آموزش افزودن پرونده چند رسانه ای و آپلود عکس در وردپرس
آموزش افزودن پرونده چند رسانه ای و آپلود عکس در وردپرس از موارد اموزش های وستاسرور است که به صورت تخصصی برای کاربران وردپرس جمع اوری شده ست.
وردپرس این روزها در میام کاربران بسیار محبوب است و قابلیت های بسیار بالایی دارد. امروزه افراد زیادی در زمینه ی وردپرس مشغول به فعالیت هستند که نیمی از ان ها از تمامی قابلیت های وردپرس اطلاع ندارند و به همین دلیل نمی توانند وردپرس را با کیفیت بنامند.

حال وستاسرور اینجاست تا به شما اموزش هایی بدهد تا بتوانید از تمامی قابلیت های وردپرس استفاده کنید و به یک فرد حرفه ای در زمینه وردپرس تبدیل شوید.
آموزش افزودن پرونده چند رسانه ای و آپلود عکس در وردپرس
رسانه ها و عکس ها در وردپرس جایگاه بسیار مهمی دارند و شما با استفاده از ان ها می توانید سطح سایت خود را بسیار بالا ببرید.
شما با استفاده از عکس می توانید مفاهیمی را که می خواهید توضیح بدهید برای کاربران با کیفیت بالاتری منتقل کنید.
آموزش آپلود عکس در وردپرس
عکس آپلود کردن از مواردی است که اگر شما در طراحی خود قرار ندهید, امتیازات قابل توجه ای را از دست می دهید. سعی کنید در طراحی خود عکس های باکیفیت و زیبا استفاده کنید.عکس ها نقش مهمی در منتقل کردن مفاهیم واقعی دارند.
