروجی را از قسمت type به فرمت ZIP تغییر دهید.
در آخر روی گزینه Compress کلیک کنید و کمی صبر کنید تا فایل خروجی شما به فرمت Zip تهیه شود.

4- حالا باید این فایل خروجی به فرمت زیپ را دانلود و در سیستم خود ذخیره کنید.
*برای دانلود فایل باید روی فایل wp-admin.zip که در دایرکتوری public_html ذخیره شد دو بار کلیک کنید تا فایل خروجی دانلود شود.
بکاپ گیری از دیتابیس وردپرس
برای بکاپ گیری از دیتابیس وردپرس مراحل زیر را طی کنید:
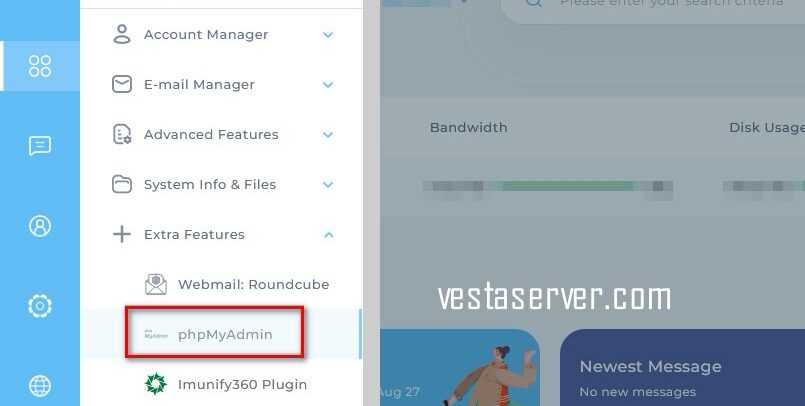
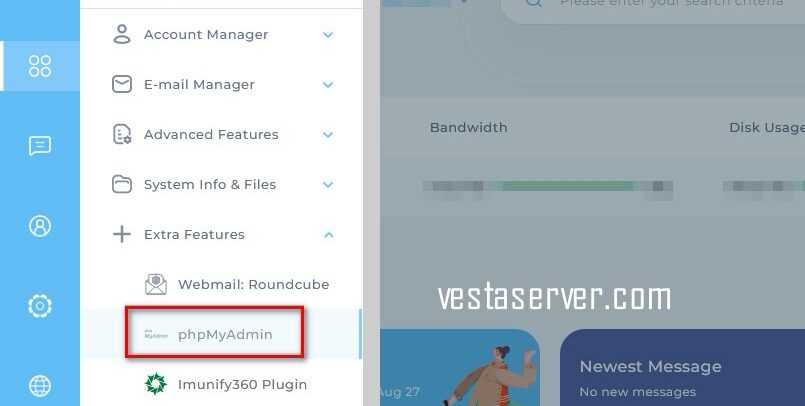
1- وارد پنل هاست خود شوید و به قسمت phpmyadmin بروید تا به صفحه مدیریت دیتابیس سایت وارد شوید.

نکته: بعد از کلیک روی phpmyadmin، ممکن است از شما نام کاربری و رمز عبور برای ورود به صفحه مدیریت دیتابیس سایتتان بخواهد که در این صورت باید همان نام کاربری و رمز عبور مربوط به ورود به پنل هاست خود را وارد کنید.
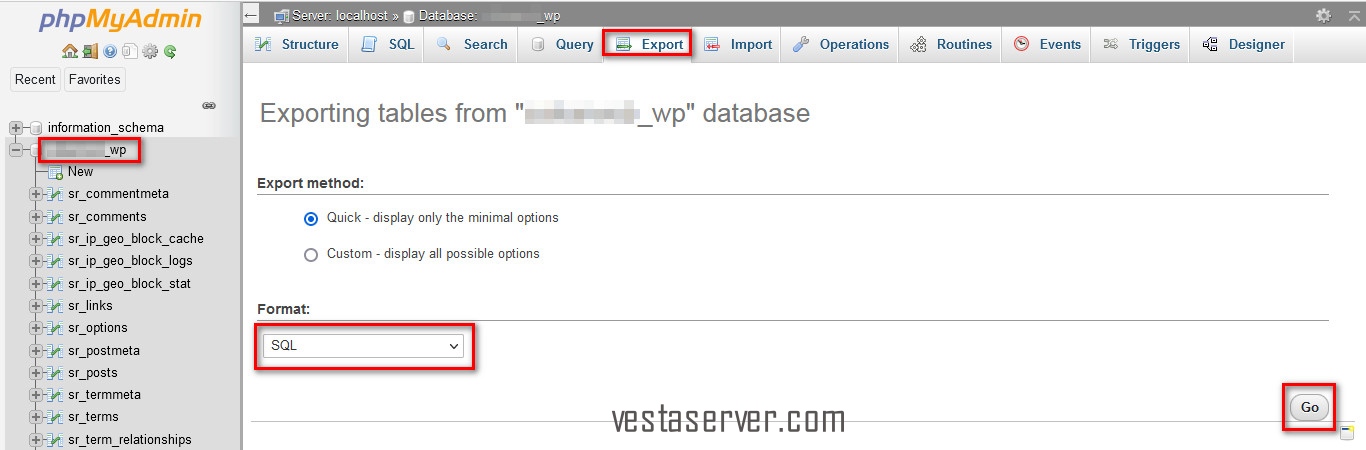
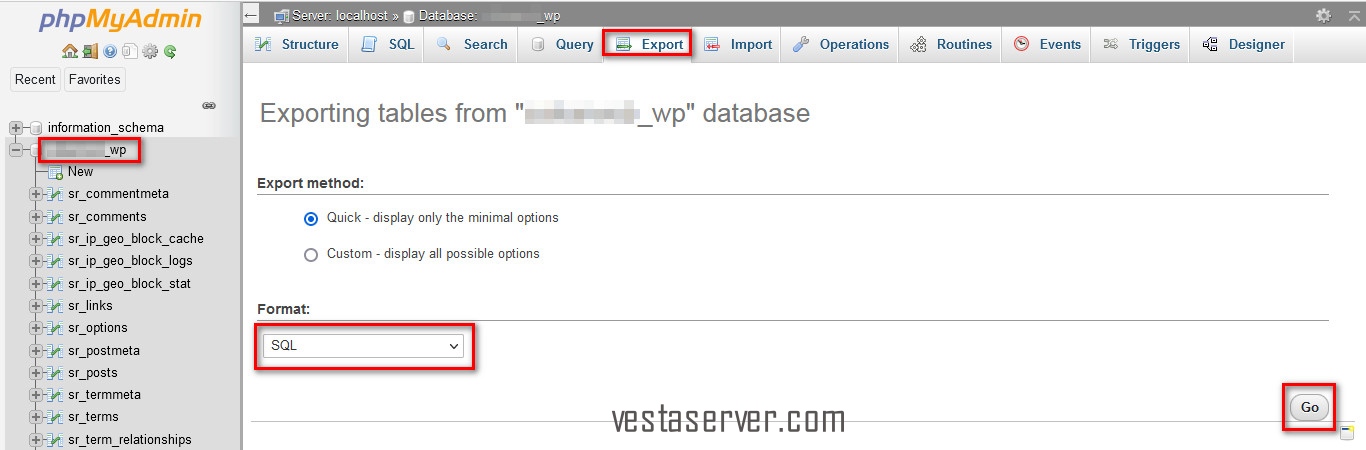
2- پس از ورود به صفحه phpmyadmin، باید از سمت چپ صفحه، دیتابیس سایت خود را انتخاب کنید.
حال باید از زبانه های بالای صفحه گزینه Export را انتخاب کنید.
در صفحه باز شده باید از قسمت Format ، SQL را انتخاب کنید و بعد روی Go کلیک کنید.

