آموزش نمایش مطالب دسته بندی خاص در یک برگه از وردپرس
آموزش نمایش مطالب دسته بندی خاص در یک برگه از وردپرس از مواردی است که به شما کمک می کند تا مطالبی که با هم در ارتباط هستند و به یکدیگر مربوط هستند را در یک برگه مخصوص بگذاریم.
در بیشتر موارد قالب ها در وردپرس این قابلیت را دارند. اما ممکن است این موارد برای بعضی از قالب ها غیر فعال باشد. در اینجا اصلا جای نگرانی نیست زیرا شما به راحتی می توانید این موارد را به وردپرس خود اضافه کنید.
یکی از بزرگترین مزایای وردپرس این است که شما می توانید متن ها را به صورت شبکه ای برای کاربران نمایش دهید. این کار باعث افزایش زیبایی سایت شما می شود و کاربران را سردرگمی نجات می دهد.
در وردپرس معمولا نوشته ها قابلیت های زیادی برای دسته بندی و موارد دیگر دارند اما برگه ها امکانات متنوعی ندارند. ممکن است نسبت به نیازتان شما بخواهید که برگه ها را دسته بندی کنید و برای ان ا یک برچسب در نظر بگیرید . این کار شاید غیر ممکن باشد اما وستاسرور با آموزش نمایش مطالب دسته بندی خاص در یک برگه از وردپرس به شما یاد می دهد که این کار را به راحتی انجام دهید.
آموزش نمایش مطالب دسته بندی خاص در یک برگه از وردپرس
همان طور که می دانید یک کار در وردپرس می تواند با روش های متفاوتی انجام شود و این راه ها متفاوت هستند اما همگی نتایج یکسانی دارند. در اینجا وستاسرور به شما آموزش نمایش مطالب دسته بندی خاص در یک برگه از وردپرس را می دهد.
در اینجا با تک تک این روش ها اشنا می شویم.
1-آموزش نمایش مطالب یک دسته بندی خاص در یک برگه با کمک المنتور
اگر می خواهید که مطالب یک دسته ی خاص را فقط با کمک یک المنتور به راحتی و بدون کد انجام دهید باید بگویم این کار به راحتی انجام می شود و فقط نیاز است که مراحلی که در ادامه گفته می شود را ادامه بدهید.
