افزودنی های پرکاربرد کروم مخصوص وردپرس کاران و طراحان سایت
بر اساس آمار بیش از 50 درصد گزارشات مبنی بر این است که در حال حاضر مرورگر کروم در میان کاربران یکی از محبوب ترین و پر استفاده ترین مرورگرها می باشد.
برای این مرورگر، افزونه های متعددی جهت افزایش کارایی و قابلیت های آن وجود دارد که به همین دلیل توانسته محبوبیت زیادی را نصیب خود کند.
وستا سرور در این مقاله قصد دارد به معرفی چند تا از افزودنی های پرکاربرد کروم مخصوص وردپرس کاران و طراحان سایت بپردازد. پیشنهاد می کنم تا انتهای این مقاله را دنبال کنید.
افزودنی های کروم برای وردپرس
در ادامه قرار است به معرفی چند تا از افزودنی های کروم که در میان وردپرس کاران و طراحان سایت بسیار پرطرفدار و کاربردی هستند بپردازیم.
1- افزودنی برای ورود به پنل مدیریت وردپرس

افزودنی بعدی که قرار است معرفی کنیم افزودنی WordPress Site Manager است.
این افزونه به شما امکان دسترسی سریع و مدیریت بخش های مختلف سایت را فراهم می کند.
بوسیله این افزودنی می توانید براحتی به بخش های مختلف سایت وردپرس خود از جمله برگه ها، قالب، پیشخوان و استایل شیت دسترسی پیدا کنید.
تنها کافیست یکبار، اطلاعات ورود به پیشخوان وردپرس خود را در افزودنی کروم وارد کنید تا براحتی بتوانید در دفعات بعدی تنها با یک کلیک، به بخش های مختلف پیشخوان وردپرس مراجعه کنید.
برای استفاده از این افزونه، لازم است این افزودنی مدیریت سایت وردپرسی را از لینک پیوست شده دانلود کنید و روی مرورگر خود نصب و فعال سازید.
2- افزودنی شناسایی قالب سایت وردپرسی

گاهی ممکن است هنگام بازدید از سایتی ديگر، از محیط کاربری و قالب بکار رفته آن سایت خوشتان بیاد و پیش خودتان بگویید که این سايت از چه قالبی استفاده کرده است؟
شما براحتی می توانید این افزودنی را از لینک پیوست شده دانلود کنید و با نصب و استفاده از افزودنی WPSNIFFER که برای شناسایی قالب سایت وردپرسی کاربرد دارد متوجه شوید که سایت موردنظرتان از چه قالبی استفاده کرده است.

3- افزودنی کروم برای حذف ادمین بار وردپرس
وقتی که دارید با وردپرس کار می کنید، نوار ادمین بار آن که در بالای سایت قرار دارد ممکن است برای شما ایجاد مزاحمت کند یا تمایلی به نمایش آن در بالای سایت نداشته باشید.
این افزونه می تواند در حذف این نوار به شما کمک کند.
برای نصب و فعالسازی آن روی لینک کلیک کرده و سپس آن را به مرورگر خود اضافه کنید.

4- افزونه بررسی غلط های املایی در وردپرس
وجود غلط های املایی در محتوای سایت، براحتی می تواند موجب بی کیفیت نشان داده شدن محتوای سایت شما شود و ارزش کار شما را کاهش دهد.
اما بیشتر غلط های املایی در محتوا حاصل بی دقتی یا اتفاقی تایپ شدن برخی لغات به اشتباه بوده است.
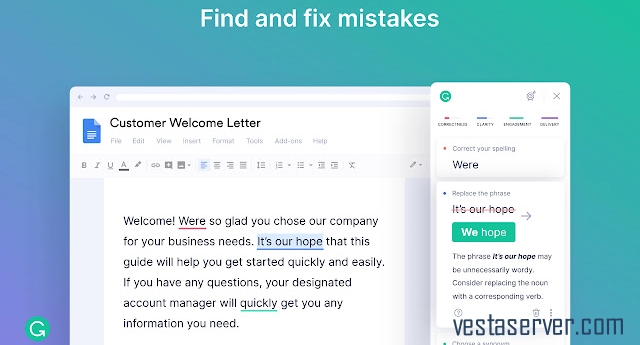
برای جلوگیری از بروز این غلط های املایی در محتوای لاتین، پیشنهاد می کنم از افزودنی کروم Grammarly استفاد کنید.