برای اینکه با عکسی را در وردپرس آپلود کنید باید مراحلی را طی کنید که بسیار اسان هستند.
1-ابتدا وارد صفحه وردپرس خود شوید.
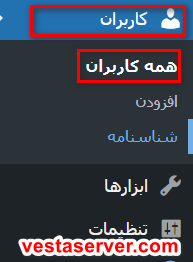
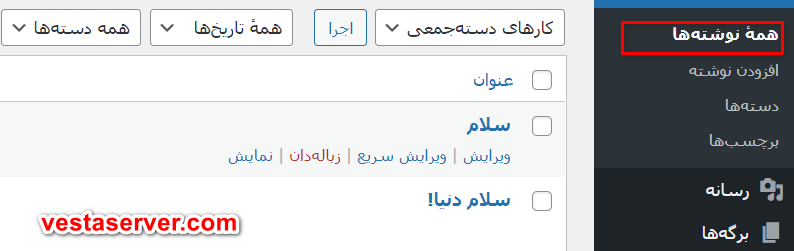
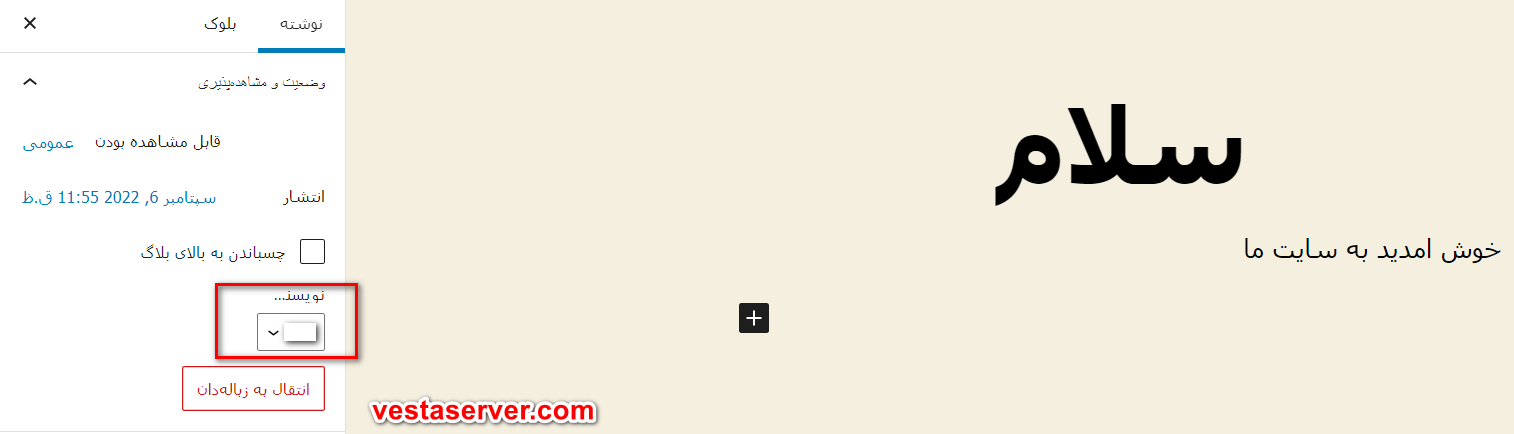
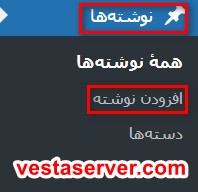
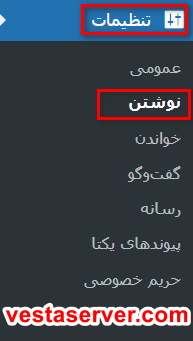
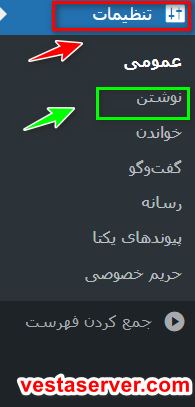
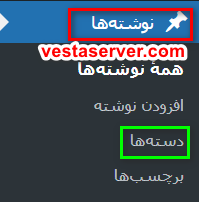
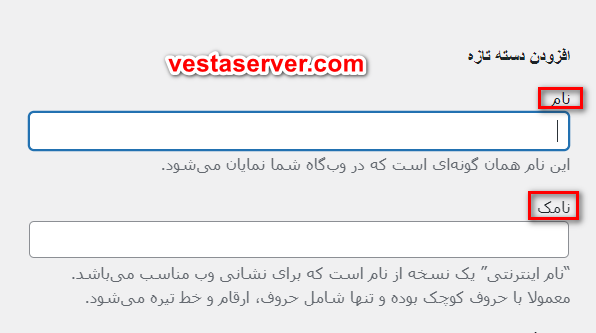
2-برای این که آپلود عکس در وردپرس, ابتدا باید یک برگه ایجاد کنید(شما می توانید از قبل نیز یک نوشته داشته باشید. برا این کار باید به از منو قسمت نوشته ها را انتخاب کنید وبعد از ان روی زیرمنوی همه نوشته ها کلیک کنید و نوشته مورد نظرتان را انتخاب کنید)که بتوانید یک عکس را آپلود کنید. برای ایجاد برگه ابتدا وارد منو می شوید و بعد بخش نوشته ها را انتخاب کنید و از زیربخش مربوطه افزودن نوشته ها را انتخاب کنید.

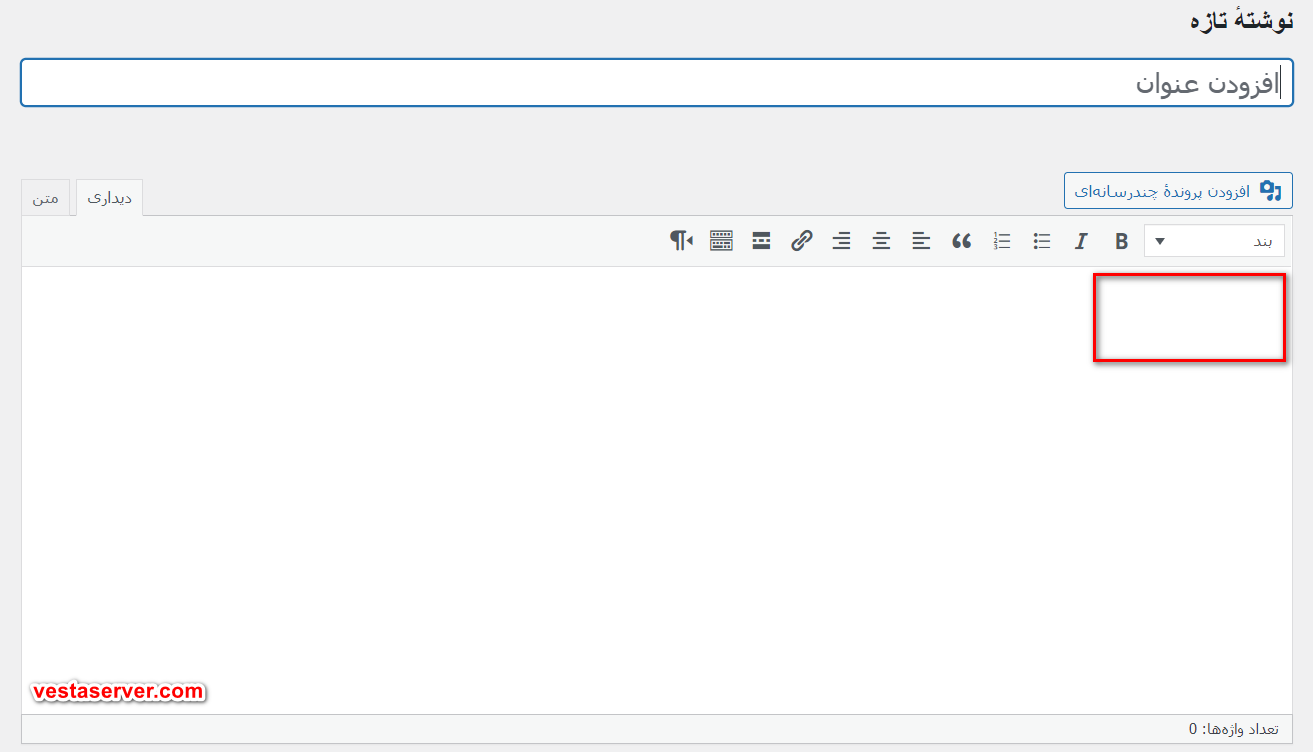
3-نوشته های خود را می توانید در ان جا بنویسید.