الف)در اولین گام در انجام این کار باید وارد صفحه وردپرس خود شوید.
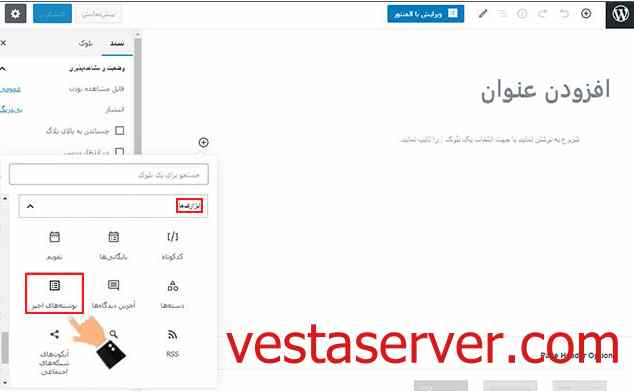
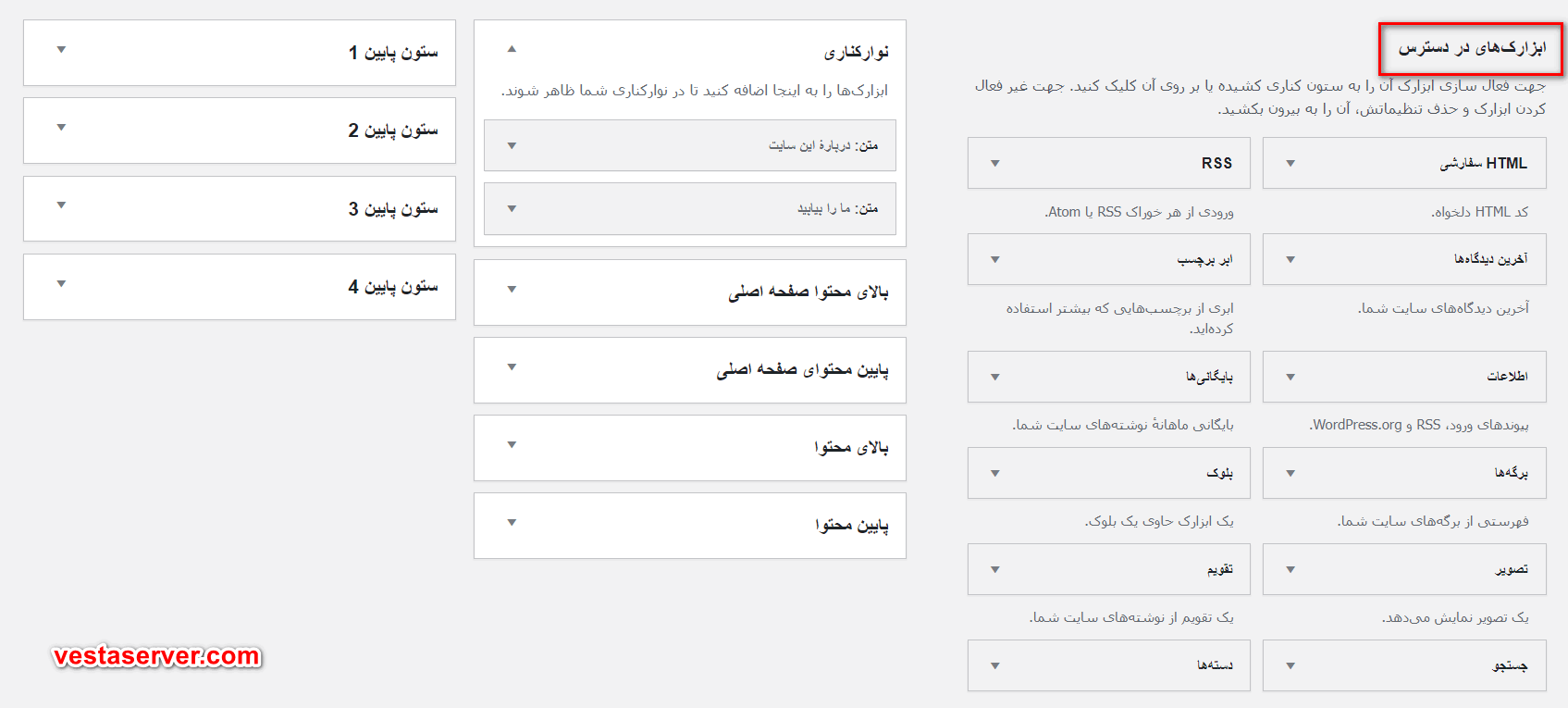
ب)از منوی نمایش داده شده باید گزینه تنظیمات را انتخاب کرده و بعد ان یک برگه جدید را برای خود ایجاد کنید. در صفحه به شما گزینه ای به نام ابزارک را انتخاب کنید و بعد از ان نوشته های اخیر را انتخاب کنید.

پ) بعد از این که مراحل قبلی را به صورت کامل انجام دادید منوی جدید مرحله بعدی برای شما نمایش داده می شود.
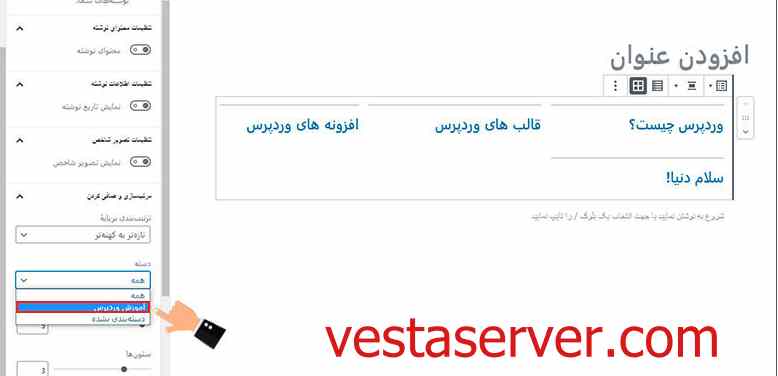
ج)حالاباید دسته را مشخص کنید. دسته را برای این انتخاب می کنید که برگه شما در ان نمایش داده شود.شما می توانید تنظیمات دلخواه خود را نیز در اینجا اعمال کنید.

در اینجا باید موضوعات دسته ای را انتخاب بکنید که می خواهید برگه شما در ان جا نمایش داده شود. بعد از ان نیز باید ادرس برگه را در منوی سایت خود قرار بدهید. حال در این لحظه کاربر شما با کلیک میتواند به موضوع موردنظرش دسترسی پیدا کند.
2-آموزش نمایش به صورت شبکه ای پست های شما در یک برگه در وردپرس با فیوژن بیلدر
شاید نام فیوژن بیلدر در حال کار با وردپرس به گوشتان خورده باشد. باید بگویم فیوژن بیلدر یک صفحه ساز است که قابلیت های بالایی دارد. یکی از این قابلیت ها نمایش مطالب یک دسته بندی خاص در برگه های خاص است. برای استفاده از فیوژن بیلدر مراحلی که در ادامه وستاسرور به شما می گوید را انجام دهید.
الف)در اولین گام در انجام این کار باید وارد صفحه وردپرس خود شوید.
ب)از قسمت منوی پیشخوان باید گزینه برگه ها را انتخاب کنید و بعد از ان از زیر منوی مربوطه گزینه افزودن جدید را برگزینید.