سپس منتطر بمانید تا خروجی از دیتابیس وردپرس تهیه شود.
در آخر هم فایل خروجی از دیتابیس وردپرس که با فرمت SQL تولید شده را دانلود کنید و این فایل را هم در سیستم خود ذخیره کنید.
با انجام مراحل بالا، شما مرحله ی تهیه نسخه پشتیبان از سایت (بکاپ گیری از فایل ها و دیتابیس وردپرس) را پشت سر گذاشتید.
حال باید دو فایل زیپ تولید شده یعنی فایل زیپ بکاپ از فایل های وردپرس (wp-admin.zip) و فایل بکاپ از دیتابیس با نام (vestaserverorg_backup.sql ) را که دانلود و در سیستم خود ذخیره کرده اید را به هاست و دامنه جدید انتقال دهید.
نکته: دقت کنید که ممکن است شما نام دیگری برای فایل زیپ بکاپ خود گذاشته باشید. در این آموزش، نام فایل بکاپ ما wp-admin.zip است. همچنین ممکن است شما نام فایل بکاپ دیتابیس خود را چیز دیگری گذاشته باشید، در این آموزش نام فایل بکاپ دیتابیس ما vestaserverorg_backup.sql است.
مرحله دوم: قرار دادن فایل های پشتیبان روی هاست جدید
این مرحله شامل 4 گام زیر است:
گام اول) فایل بکاپ از فایل ها و پوشه های وردپرس را روی هاست جدید آپلود کنید.
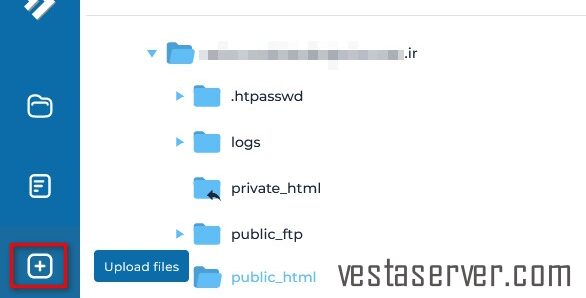
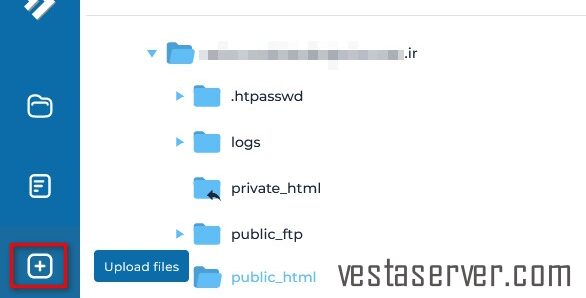
1- برای این کار، وارد پنل هاست جدید خود شوید و از قسمت Files، روی زیرمنوی File Manager کلیک کنید تا وارد صفحه مدیریت فایلها در هاست خود شوید. سپس در این مسیر، به دایرکتوری public_html مراجعه کنید.
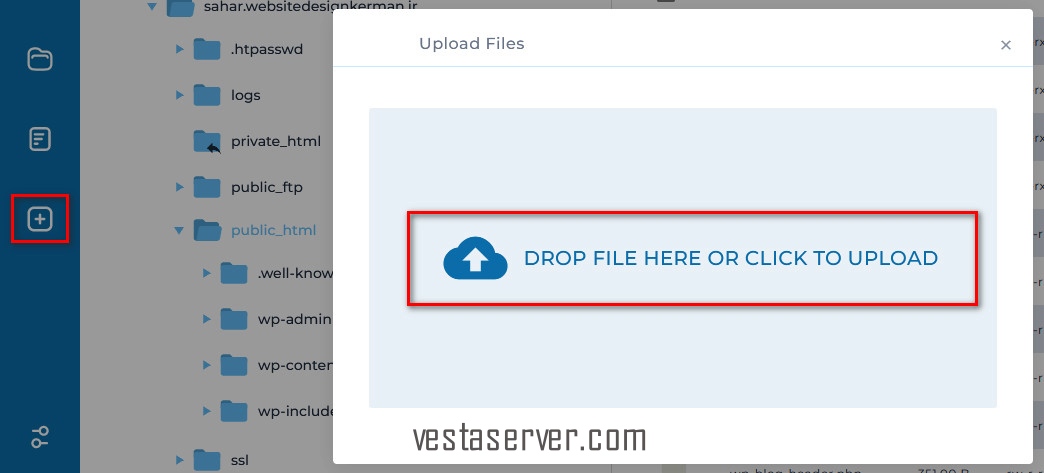
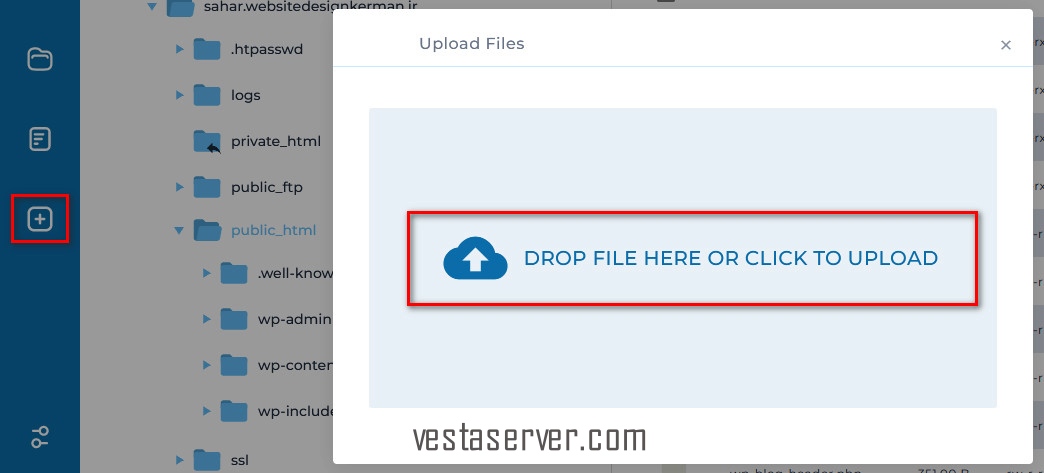
2- حال روی گزینه Upload files در سمت چپ صفحه کلیک کنید و آن فایل زیپ بکاپی که از فایل های وردپرس تهیه کرده بودید و در سیستم با نام wp-admin.zip ذخیره کردید را در اینجا آپلود کنید.

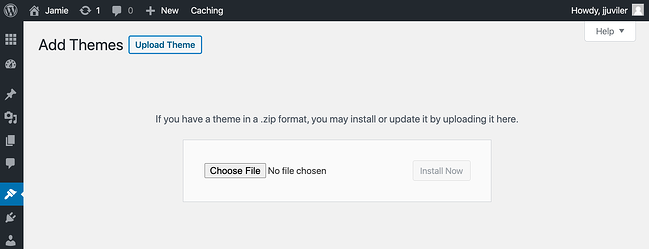
زمانی که روی گزینه آپلود کلیک کرده باشید، با صفحهای مشابه صفحه زیر روبرو خواهید شد. که در این صفحه اگر روی قسمت Drop File Here Or Click To Upload کلیک کنید، می توانید به مسیر فایل زیپ دخیره شده در سیستم خود بروید و آن را انتخاب و سپس آپلود کنید.

آپلود فایل ممکن است کمی زمان ببرد بنابراین لازم است کمی منتظر بمانید.
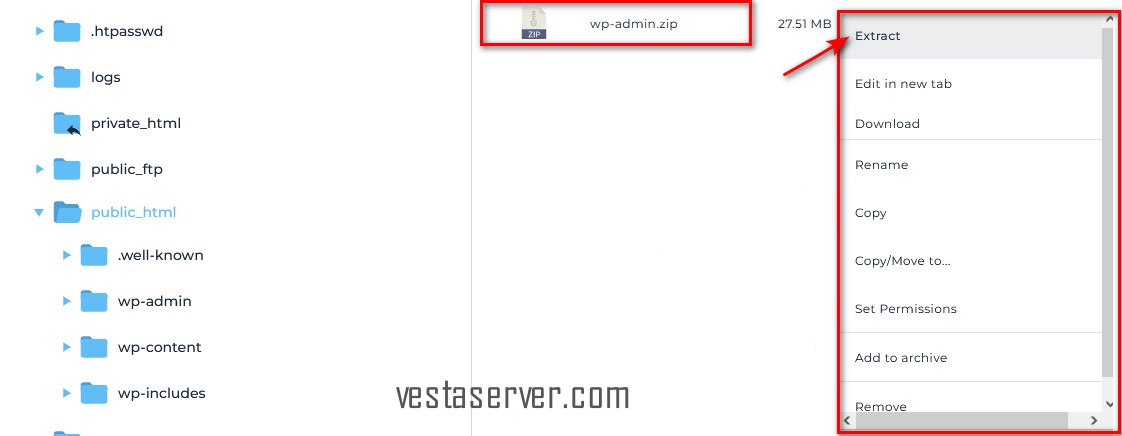
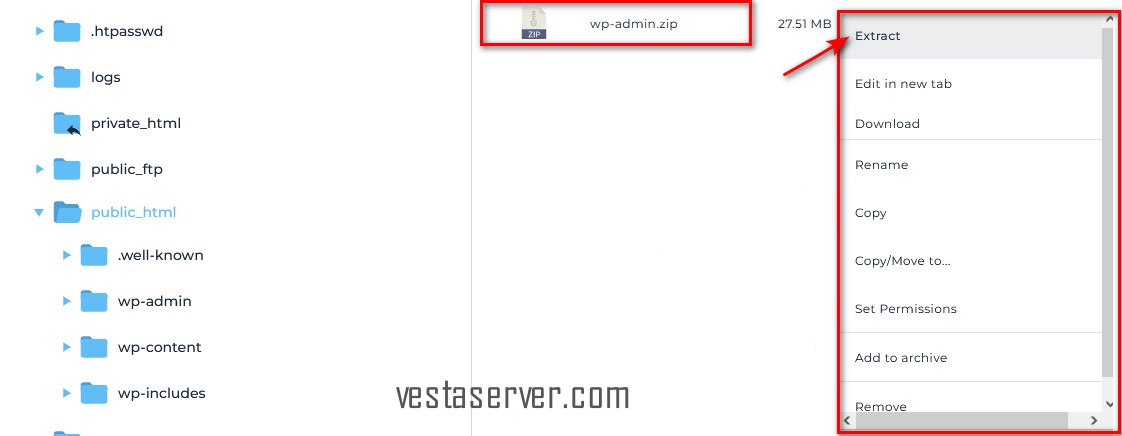
3- پس از آپلود شدن کامل فایل بکاپ در دایرکتوری public_html، باید فایل wp-admin.zip را از حالت فشرده که زیپ است خارج کنید.
برای این کار باید فایل را انتخاب کنید و سپس با کلیک راست روی آن، گزینه ی Extract را بزنید تا فایل از حالت فشرده خارج شود.