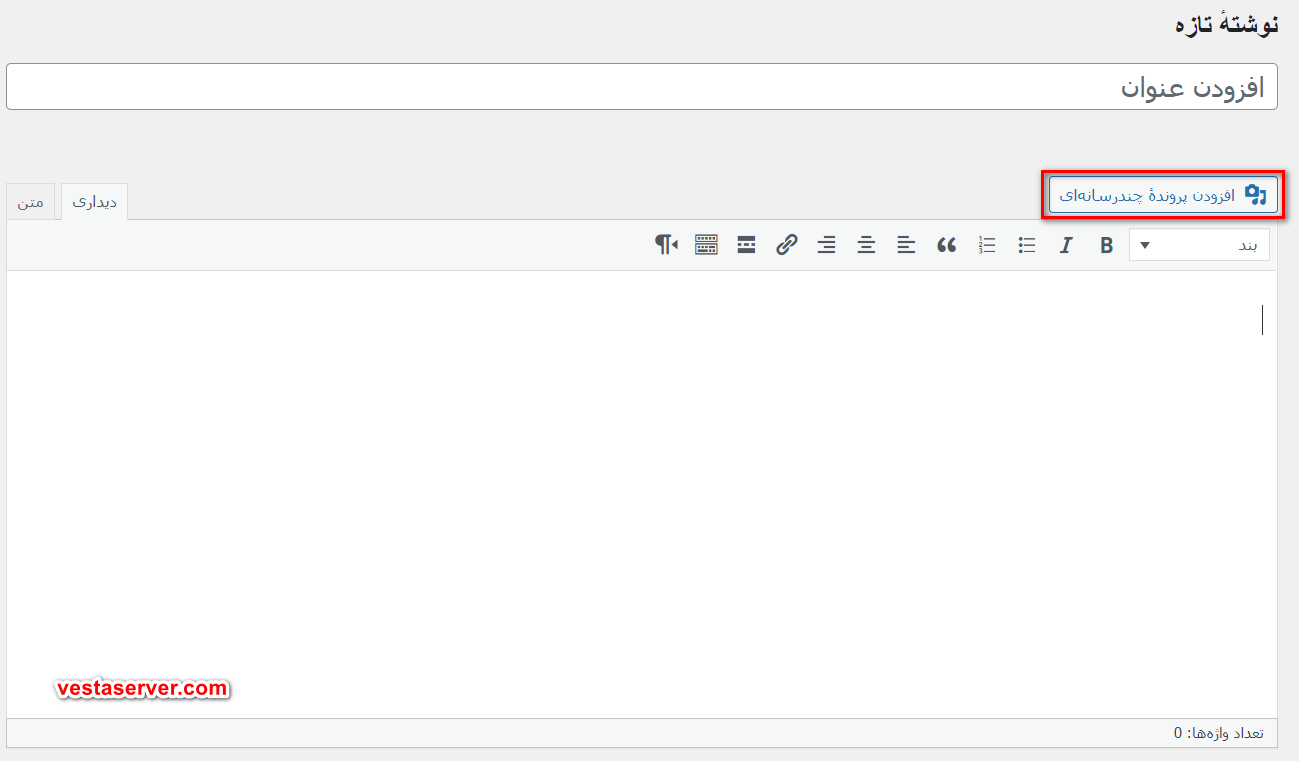
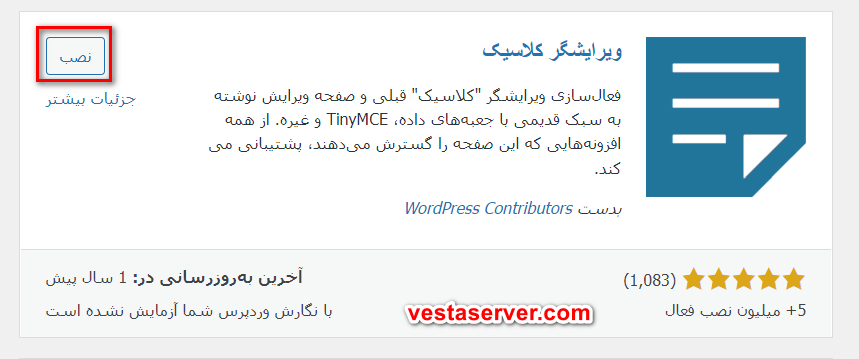
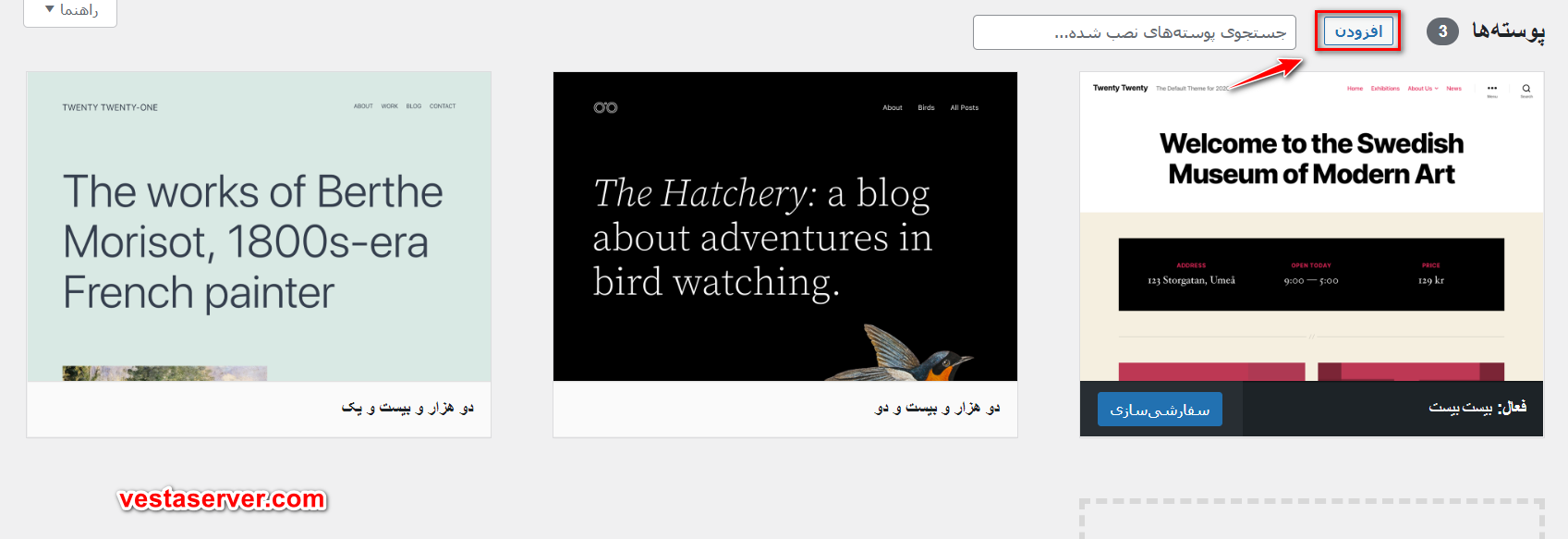
4- برای آپلود کردن عکس باید روی گزینه افزودن پرونده چند رسانه ای کلیک کنید.
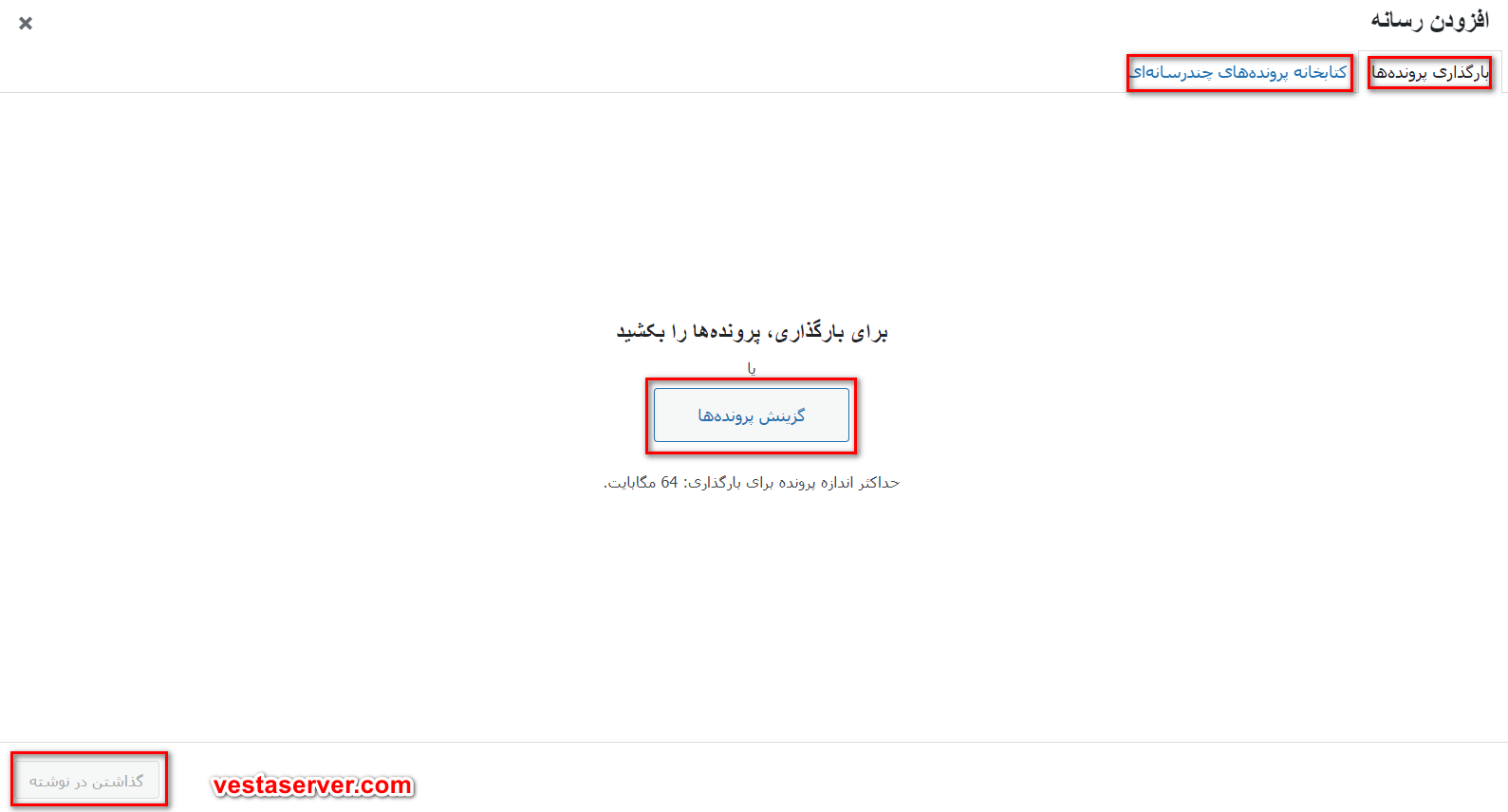
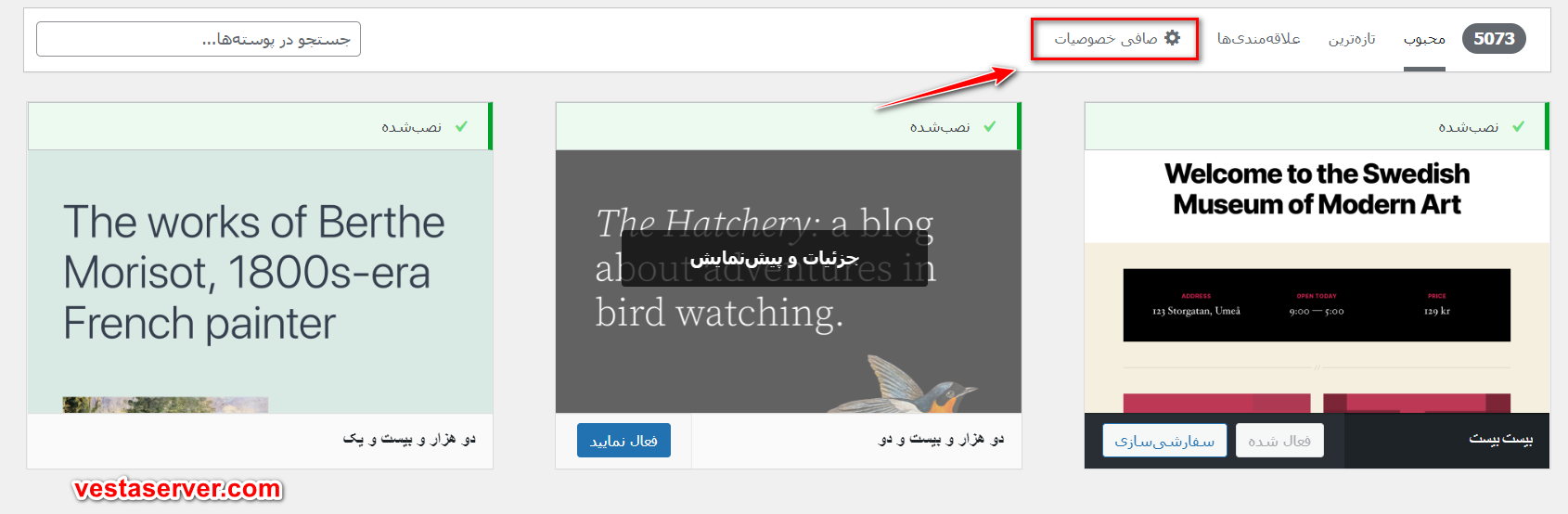
 5-از صفحه ای که برای شما باز می شود, بارگذاری پرونده ها را انتخاب کنید تا بتوانید عکس را با استفاده از گزینه گزینش پرونده ها, اپلود کنید و بعد از ان روی گزینه کتابخانه پرونده های چند رسانه ای کلیک کرده و عکس موردنظرتان را انتخاب کنید و بعد روی گزینه گذاشتن در نوشته کلیک کرده تا عکس مورد نظرتان بارگذاری شود.
5-از صفحه ای که برای شما باز می شود, بارگذاری پرونده ها را انتخاب کنید تا بتوانید عکس را با استفاده از گزینه گزینش پرونده ها, اپلود کنید و بعد از ان روی گزینه کتابخانه پرونده های چند رسانه ای کلیک کرده و عکس موردنظرتان را انتخاب کنید و بعد روی گزینه گذاشتن در نوشته کلیک کرده تا عکس مورد نظرتان بارگذاری شود.
 به همین راحتی و با چند کلیک کوچک می توانید یک عکس را آپلود کنید.
به همین راحتی و با چند کلیک کوچک می توانید یک عکس را آپلود کنید.
افزودن پرونده چند رسانه ای
برای انجام این کار باید مراحل زیر را به ترتیب دنبال کنید.
1-ابتدا وارد صفحه وردپرس خود شوید.
