نحوه تشخیص قالب و افزونه های آلوده با ابزارهای اسکن آنلاین
تشخیص قالب و افزونه های آلوده با ابزارهای اسکن آنلاین از مواردی است که باعث افزایش امنیت سایت شما می شود.
حتما پیش امده است که گاهی اوقات درباره امنیت سایت شنیده باشید و به گوشتان خورده باشد. هنگامی که شما طراحی یک سایت را انجام می دهید باید بتوانید امنیت ان را تضمین کنید. اگر نتوانید امنیت سایت را تضمین کنید خود و کاربران سایت خود را به خطر انداخته اید.
تمامی کاربران سایت شما اول از هرچیزی دوست دارند که امنیت ان ها تضمین شود پس خباین موضوع از اهمیت زیادی برخوردار است.

از همین رو همیشه وستاسرور پیشنهاد می کند به شما قبل از نصب کردن قالب و افزونه ها مطمئن شوید که سالم است و بعد مراحل را جلو ببرید.
در این مقاله وستاسرور به صورت کامل در مورد نحوه تشخیص قالب و افزونه های آلوده با ابزارهای اسکن آنلاین توضیح می دهد.
دلیل اهمیت قالب و افزونه های آلوده با ابزارهای اسکن آنلاین چیست؟
زمانی که در وردپرس هستید, قالب و افزونه های سایت شما هستند که بر روی میزان امنیت سایت شما تاثیر می گذارند.