گام دوم) دیتابیس جدید در هاست ایجاد کنید.
در این مرحله باید قبل از هر چیزی، یک دیتایس جدید در پنل هاست ایجاد کنید تا بعد بتوانید فایل بکاپی که در مرحله اول از دیتابیس وردپرس تهیه کردید را در این دیتابیس جدید درون ریزی کنید.
اما چگونه یک دیتابیس جدید بسازیم؟
برای انجام این کار، مراحل زیر را طی کنید:
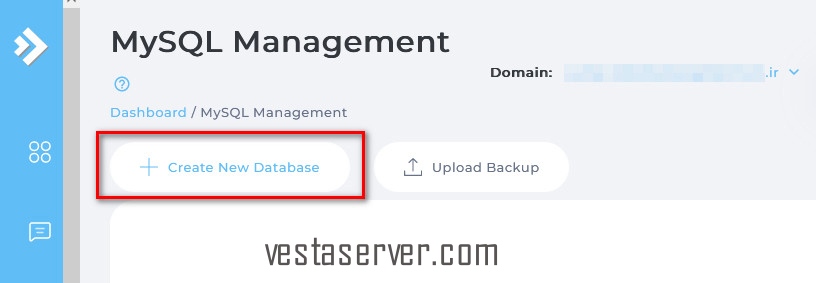
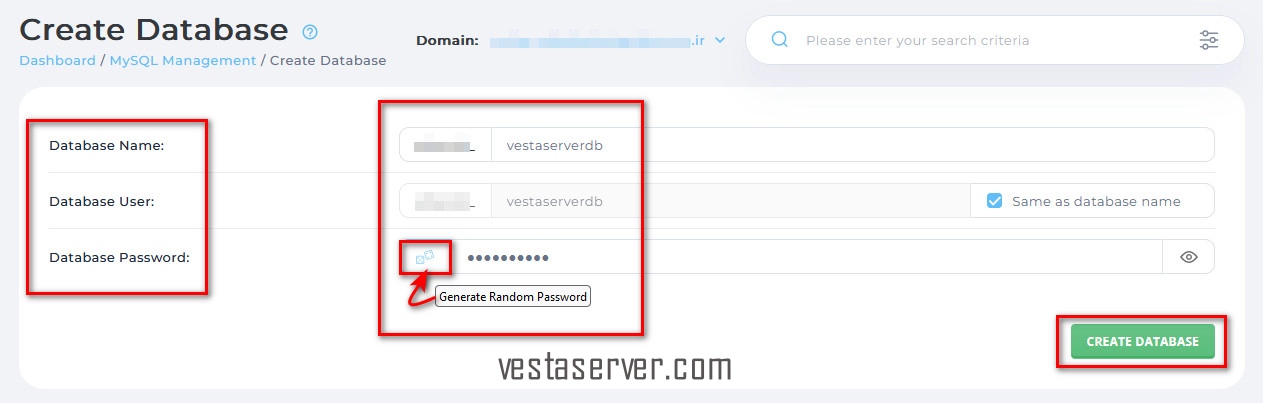
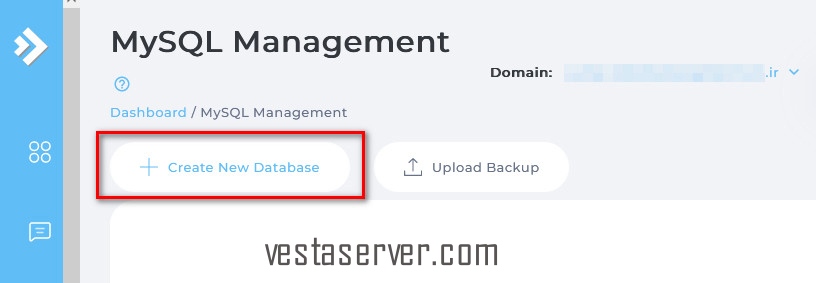
1- وارد پنل هاست خود که شدید به قسمت MySQL Management بروید و برای ایجاد دیتابیس جدید روی Create New Database کلیک کنید.

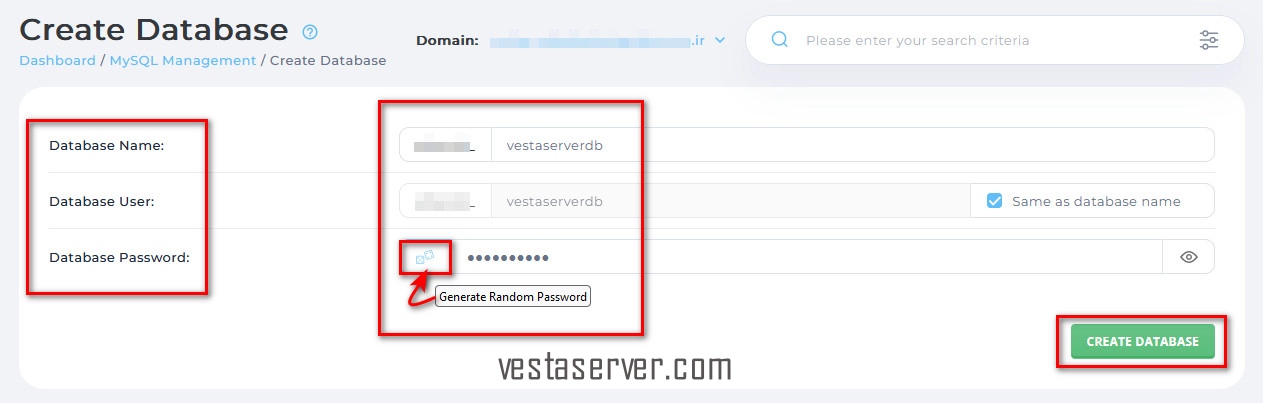
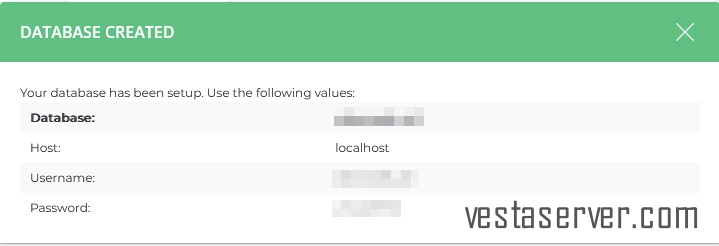
2- در این صفحه باز شده، شما باید نام دیتابیس، نام کاربری دیتابیس و رمز دیتابیس خود را تعیین کنید (با استفاده از گزینه Generator Random Password می توانید یک رمز قوی که توسط خود پنل هاست تولید می شود را به عنوان رمز دیتابیس خود استفاده کنید.)
نکته بسیار مهم: فراموش نکنید در این مرحله که رمزی که برای دیتابیس جدید خود تعیین کردید را در محلی امن ذخیره کنید که بعدا بدلیل فراموش کردن آن با مشکل مواجه نشوید. زیرا در مراحل بعد و حتی در موقعیتی دیگر به این اطلاعات نظیر نام کاربری و رمز دیتابیس نیاز پیدا خواهید کرد.
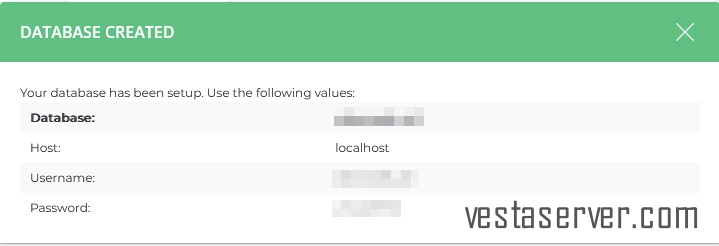
در آخر هم روی گزینه ی Create Database کلیک فرمایید تا دیتابیس ساخته شود و پیغام موفقیت آمیز انجام شدن آن را مشاهده کنید.