این افزونه، محتوای شما را بررسی می کند و اگر کلمه ای را هنگام تایپ، به اشتباه بنویسید به منظور نشان دادن غلط املایی موجود در محتوا، زیر آن خط قرمز رنگی می کشد.
همچنین در قسمت پایین صفحه کادر کوچکی نمایش داده می شود که کلمات اشتباه درمحتوا را به همراه صحیح آنها نشان می دهد.
برای استفاده از این افزودنی باید ابتدا آن را نصب و فعال کنید.
برای دریافت این افزودنی روی لینک پیوست شده کلیک فرمایید.

5- افزودنی برای تغییر استایل صفحات
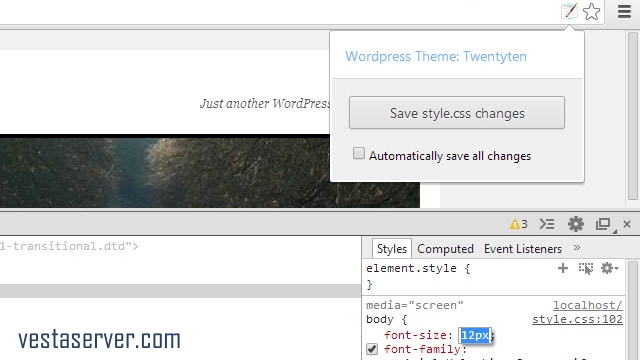
افزودنی دیگری که می خواهیم معرفی کنیم، افزونه ی WordPress Style Editor است.

بوسیله این افزودنی می توانید به سبک ftp به فایل استایل سایت خود متصل شوید تا بتوانید براحتی تغییراتی در فایل style.css خود اعمال کنید. این افزودنی برای اعمال تغییرات کوچک بسیار کاربرد دارد و باعث افزایش سرعت ویرایش و تغییرات شما می شود.

برای استفاده از افزودنی تغییر استایل صفحات وردپرس می توانید آن را از لینک پیوست شده دانلود کنید.
6- افزونه اسکرین شات گرفتن از صفحه مرورگر
اگر اکثر اوقات نیاز به عکس گرفتن یا اسکرین شات از صفحات دارید، این افزودنی می تواند برایتان خیلی مفید و کاربردی باشد.

افزودنی که قصد داریم آن را معرفی کنیم، افزودنی Lightshot است که با استفاده از این افزونه براحتی می توانید با یک کلیک روی آن از هر جایی از صفحه که مدنظرتان هست، عکس یا اسکرین بگیرید و ذخیره کنید.
برای استفاده از این افزودنی، ابتدا باید این افزودنی را دانلود و نصب کنید.

افزودنی Lightshot را می توانید از لینک پیوست شده دانلود کنید.
بعد از نصب این افزودنی، می توانید هر موقع که خواستید، با موس روی هر نقطه دلخواه از صفحه مرورگرتان کلیک کنید سپس روی آیکون کلیک کنید تا تصویر موردنظرتان ذخیره گردد.
7- افزودنی آمار وردپرس
افزودنی WordPress Stats برای گزارش آمارهای وردپرس مثل گزارش آمار بازدیدهای از سایت، تعداد کلیک های صورت گرفته روی سایت و… کاربرد دارد.
تنها با یک کلیک می توانید تمام آمار سایت را بدست آوردید.
برای استفاده از این افزونه، ابتدا روی لینک پیوست شده کلیک کنید و آن را نصب و فعال نمایید.
بعد از نصب و فعالسازی افزودنی باید تنظیمات لازم را مشخص کنید. برای انجام اینکار، روی آیکون در مرورگر خود کلیک کنید.
سپس در صفحه باز شده، آدرس سایت خود و بازه زمانی مدنظرتان (بصورت روزانه، هفتگی یا ماهانه) برای آمارگیری از کلیک ها مشخص نمایید.

در این مقاله به معرفی افزودنی های پرکاربرد کروم مخصوص وردپرس کاران و طراحان سایت پرداختیم، امیدواریم این آموزش برای شما مفید واقع شده باشد و بتوانید با اضافه کردن و استفاده از این افزودنی های کاربردی کروم، کار با وردپرس را برای خود ساده تر کنید.