شاید فکر کنید زمانی که قالب و افزونه ها را از یک سایت دارای اعتبار بالا گرفته باشید و نیاز نیست که چک کنید سایت را و ببینید که کد مخربی دارد یا خیر.

امنیت سایت باعث افزایش رضایت کاربران و بالا رفتن رتبه ی سایت شما می شود.
نحوه تشخیص قالب و افزونه های آلوده با ابزارهای اسکن آنلاین
در راه تشخیص قالب و افزونه های الوده, ابزارهای انلاین و ربات های بسیار زیادی وجود دارند که باعث حل مشکلات شما می شود. ممکن است فکر کنید این کار را به صورت دستی انجام دهید ولی این کار بسیار زمان بر و سخت است پس بهتر است این کار را به ابزارهای اسکن انلاین بسپارید یا گاهی اوقات ممکن است هکری وجود داشته باشد و در سایت شما دست کاری کند ولی چون شما به صورت دستی بررسی می کنید, نتوانید ان را تشخیص بدهید. با توجه به این موضوعات بهتر است نحوه تشخیص قالب و افزونه های آلوده را با ابزارهای اسکن آنلاین انجام دهید.
ابزارهای اسکن آنلاین عبارتند از:
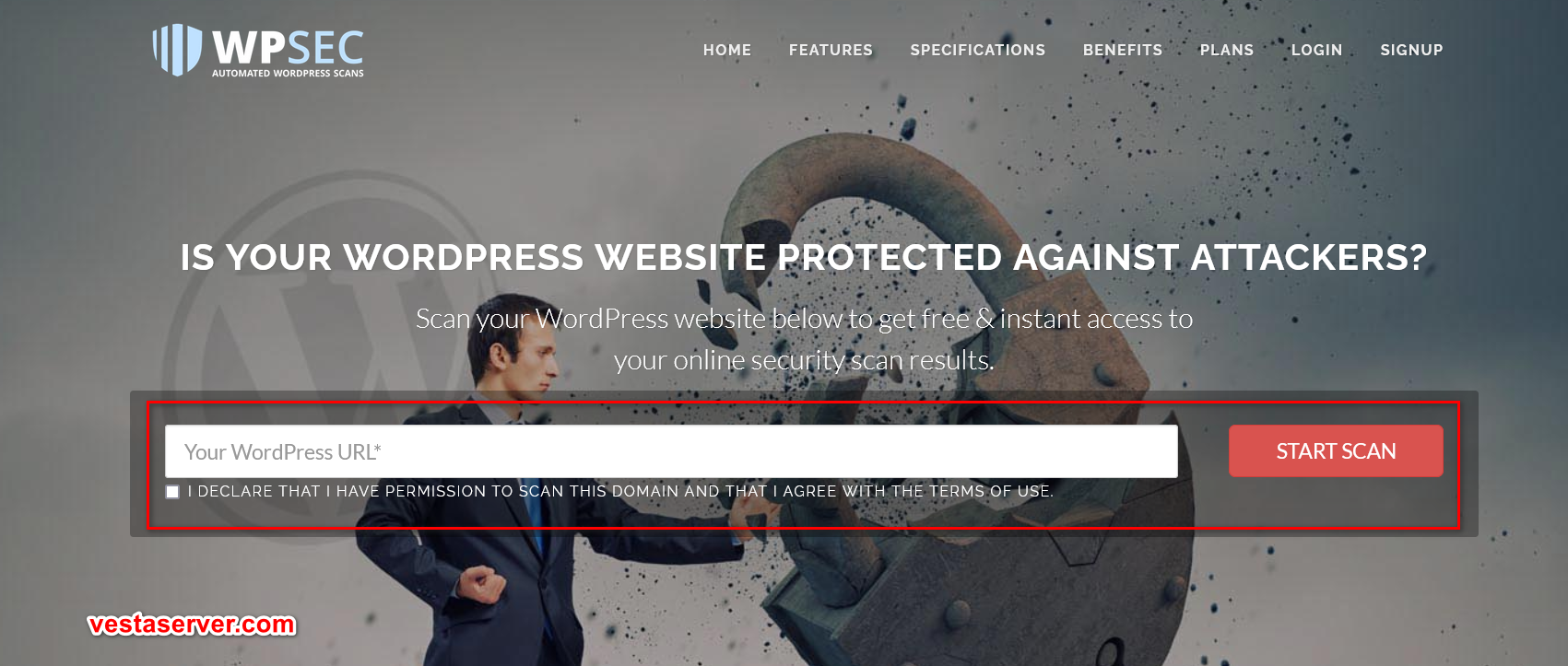