گام سوم) دیتابیس را در هاست جدید درون ریزی کنید.
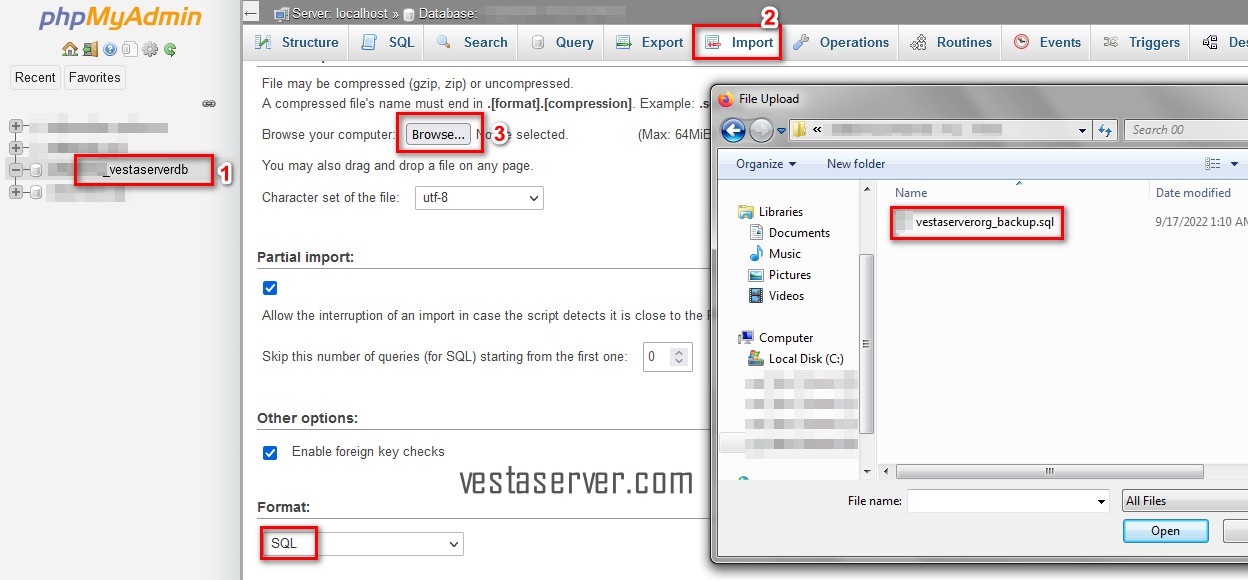
1- بعد از ایجاد دیتابیس جدید، باید به قسمت phpmyadmin بروید و دیتابیس ساخته شده را انتخاب کنید تا درون ریزی فایل بکاپ دیتابیس در هاست جدید انجام شود.
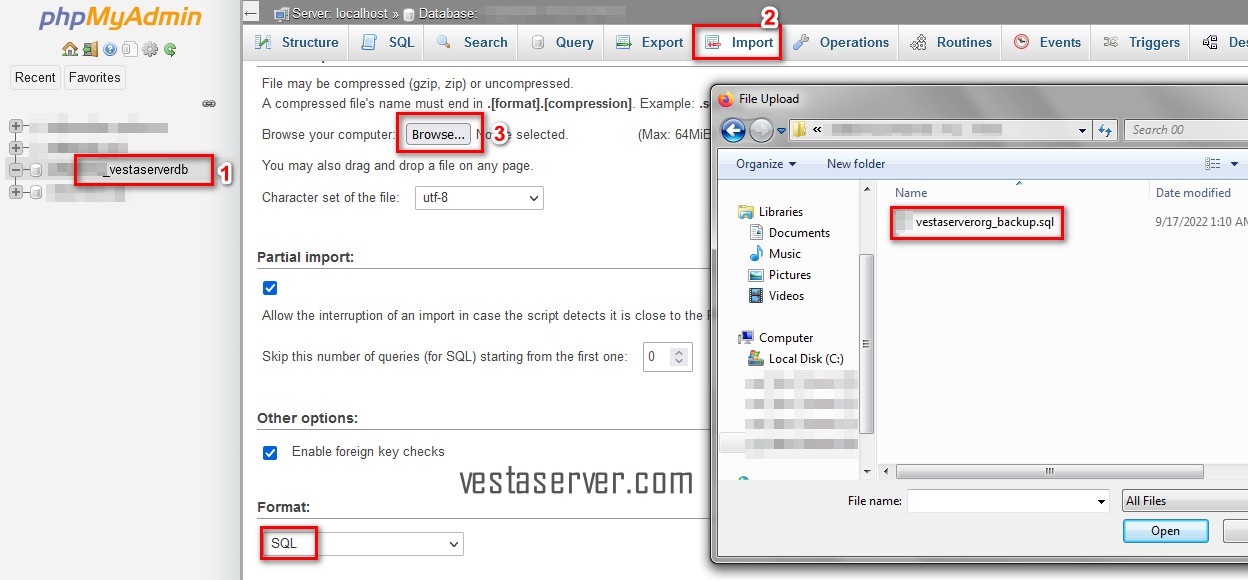
2- بعد از ورود به phpmyadmin، از سمت چپ صفحه، دیتابیس جدیدی را که ایجاد کرده اید را انتخاب کنید و بعد به تب یا زبانه ی import که در بالای صفحه قرار دارد مراجعه کنید.
3- در صفحه import روی Browse کلیک کنید و سپس فایل .sql ذخیره شده را که قبلا از آن نسخه بکاپ تهیه کرده بودید را انتخاب کنید.

نکته: ممکن است شما نام فایل بکاپ دیتابیس خود را چیز دیگری گذاشته باشید، در این آموزش نام فایل بکاپ دیتابیس ما vestaserverorg_backup.sql است.
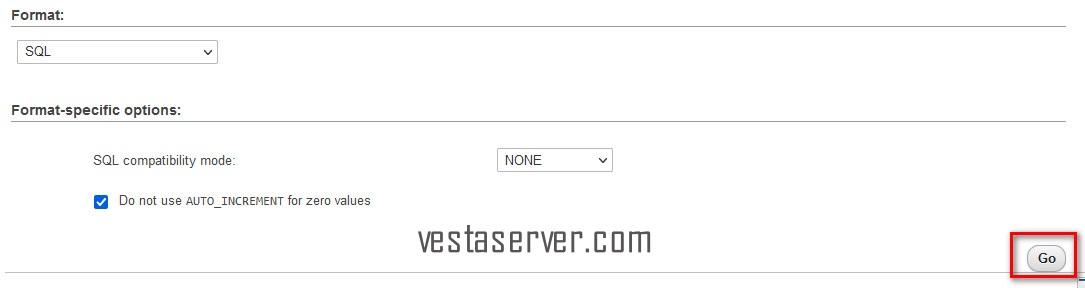
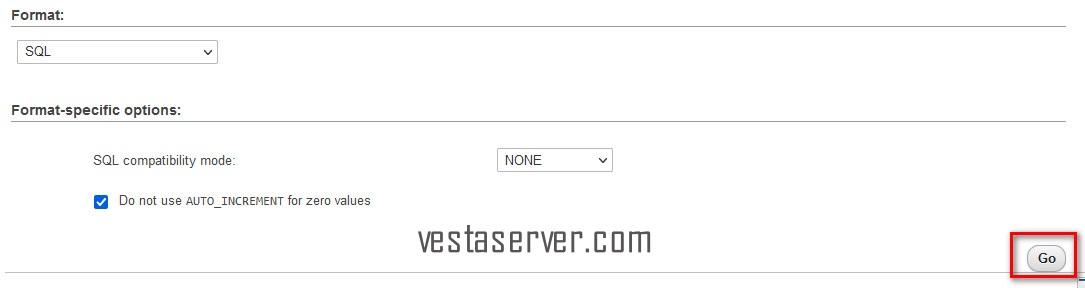
بعد از انتخاب فایل بکاپ دیتابیس خود، در نهایت روی Go در انتهای صفحه کلیک کنید تا عملیات وارد کردن اطلاعات دیتابیس به دیتابیس جدید صورت گیرد.