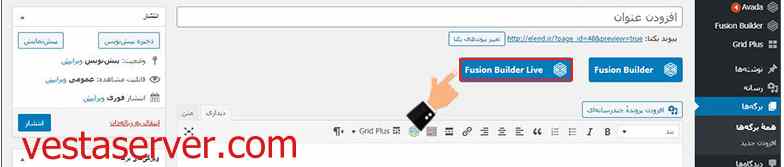
ج)در این مرحله باید گزینه Fusion Builder Live را انتخاب کرده و بعد از ان در بخش تنظیمات فیوژن بیلدر و نمایش زنده وارد شوید.
 د)در این مرحله باید روی گزینه Add container را انتخاب کنید. باید نمونه container که انتخاب کرده اید را وارد کنید و ان را گزینش کنید.
د)در این مرحله باید روی گزینه Add container را انتخاب کنید. باید نمونه container که انتخاب کرده اید را وارد کنید و ان را گزینش کنید.
ر)زمانی که به این مرحله رسیدید با یک علامت جمع یا به علاوه رو به رو می شوید که باید روی ان کلیک کنید و باید در اینجا به شما تصویر Builder Element را نشان می دهد.
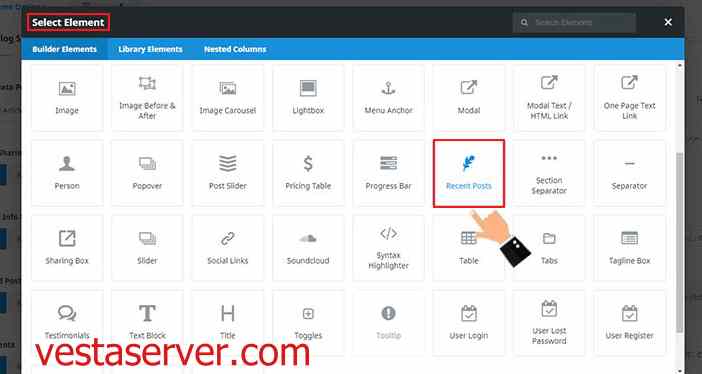
ز)در این مرحله باید از بین گزینه های انتخابیتان باید روی گزینه ای با نام Recent Posts کلیک کنید.
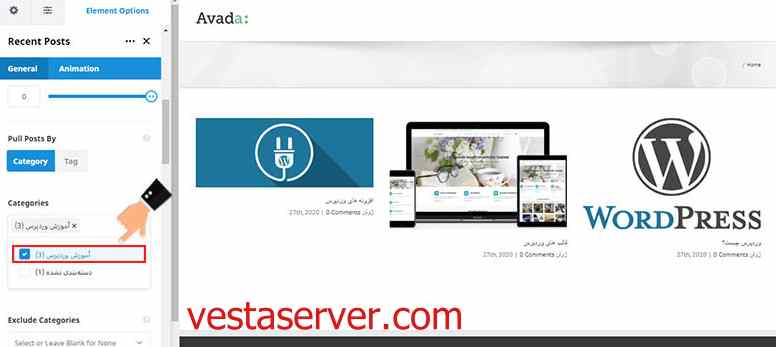
 ط)زمانی در این مرحله هستید برای شما یک منو در قسمت چپ نمایش داده می شود.شما باید دسته مورد نظر خودتان را از بخش Categorise انتخاب کنید.
ط)زمانی در این مرحله هستید برای شما یک منو در قسمت چپ نمایش داده می شود.شما باید دسته مورد نظر خودتان را از بخش Categorise انتخاب کنید.
 زمانی که به این مرحله میرسید شما با موفقیت مراحل کار را طی کرده اید و آموزش نمایش به صورت شبکه ای پست های شما در یک برگه در وردپرس با فیوژن بیلدر را یاد گرفته اید.
زمانی که به این مرحله میرسید شما با موفقیت مراحل کار را طی کرده اید و آموزش نمایش به صورت شبکه ای پست های شما در یک برگه در وردپرس با فیوژن بیلدر را یاد گرفته اید.
3-آموزش نصب یک افزونه برای نمایش پست یک دسته خاص در برگه
در طول کار با وردپرس حتما دیده اید که برای انجام یک کار در وردپرس ممکن است چندین افزونه و راهکار وجود داشته باشد. در این مقاله وستاسرور به شما روش های متفاوتی را یاد داد که هر کدام خاص, کاربردی و کارامد هستند.
در اینجا با افزونه Grid Plus و قابلیت هایش اشنا می شویم. برای یادگیری کار با این افزونه مراحل زیر را دنبال کنید:
الف)در اولین گام در انجام این کار باید وارد صفحه وردپرس خود شوید.