1-اولین سایتی که می خواهیم در موردش صحبت کنیم, WPScans.com است. سایتی بسیار قدرتمند با فیلترهای بسیار قوی که می تواند تمامی قالب و افزونه های الوده فعال در وب سایت شما را تشخیص دهد. حتی اگر از قالب و افزونه های نال شده هم در سایت خود استفاده کرده باشید انگاه این ابزار ان را تشخیص می دهد و کار شما بسیار اسان می شود. کار کردن با این سایت بسیار اسان است کافی است ادرس سایتتان را وارد کنید تا اقدامات لازم انجام شود.

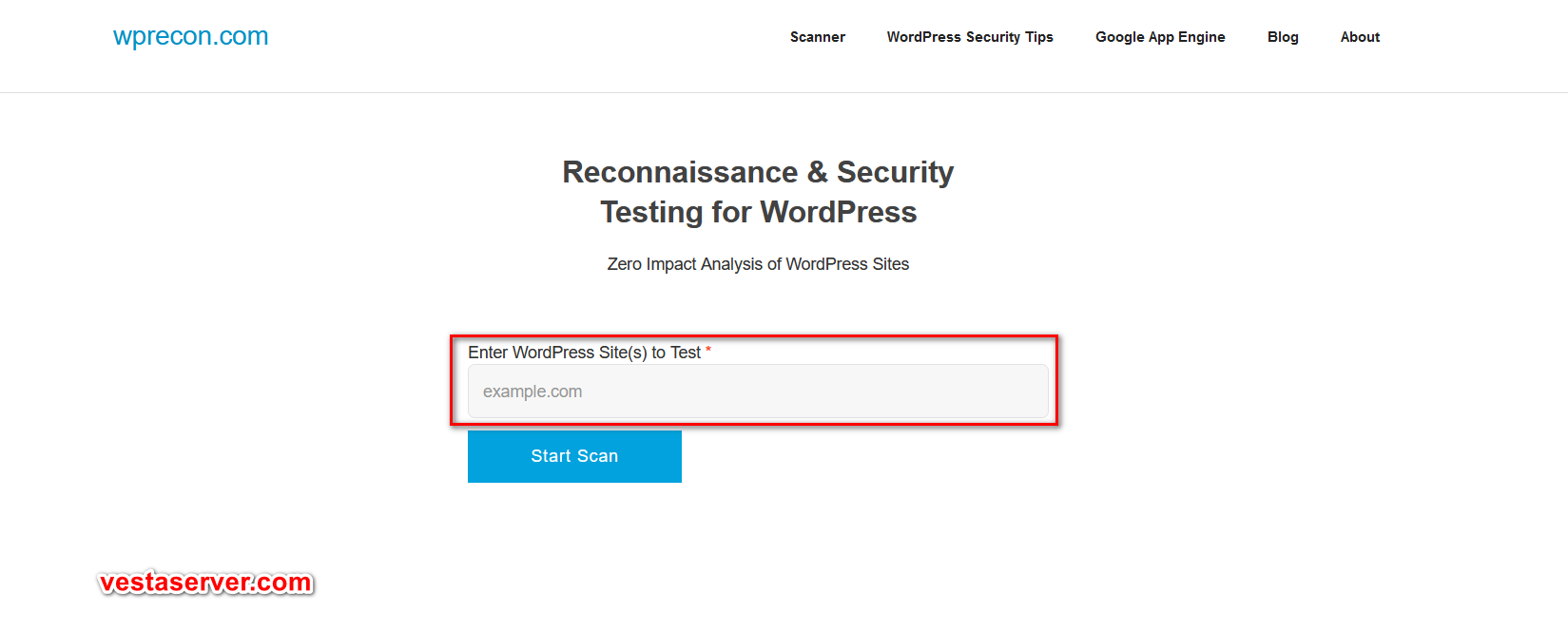
2-دومین سایتی که می خواهیم معرفی کنیم, سایت WPrecon.com است. سایتی نیرومند که به انالیز سایت شما در کمترین زمان ممکن می پردازد. اگر از جمله افرادی هستید که دنبال اسان ترین و کوتاه ترین راه هستید به شما پیشنهاد می کنم این سایت را امتحان کنید. ممکن است که طراحی ساده سایت شما را به غلط بیاندازد که خیلی کارامد نیست اما در واقع بسیار حرفه ای عمل می کند.

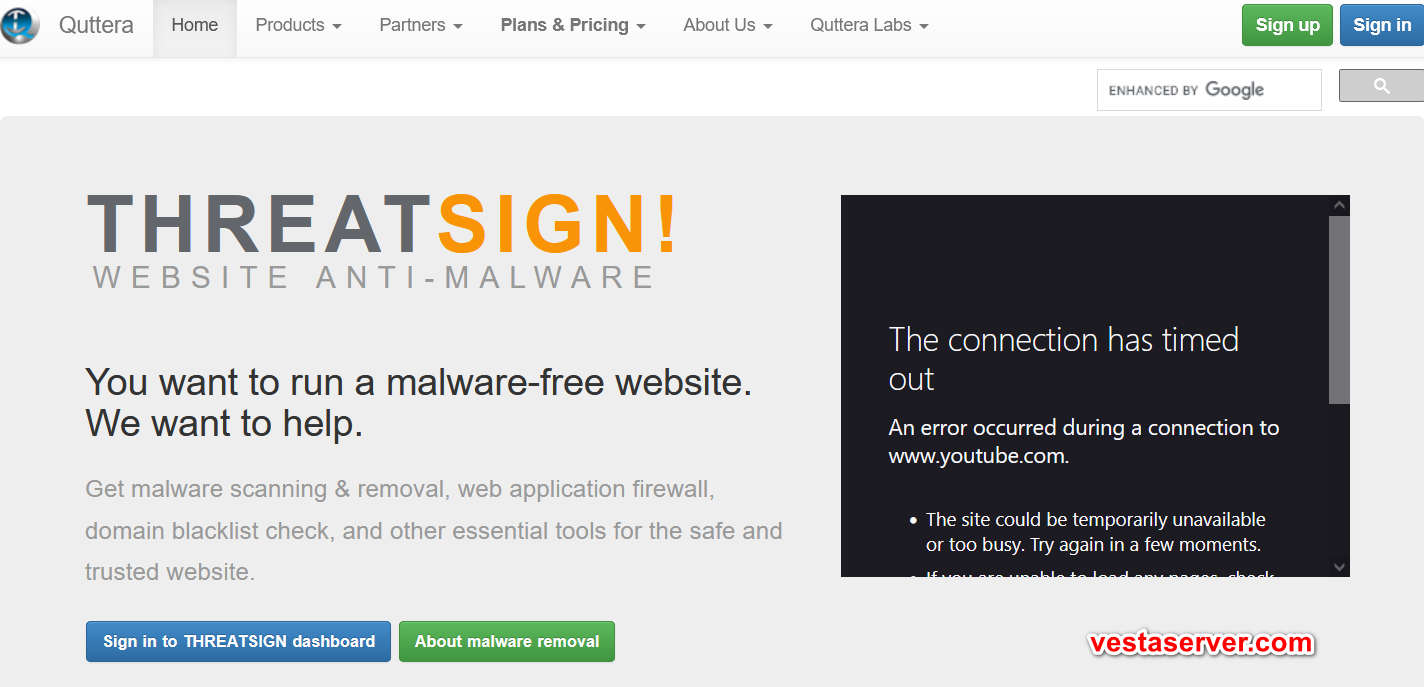
3-سومین سایتی که می توانید از ان استفاده کنید, سایت Quttera.com است سایتی بسیار جالب با قابلیت تست بالا که از استفاده از ان هیچ وقت پشیمان نمی شوید.

سخن پایانی