گام چهارم) فایل wp-config.php را ویرایش کنید.
در این مرحله، باید اقدامات زیر را انجام دهید:
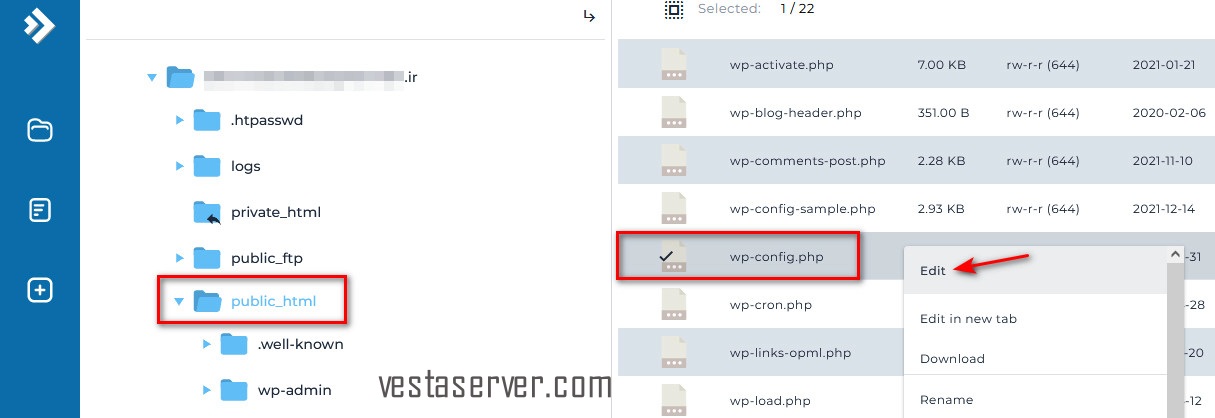
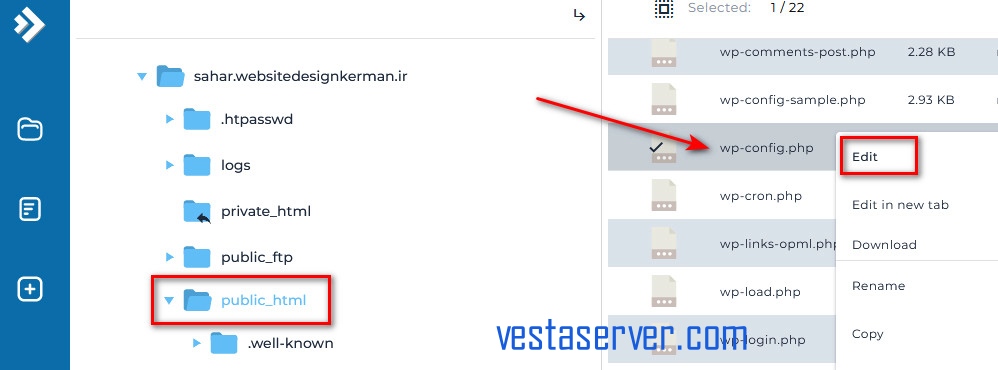
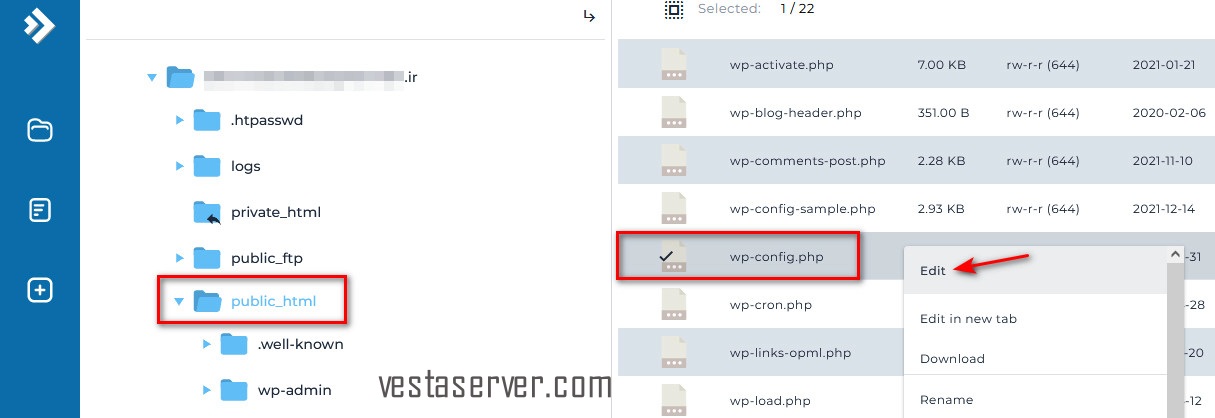
1- وارد پنل هاست خود شوید و به قسمت File Manager بروید و روی دایرکتوری public_html کلیک کنید.
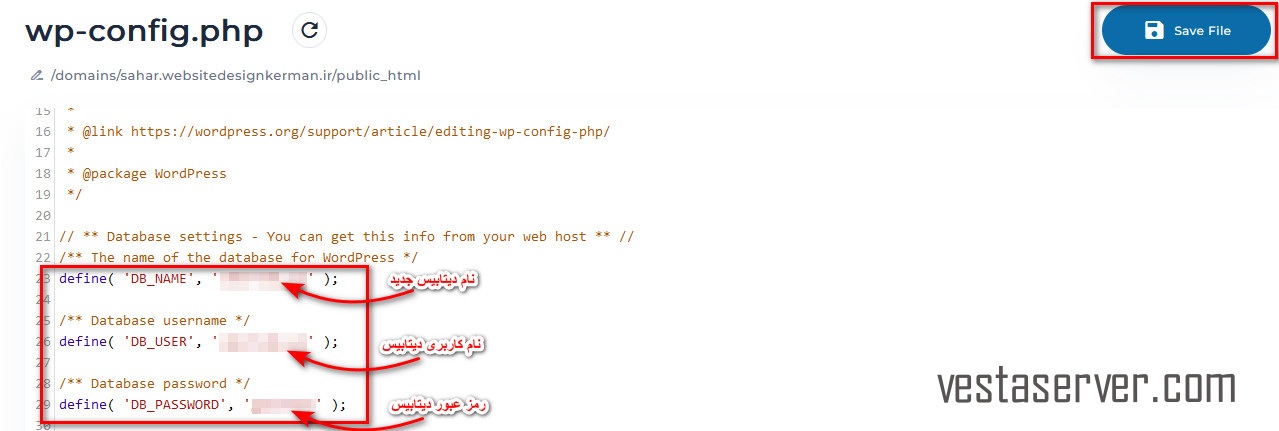
2- در این دایرکتوری بدنبال فایل wp-config.php بگردید و سپس برای ویرایش آن روی آن کلیک راست کرده و سپس گزینه Edit را انتخاب نمایید.