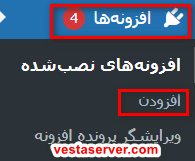
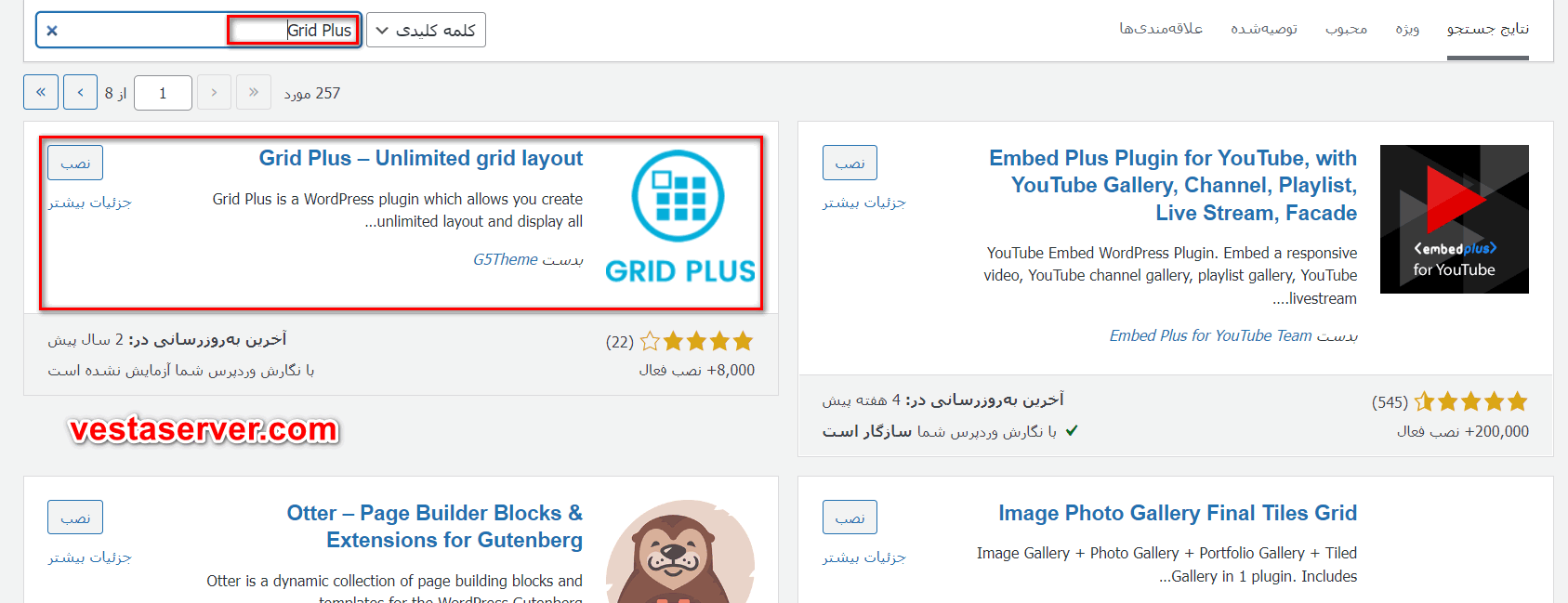
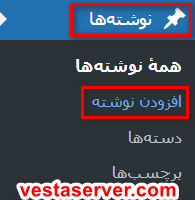
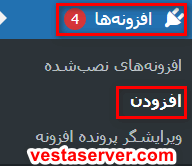
ب)از بخش منو ها گزینه افزونه ها را انتخاب کنید و بعد از ان از زیر منوی مربوطه گزینه افزودن را انتخاب کنید.
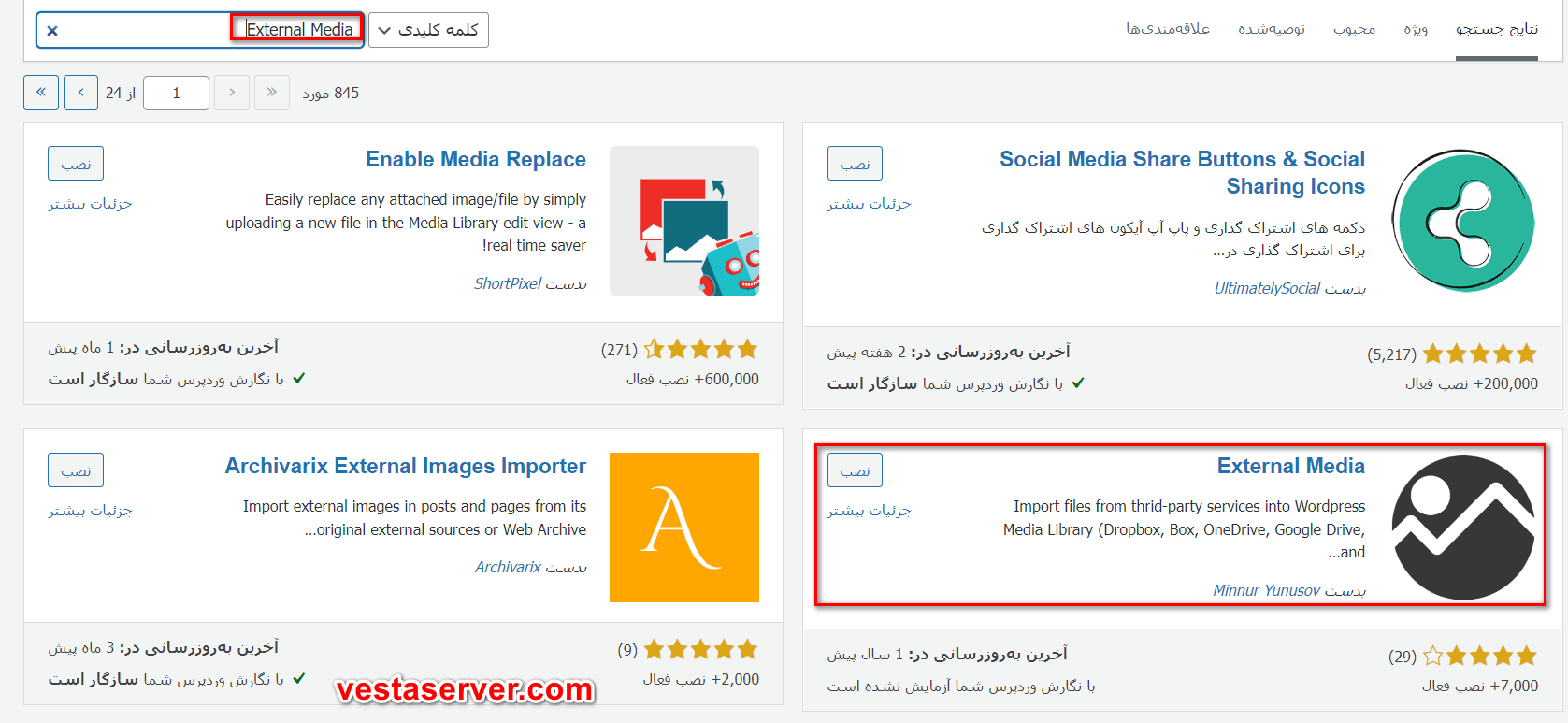
 پ)در قسمت جستجو افزونه مورد نظرمان یعنی Grid Plus را سرچ می کنیم. و ان را نصب می کنید.(اگر در زمینه نصب مشکل داشتید می توانید با تیم تخصصی وستاسرور در میان بگذارید).
پ)در قسمت جستجو افزونه مورد نظرمان یعنی Grid Plus را سرچ می کنیم. و ان را نصب می کنید.(اگر در زمینه نصب مشکل داشتید می توانید با تیم تخصصی وستاسرور در میان بگذارید).