همان طور که گفتیم امنیت سایت شما از مواردی است که هم برای شما و هم برای کاربرانتان دارای اهمیت است. اما ممکن است سایت شما دارای یکسری قالب و افزونه های آلوده داشته باشدکه به صورت دستی نتوانید ان ها را شناسایی کرده و رفع کنید.
ابزارهایی که در این مقاله وستاسرور به شما معرفی کرد از بهترین ابزارهایی هستند که در زمینه ی تشخیص قالب و افزونه های آلوده فعالیت می کنند و در بین طراحان سایت بسیار پرطرفدار هستند. وستاسرور به شما پیشنهاد می کند حتما از این ابزارهای عالی برای تشخیص قالب و افزونه های آلوده استفاده کنید.



































 3-در مرحله سوم, شما باید از منوی باز شده در مرحله قبلی گزینه ی
3-در مرحله سوم, شما باید از منوی باز شده در مرحله قبلی گزینه ی  4-صفحه ای برای شما به نمایش در اورده می شود که شما می توانید به تغییر سایز تصویر بندانگشتی بپردازید و معمولا تصاویر بندانگشتی به صورت مربعی هستند. در این صفحه امکانات دیگری مانند بریدن تصویر بندانگشتی را می بینید که می توانید از این گزینه استفاده کنید همچنین می توانید به تغییر سایز تصویر بندانگشتی بپردازید و بعد از انجام تغییرات مورد نطرتان گزینه ی ذخیره تغییرات را از یاد نبرید تا تغییرات شما اعمال شود.