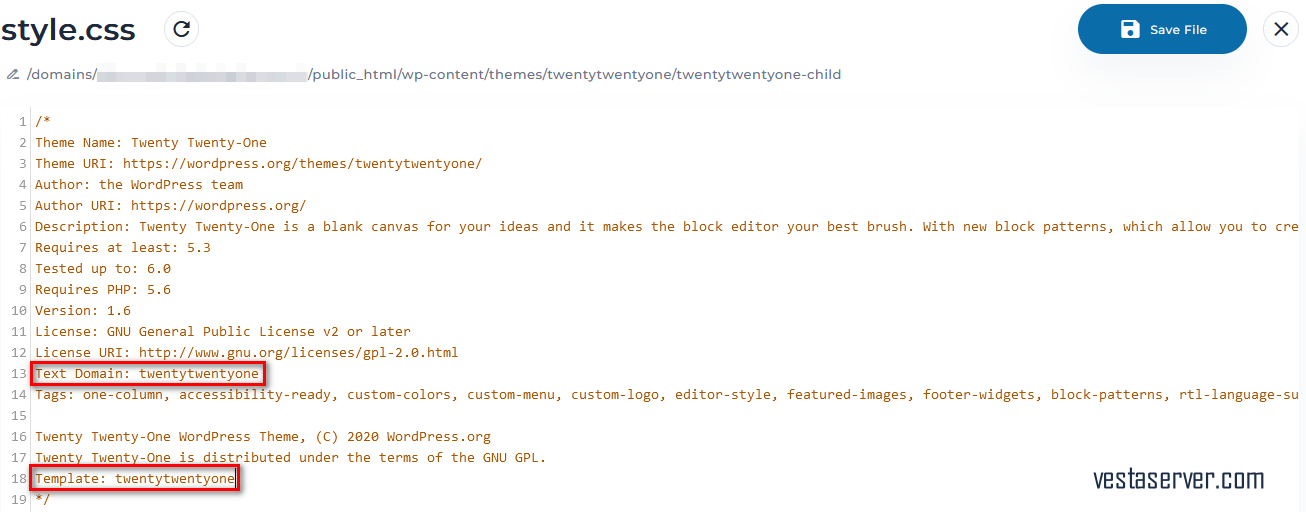
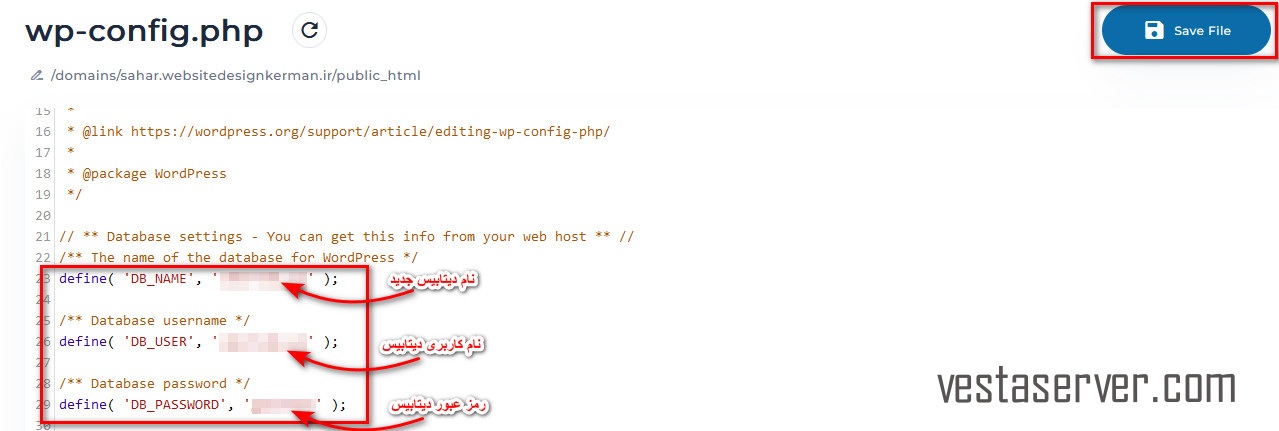
3- در صفحه باز شده، مشابه تصویر زیر اطلاعات دیتابیس جدید وردپرس که در مرحله قبل تعیین کردید را وارد کنید.

بعد از وارد کردن اطلاعات موردنظر، ارتباط بین دیتابیس و وردپرس برقرار خواهد شد.
مرحله سوم) تغییر نشانی سایت در دامنه و هاست جدید
بعد از انجام اقدامات فوق، نوبت آن است که نشانی سایت را به دامنه جدید تغییر بدهید.
برای انجام این مرحله، اقدامات زیر را انجام دهید:
1- وارد هاست جدید که روی دامنه جدید قرار دارد شوید و سپس با استفاده از نام کاربری و رمز هاست جدید خود به قسمت phpmyadmin ( صفحه مدیریت دیتابیس در هاست) مراجعه کنید.
بعد از ورود به صفحه phpmyadmin، از قسمت سمت چپ صفحه، دیتابیس خود را انتخاب نمایید تا بتوانید جداول دیتابیس خود را مشاهده کنید.
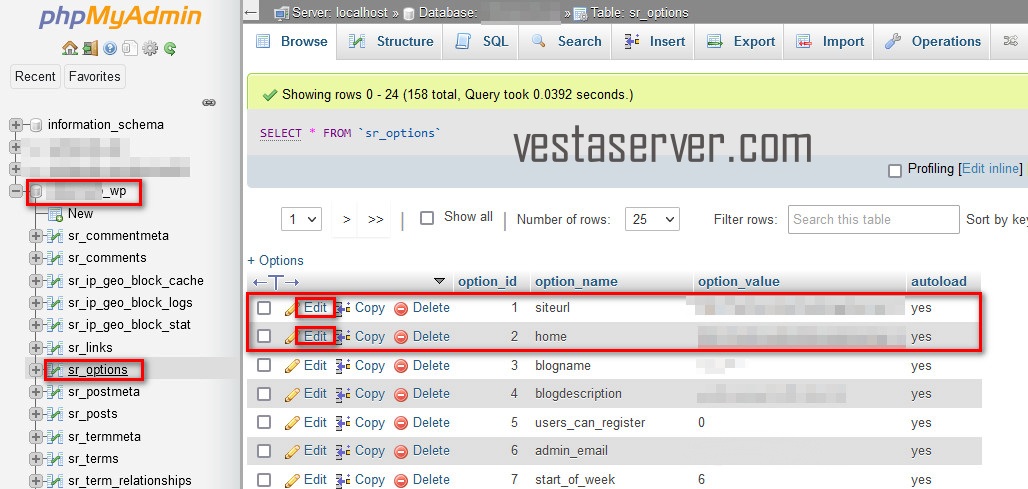
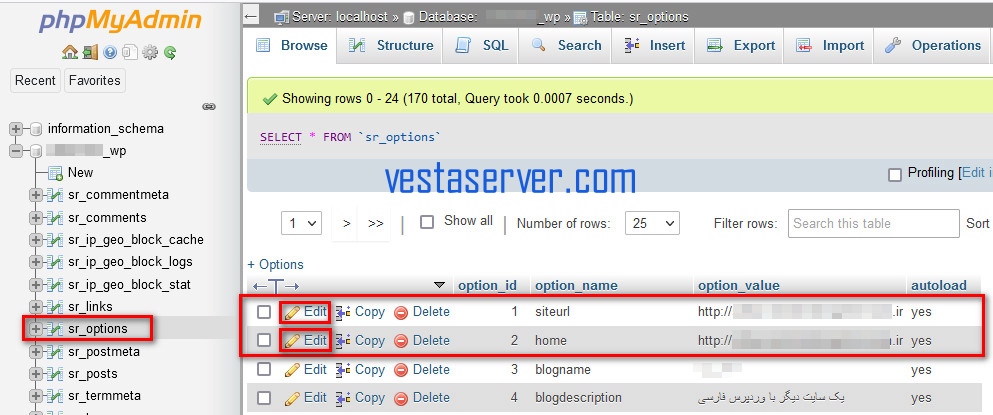
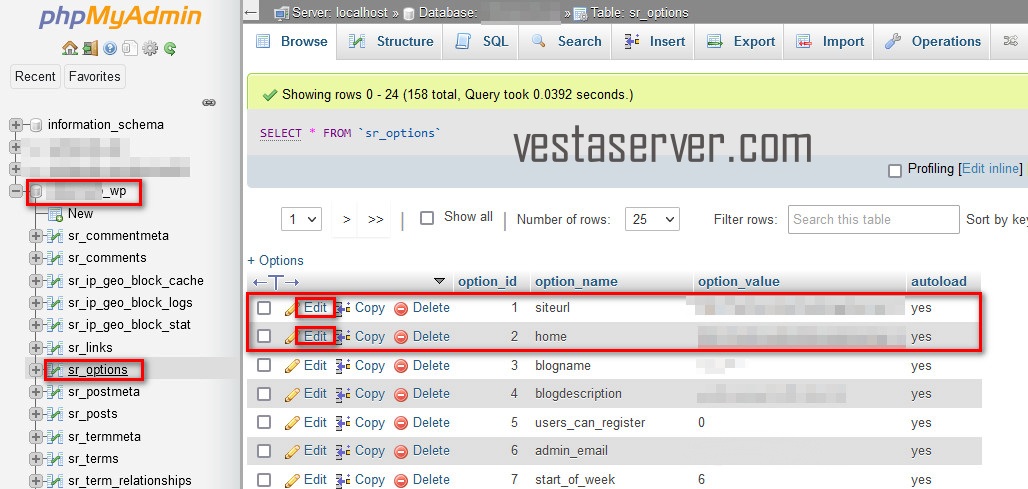
2- از میان جداول موجود، جدول wp_options را پیدا و انتخاب کنید.
نکته: دقت کنید که شاید به دلیل تغییر پیشوند جداول وردپرس بجای _wp، پیشوند دیگری برای شما نشان داده شود. اما قسمت options فرق نمی کند و برای همه این کلمه بعد از پیشوند _wp قرار گرفته است.
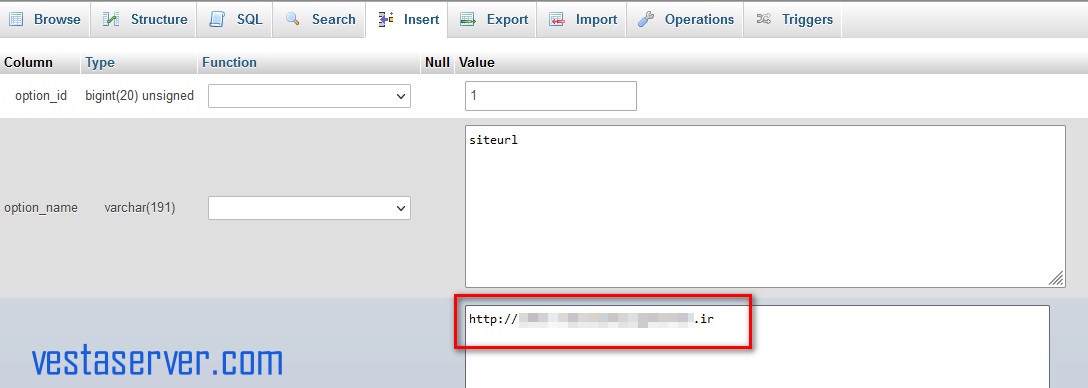
3- حال باید دو رکورد siteurl و home در این جدول را ویرایش کنید.
بنابراین روی گزینه Edit موجود روی هر یک از این دو ردیف کلیک کنید تا وارد صفحه ویرایش آنها شوید.