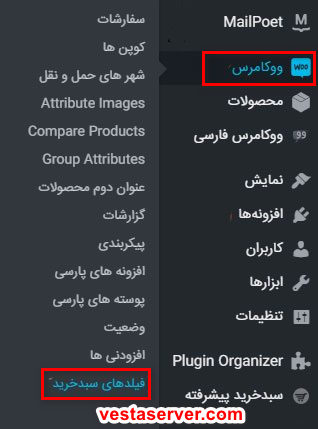
ج)در این مرحله شما کارهای فعال سازی را انجام داده اید و برای شما در قسمت پیشخوان ودرپرس یک قسمت جدید با نام Grid Plus به منوی شما اضافه شده است. اگر این گزینه را انتخاب کنید دو تا گزینه در زیرمنو برای شما نمایش داده می شود.حال شما برای اینکه شبکه نویی را ایجاد کنید باید گزینه Add grid را انتخاب کنید و بعد از ان وارد یک صفحه جدید که برای تنظیمات است می شوید.
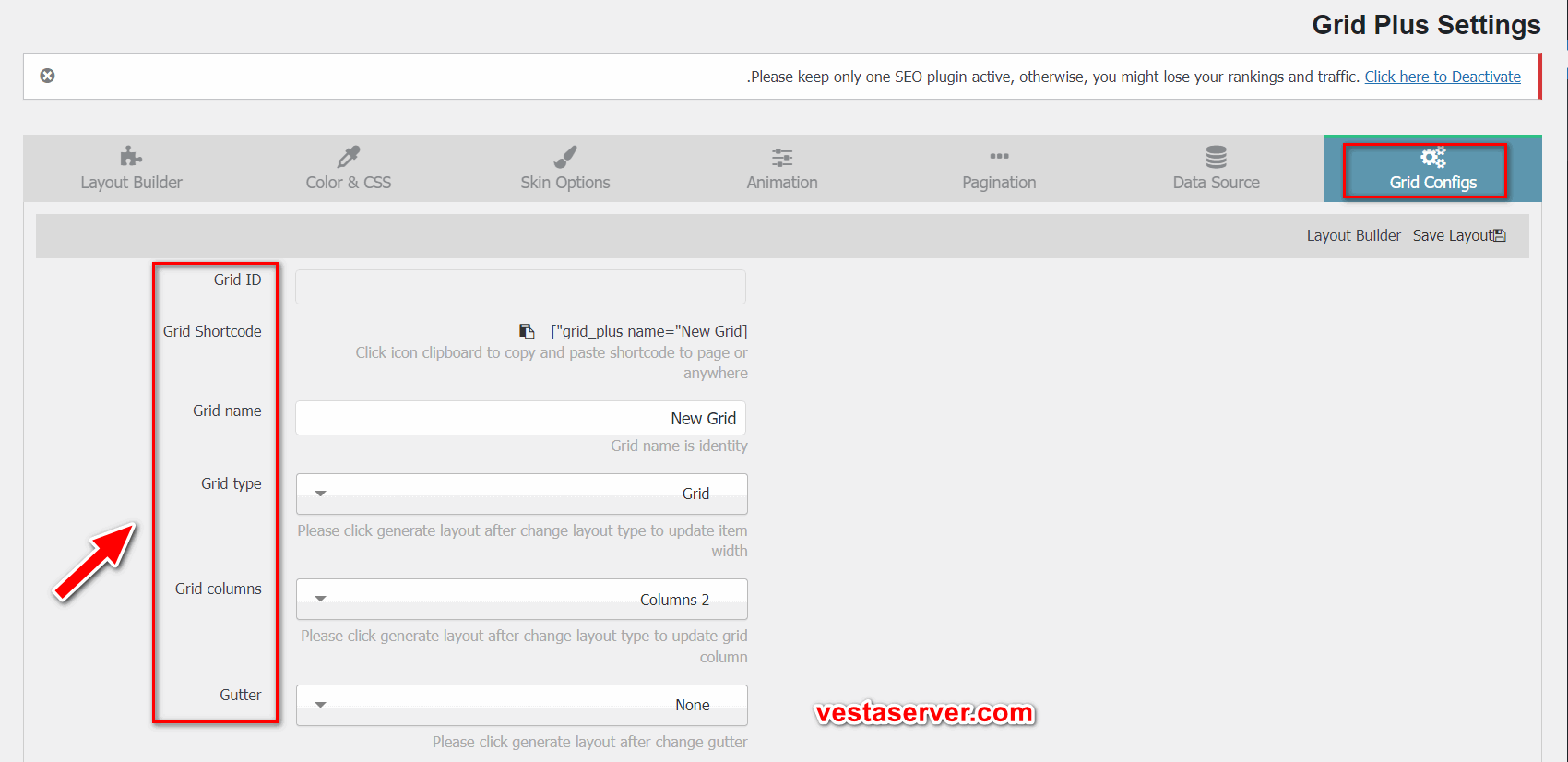
 ح)برای اینکه اخرین موضوعات و مطلب ها در دسته های خاصی در وردپرس به نمایش در اورده شوند باید اول با گزینه Grid Cnfigs تنظیماتی که مورد نظر شما است را ایجاد کنید. این نتظیمات شامل گزینه هایی مانند نام شبکه, تعداد ستون ها, چگونگی نمایش و ….. است.