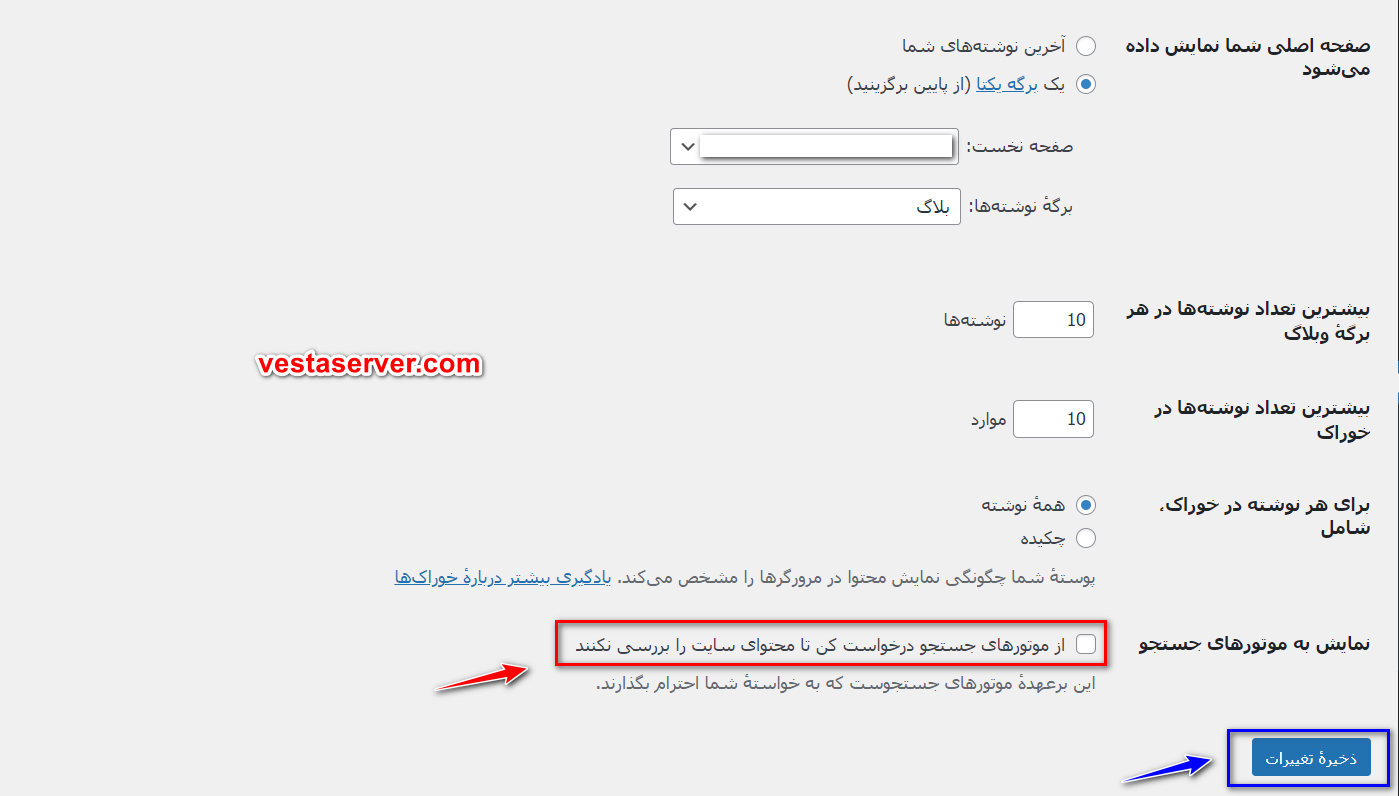
4-صفحه ای برای شما به نمایش در اورده می شود که شما می توانید به تغییر سایز تصویر بندانگشتی بپردازید و معمولا تصاویر بندانگشتی به صورت مربعی هستند. در این صفحه امکانات دیگری مانند بریدن تصویر بندانگشتی را می بینید که می توانید از این گزینه استفاده کنید همچنین می توانید به تغییر سایز تصویر بندانگشتی بپردازید و بعد از انجام تغییرات مورد نطرتان گزینه ی ذخیره تغییرات را از یاد نبرید تا تغییرات شما اعمال شود.