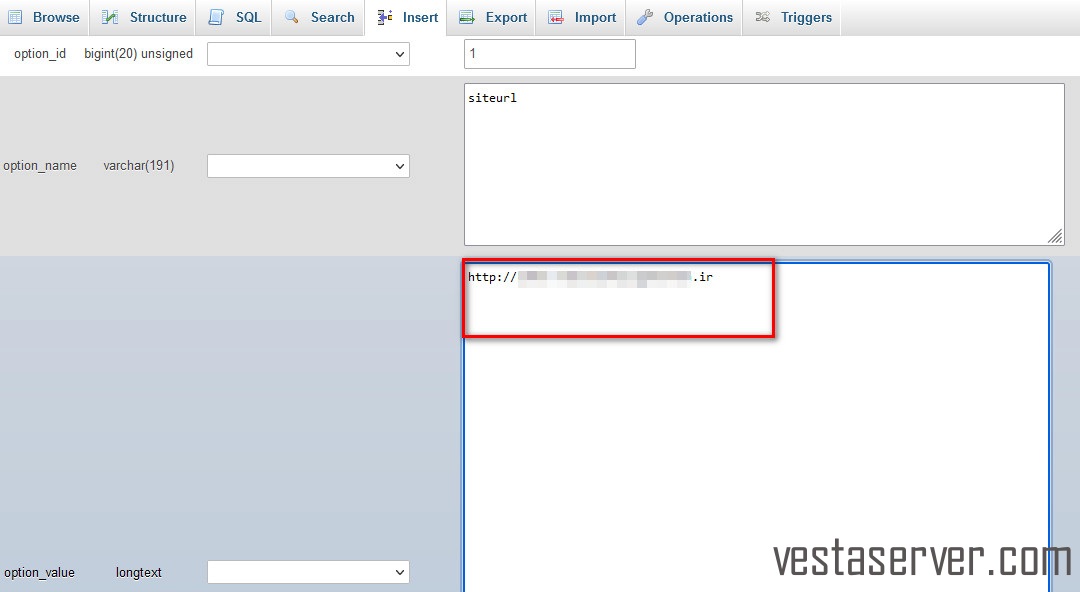
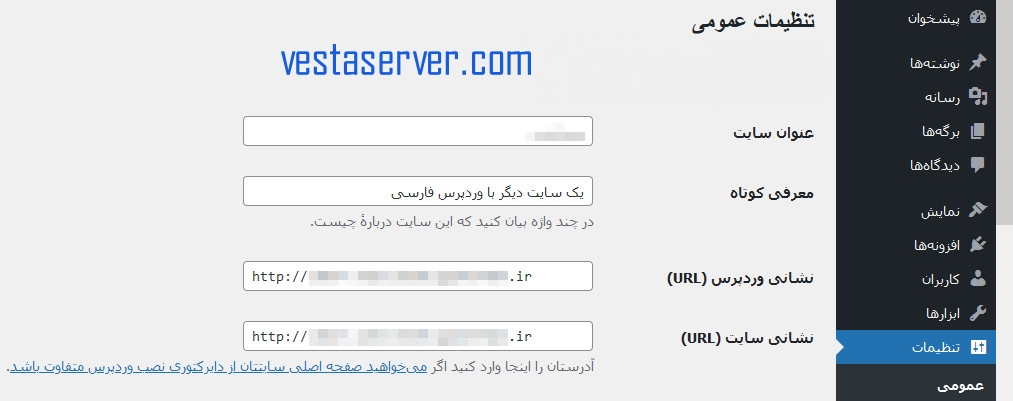
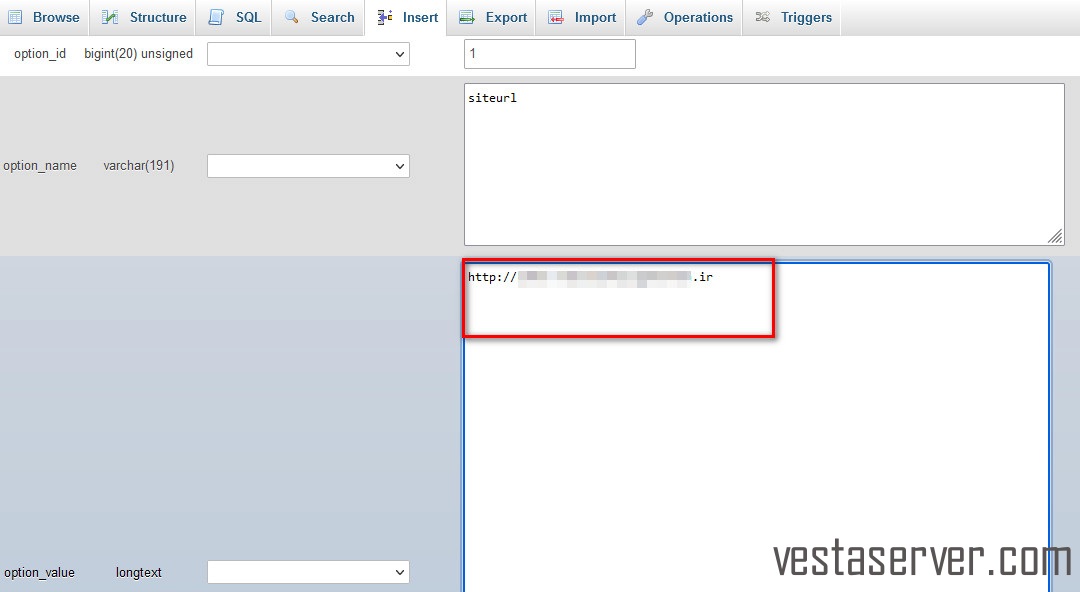
4- سپس مانند تصویر زیر آدرس سایت خود را به همراه http در قسمت option_value وارد کنید.
نکته: اگر SSL در وردپرس را فعال کردید باید در این قسمت، آدرس سایت را به همراه https وارد کنید.

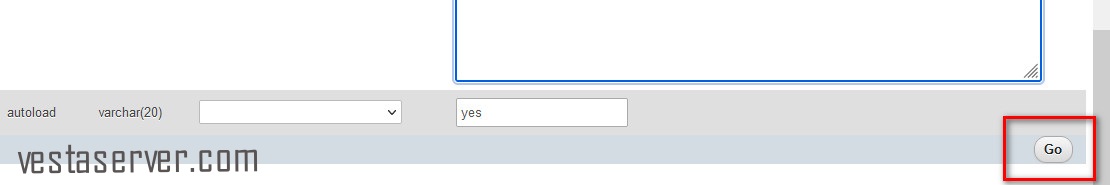
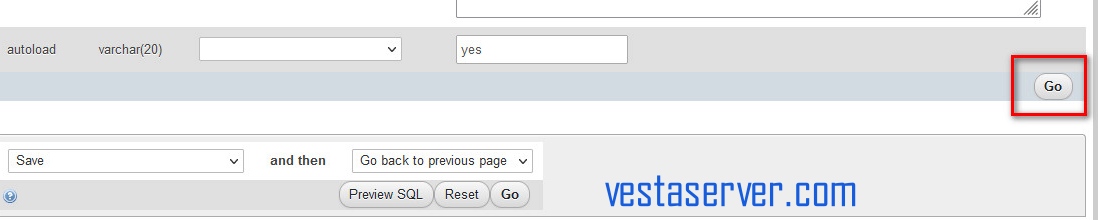
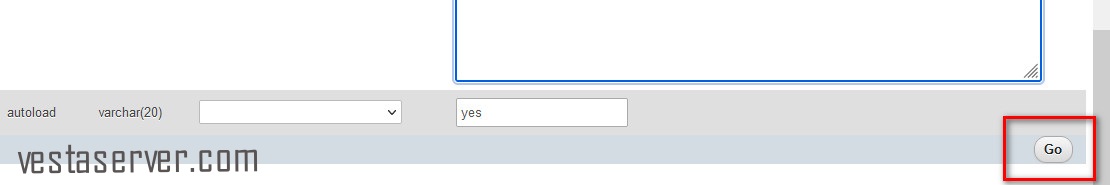
5- بعد از اینکه آدرس را در رکورد siteurl ویرایش کردید، برای رکورد home نیز همین کار را انجام دهید وهمانگونه که آدرس را در siteurl وارد کردید برای home هم وارد کنید و در آخر هم در هر کدام، روی گزینه Go در انتهای صفحه کلیک کنید.