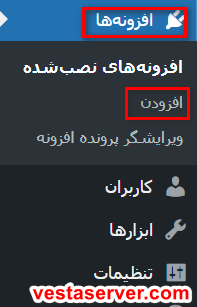
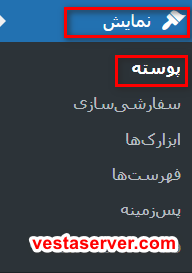
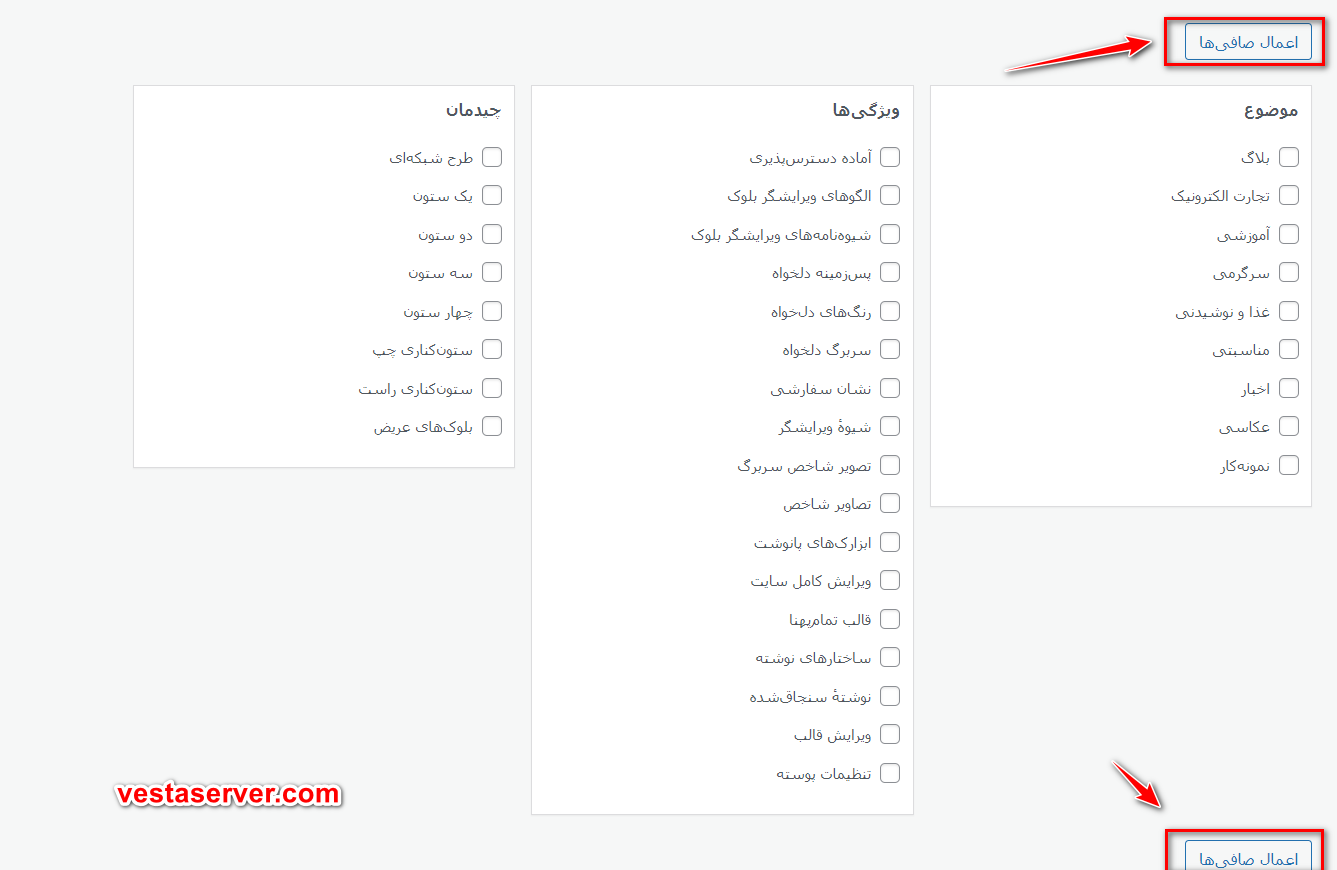
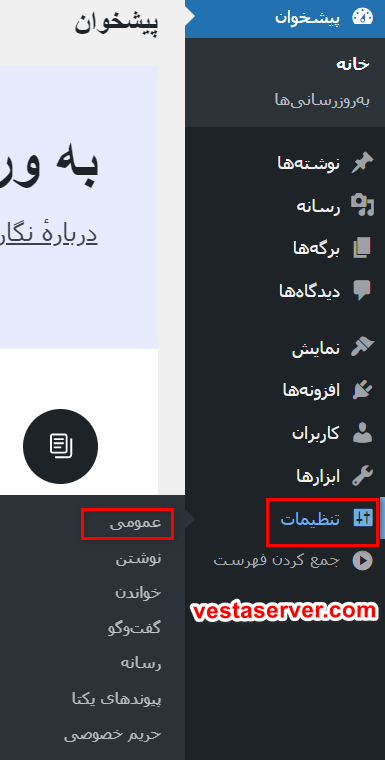
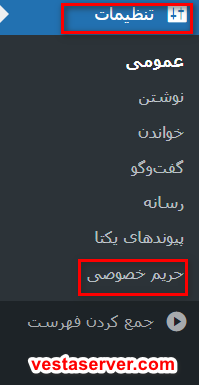
2-از منو بخش رسانه را انتخاب کنید .