ح)برای اینکه اخرین موضوعات و مطلب ها در دسته های خاصی در وردپرس به نمایش در اورده شوند باید اول با گزینه Grid Cnfigs تنظیماتی که مورد نظر شما است را ایجاد کنید. این نتظیمات شامل گزینه هایی مانند نام شبکه, تعداد ستون ها, چگونگی نمایش و ….. است.

د)اگر زبانه Data Source را انتخاب کنید. با استفاده از گزینه Categories دسته ای را که مدنظر دارید انتخاب کنید.بعد از این نیز تنظیماتی که می خواهید را اجرا کنید.

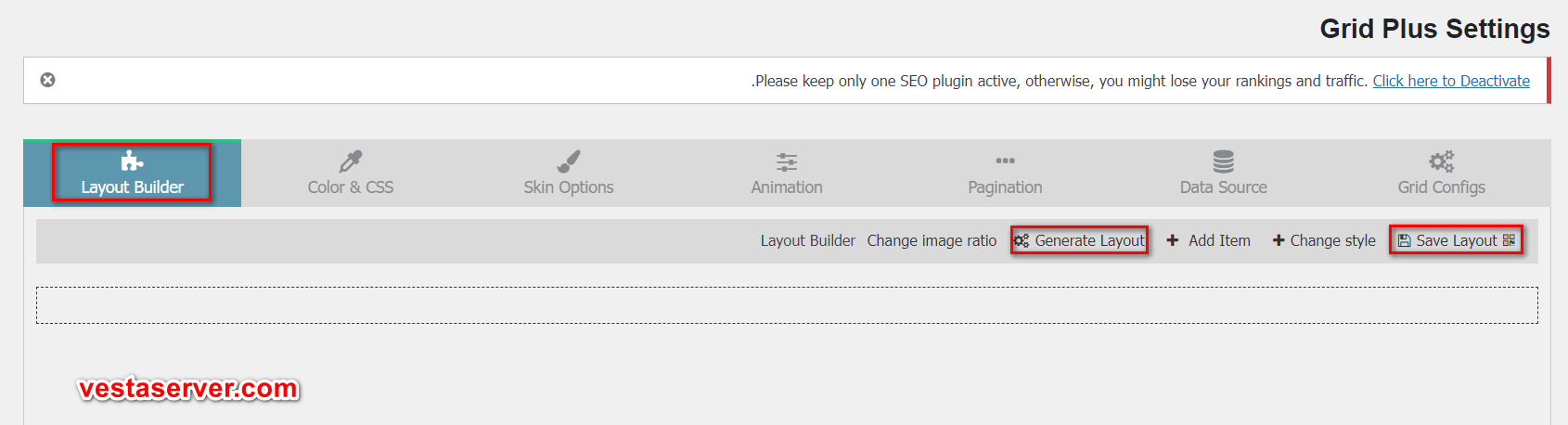
ر) اگر شما زبانه Layout Builder را انتخاب کنید و بعد از ان روی گزینه Generate Layout کلیک کنید و طرح بندی دلخواه و مناسب را انتخاب کنید.