مرحله چهارم) بروزرسانی آدرسهای دامنه در دیتابیس از طریق اجرای کوئری
در این مرحله باید آدرسهای دامنه قبلی موجود در دیتابیس را به آدرس های دامنه جدید تغییر بدهید.
برای انجام این کار باید اقدامات زیر را انجام دهید:
وارد پنل هاست خود شوید و به قسمت phpmyadmin بروید. سپس در این صفحه، به زبانه یا تب SQL بروید.

حال کد زیر را در فیلد Run SQL query/queries on database قرار بدهید و در آخر روی Go کلیک نمایید تا عملیات تغییر آدرسها در وردپرس انجام شود.
UPDATE wp_posts SET post_content = REPLACE (post_content, ‘olddomain.com/’, ‘newdomain.com/’);
دقت کنید در کد بالا بجای olddomain.com، دامنه قدیمی خود را وارد کنید و بجای newdomain.com، دامنه جدید خود را وارد کنید.
مرحله پنجم) ریدایرکت آدرس ها به دامنه جدید
برای انجام این مرحله، باید وارد هاست قبلی خود که روی دامنه قبلی قرار دارد شوید و کد ریدایرکت 301 را در آن قرار بدهید.
برای این کار مراحل زیر را طی بفرمایید:
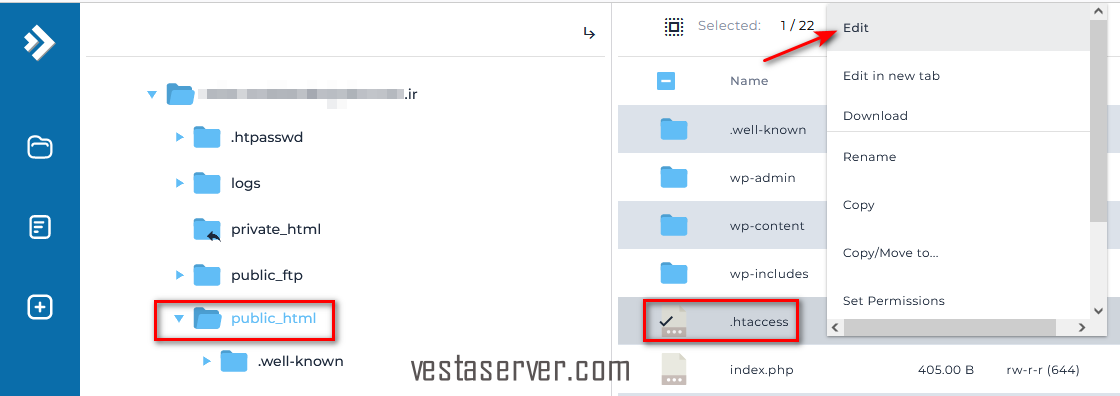
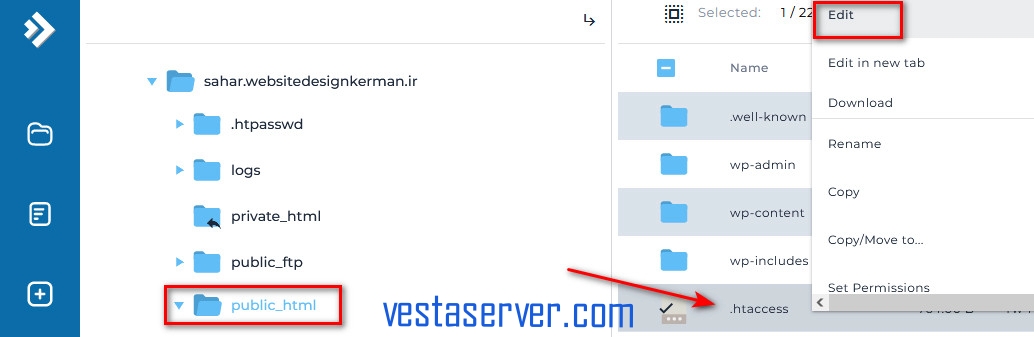
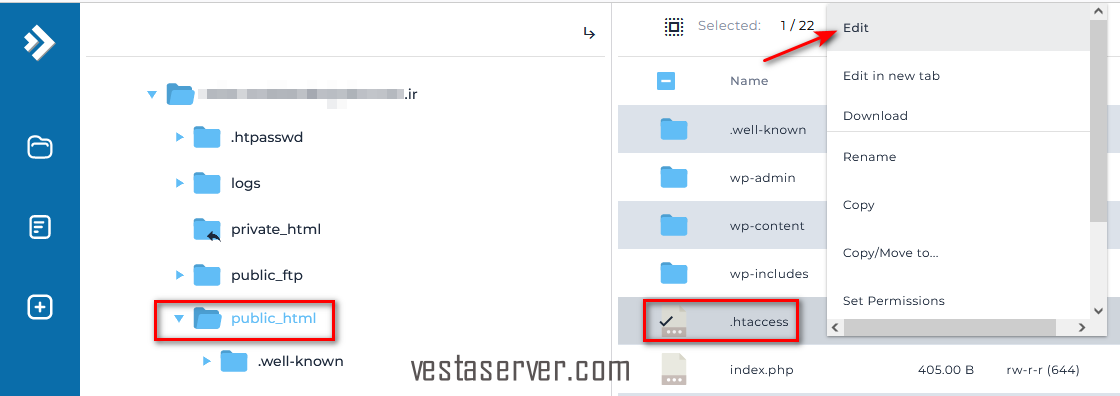
1- وارد پنل هاست قدیمی خود شوید. سپس از قسمت File manager، وارد دایرکتوری public_html شوید. در این دایرکتوری، فایل htaccess. را پیدا کنید.
نکته: در صورتی که این فایل را پیدا نکردید، به قسمت Settings بروید و در پنجره باز شده گزینه show hidden files را انتخاب کنید تا اگر فایل .htaccess جزو فایل های مخفی بود، نمایش داده شود.
2- بعد از پیدا کردن فایل htaccess. لازم است که آن را ویرایش کنید. برای اینکار روی فایل کلیک راست کنید و گزینه Edit را انتخاب نمایید.

سپس در صفحه باز شده، کدهای زیر را در ابتدای فایل قرار دهید و تغییرات اعمال شده را ذخیره کنید.
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_HOST} ^olddomain\.ir$ [OR] RewriteCond %{HTTP_HOST} ^www\.olddomain\.ir$ RewriteRule (.*)$ http://newdomain.com/$1 [R=301,L] </IfModule>
نکته: در کد بالا به جای olddomain نام دامنه قدیمی و به جای newdomain، نام دامنه جدید خود را وارد کنید تا کاربران به از دامنه قبلی به دامنه جدید منتقل شوند.
نکته: دقت کنید که در صورت استفاده از پروتکل HTTPS حتما آدرسهایی که وارد می کنید همراه با پروتکل https باشند. یا مثلا اگر در آدرس شما از www استفاده شده، حتما باید در آدرسهای وارد شده هم www وجود داشته باشد.
مرحله ششم) ثبت سایت با دامنه جدید در گوگل
بعد از اینکه تمام مراحل و اقدامات فوق را بدرستی انجام دادید سعی کنید تمام بخشهای سایت را بررسی کنید که ببینید حتما سایت با دامنه جدید در دسترس باشد و مشکلی نداشته باشد.
بدین منظور اقدامات زیر را انجام دهید:
بررسی انتقال صحیح از دامنه سابق به دامنه جدید
بررسی لینکهای سایت در دامنه جدید
بررسی تصاویر و فایلهای وردپرس
و…
بعد از انجام اقدامات بالا و بررسی بخش های مختلف سایت، در صورت عدم وجود مشکل، حال باید دامنه جدید خود را در گوگل ثبت کنید.

حرف آخر
وستا سرور در این مقاله به آموزش نحوه تغییر دامنه سایت در وردپرس پرداخت و امیدواریم که توانسته باشید با کمک این آموزش، دامنه سایت در وردپرس خود را تغییر داده باشید.
با آرزوی موفقیت برای همه ی شما.