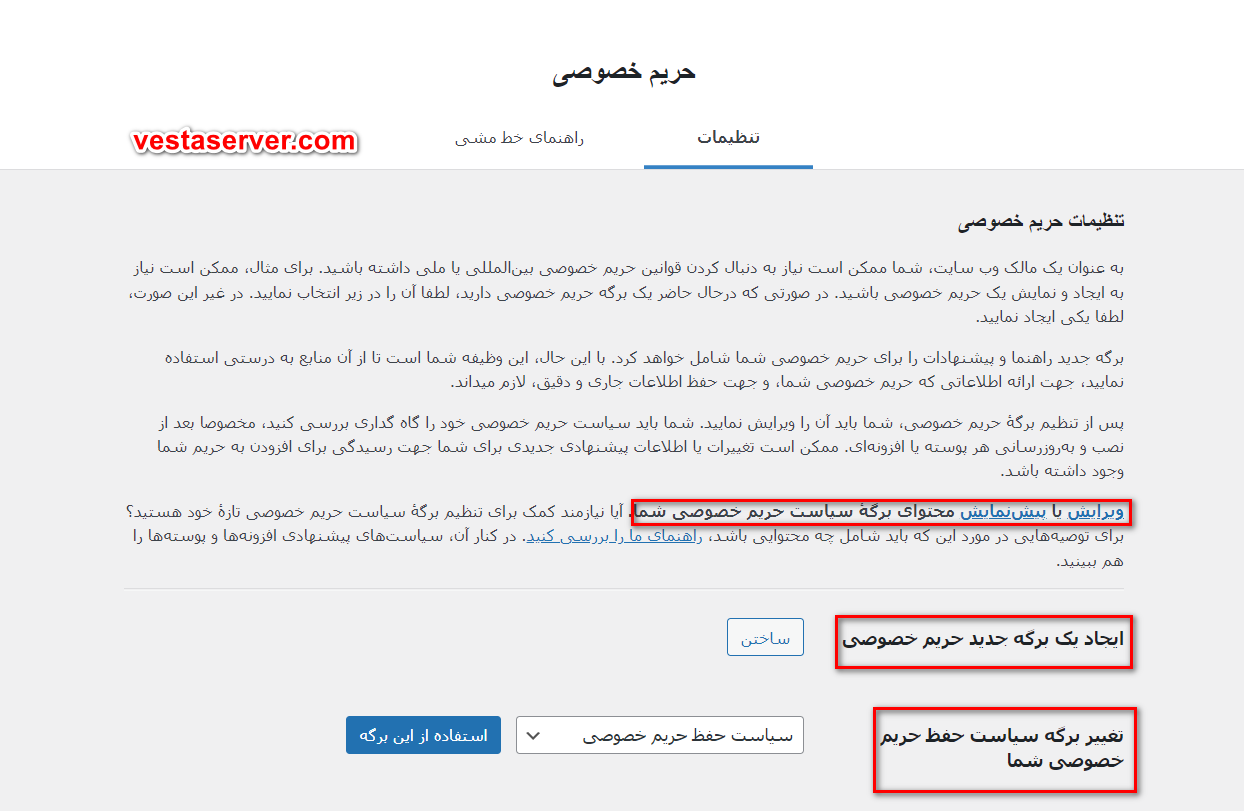
3-اگر روی گزینه کتابخانه کلیک کنید به تمامی پرونده های چندرسانه ای دسترسی دارید اما اگر روی گزینه ی افزودن کلیک کنید می توانید پرونده های چند رسانه ای خود را بیافزاید.
 سخن پایانی
سخن پایانی
در این مقاله وستاسرور تلاش کرد تا به شما آموزش افزودن پرونده چند رسانه ای و آپلود عکس را بدهد تا شما به عنوان فردی که در زمینه وردپرس کار می کند با این موضوع مهم اشنایی داشته باشید. شما با افزودن پرونده چند رسانه ای و آپلود عکس می توانید محتوای سایت خود را ارتقا بدهید و باعث جذب کاربران زیادی به سمت خود شوید.
در صورتی که در مورد این اموزش سوال داشتید می توانید از سوالتان را با تیم وستاسرور در میان بگذارید و تیم وستاسرور با دقت به سوالات شما گوش خواهد داد و به سرعت مشکل شما را رفع خواهد کرد.
با تیم وستاسرور همراه باشید تا اموزش های رایگان وکامل در مورد وردپرس را یاد بگیرید.







 امروزه ادیتورگوتنبرگ به عنوان ادیتور پیش فرض در وردپرس استفاده می شود.
امروزه ادیتورگوتنبرگ به عنوان ادیتور پیش فرض در وردپرس استفاده می شود.