ز) در پایان باید Grid Shortcode را کپی کنید و روی Save Layout کلیک کنید. با این کار تغییراتی که داده اید ذخیره می شود.
و) در اینجا شورت کد را روی هر برگه ای که می خواهید می گذارید تا موضوعات یک دسته بندی در برگه به شکل شبکه ای دیده شود.
سخن پایانی
در این مقاله وستاسرور آموزش نصب یک افزونه برای نمایش پست یک دسته خاص در برگه را به شما داد تا بتوانید در زمان کار با وردپرس از ان استفاده کنید.
در پایان اینکه این مقاله را خواندید و مورد بررسی قرار دادید, شما می توانید از قابلیت های صفحه ساز یا ازونه های جدید استفاده کنید تا مطالب یک دسته خاص را در برگه نمایش دهید.
اگر بعد از مطالعه موارد گفته شده در مقاله مشکل داشتید می توانید با تیم تخصصی وستاسرور در میان بگذارید وما تا حل شدن کامل مشکلتان همراه شما خواهیم بود.








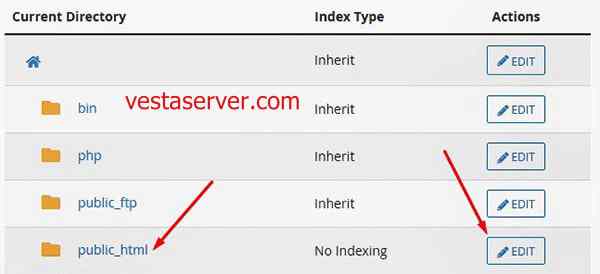
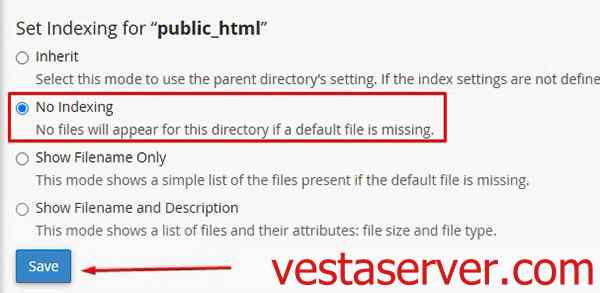
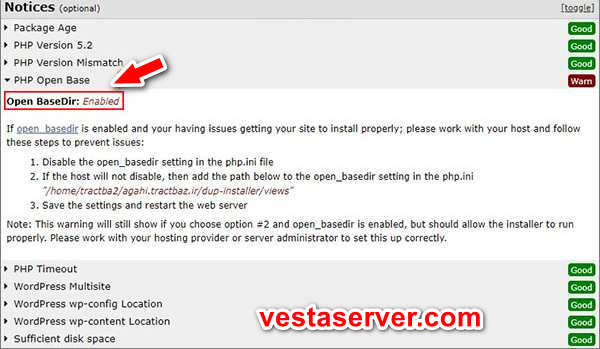
 4-زمانی که گزینه Indexs را انتخاب می کنید برای شما صفحه جدیدی باز می شود. در اینجا شما لیست کاملی از پوشه ها, فایل ها و دایرکتوی هایی که در سایت خود به کار برده اید را می بینید.
4-زمانی که گزینه Indexs را انتخاب می کنید برای شما صفحه جدیدی باز می شود. در اینجا شما لیست کاملی از پوشه ها, فایل ها و دایرکتوی هایی که در سایت خود به کار برده اید را می بینید.