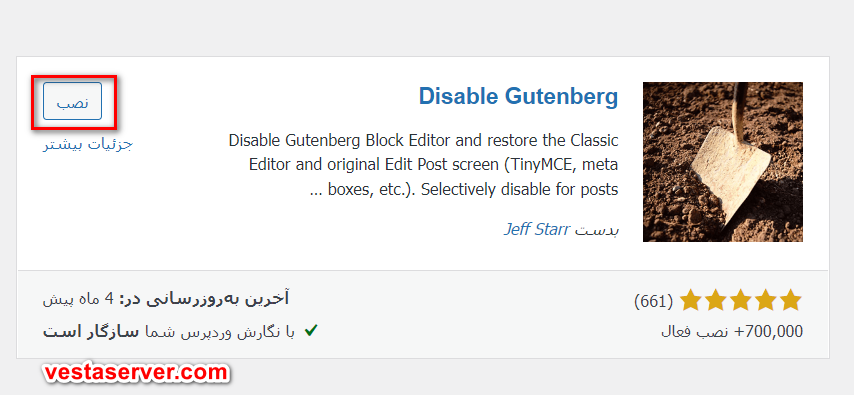
 3-حالا باید از صفحه ای که برای ما باز می شود گزینه ی
3-حالا باید از صفحه ای که برای ما باز می شود گزینه ی 




 سخن پایانی
سخن پایانی



























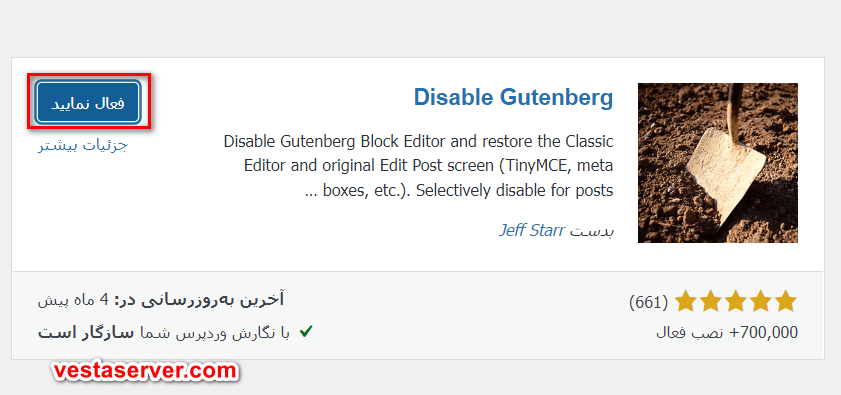
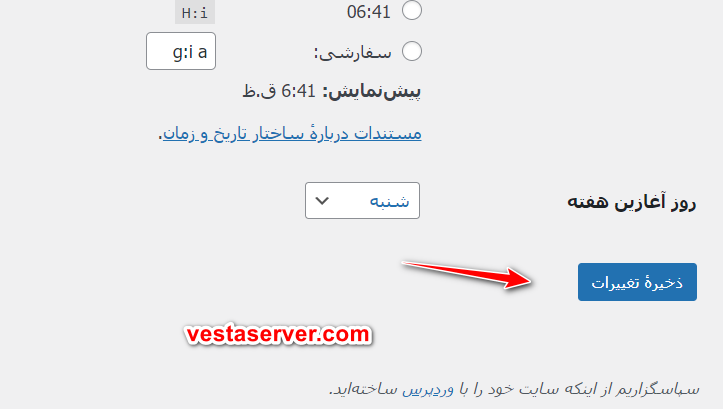
 4-بعد از انجام تغییرات خود در وردپرس روی گزینه ی
4-بعد از انجام تغییرات خود در وردپرس روی گزینه ی







 افزونه ای که قدرت زیادی دارد و با وردپرس عالی عمل می کند. طراحی سایت با المنتور بسیار اسان است و شما با توجه به رابط کاربری خوبی که دارد می توانید به طراحان سیایت تازه کار فرصت این را بدهد که به طراحی سایت بپردازید. حجم این افزونه بسیار کم است و بسیار راحت می توانید از ان استفاده کنید.
افزونه ای که قدرت زیادی دارد و با وردپرس عالی عمل می کند. طراحی سایت با المنتور بسیار اسان است و شما با توجه به رابط کاربری خوبی که دارد می توانید به طراحان سیایت تازه کار فرصت این را بدهد که به طراحی سایت بپردازید. حجم این افزونه بسیار کم است و بسیار راحت می توانید از ان استفاده کنید. همان تو که حتما تا الان متوجه شده اید این افزونه برای بالا بردن سطح سایت شما است و با سئوکاران با ان می توانید رشد کنید. این افزونه قابلیت های بالایی مانند میزان تکرار کلید واژه در متن, انتخاب عنوان مناسب سئو و تولید یک متن عالی از نظر تکنیکی را دارد.
همان تو که حتما تا الان متوجه شده اید این افزونه برای بالا بردن سطح سایت شما است و با سئوکاران با ان می توانید رشد کنید. این افزونه قابلیت های بالایی مانند میزان تکرار کلید واژه در متن, انتخاب عنوان مناسب سئو و تولید یک متن عالی از نظر تکنیکی را دارد. ارتباط شما با کاربران از طریق ساخت لیست ایمیل و ارسال ایمیل به کاربران انجام می شود. یک افزونه است که هم افراد حرفه ای می توانند از ان استفاده کنند و هم افراد مبتدی به راحتی می توانند با ان کار کنند. در هر سطحی که هستید نگران کار با ان نباشید.
ارتباط شما با کاربران از طریق ساخت لیست ایمیل و ارسال ایمیل به کاربران انجام می شود. یک افزونه است که هم افراد حرفه ای می توانند از ان استفاده کنند و هم افراد مبتدی به راحتی می توانند با ان کار کنند. در هر سطحی که هستید نگران کار با ان نباشید.

 با یک کلیک می توانید گزینه عضوشدن را به سایت فروش خود اضافه کنید. با این روش شما می توانید با اشتراک ها و عضویت هایی که ایجاد کرده اید, محصولات و خدمات مختلفی را ارائه بدهید.
با یک کلیک می توانید گزینه عضوشدن را به سایت فروش خود اضافه کنید. با این روش شما می توانید با اشتراک ها و عضویت هایی که ایجاد کرده اید, محصولات و خدمات مختلفی را ارائه بدهید.