 سخن پایانی
سخن پایانی

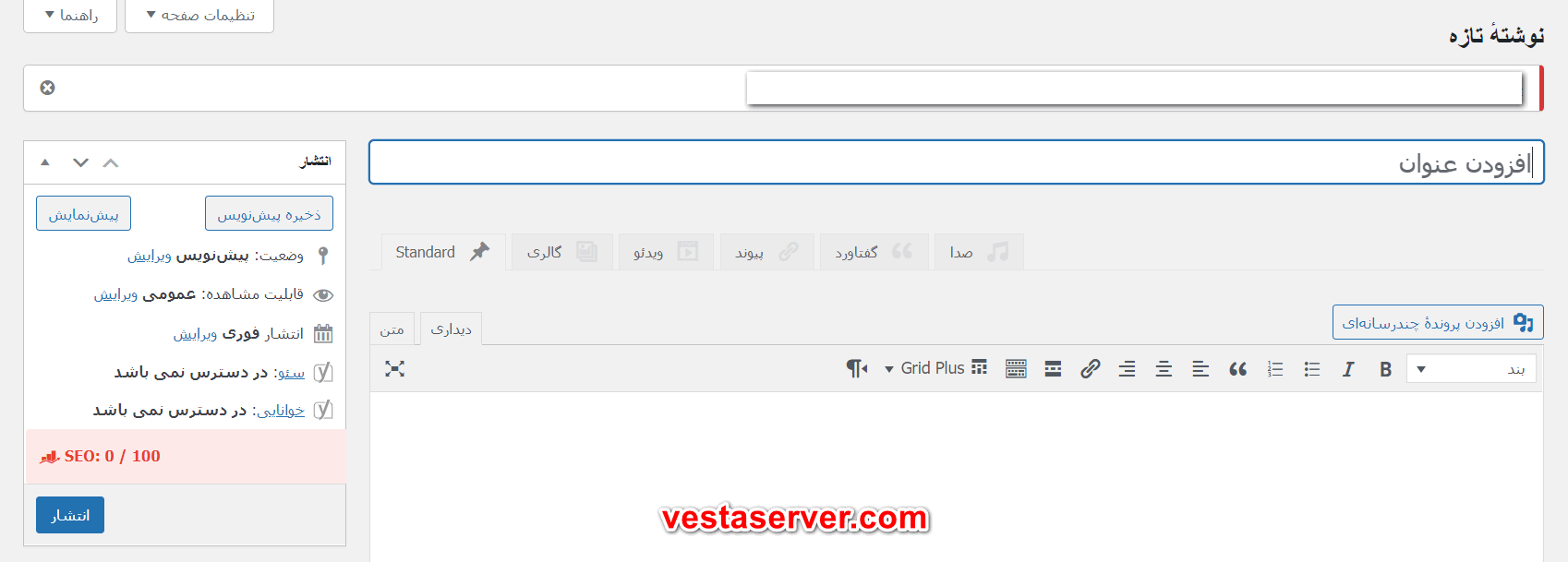
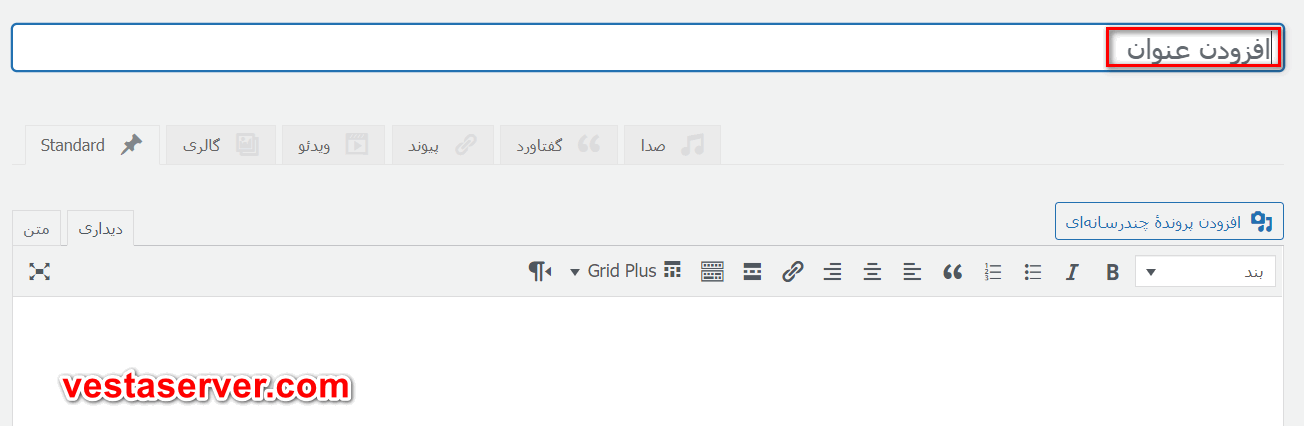
 3-حال شما می توانید مطالب خود را در این صفحه بنوبسید. این صفحه شامل امکانات زیادی است که در اینجا به ان می پردازیم.
3-حال شما می توانید مطالب خود را در این صفحه بنوبسید. این صفحه شامل امکانات زیادی است که در اینجا به ان می پردازیم.














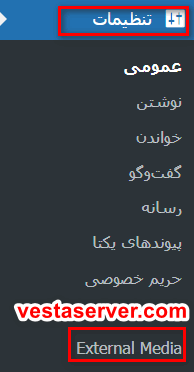
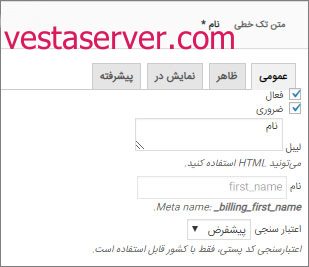
 4)حال بعد از نصب اگر شما از قسمت منو تنظیمات را انتخاب کنید باید نام
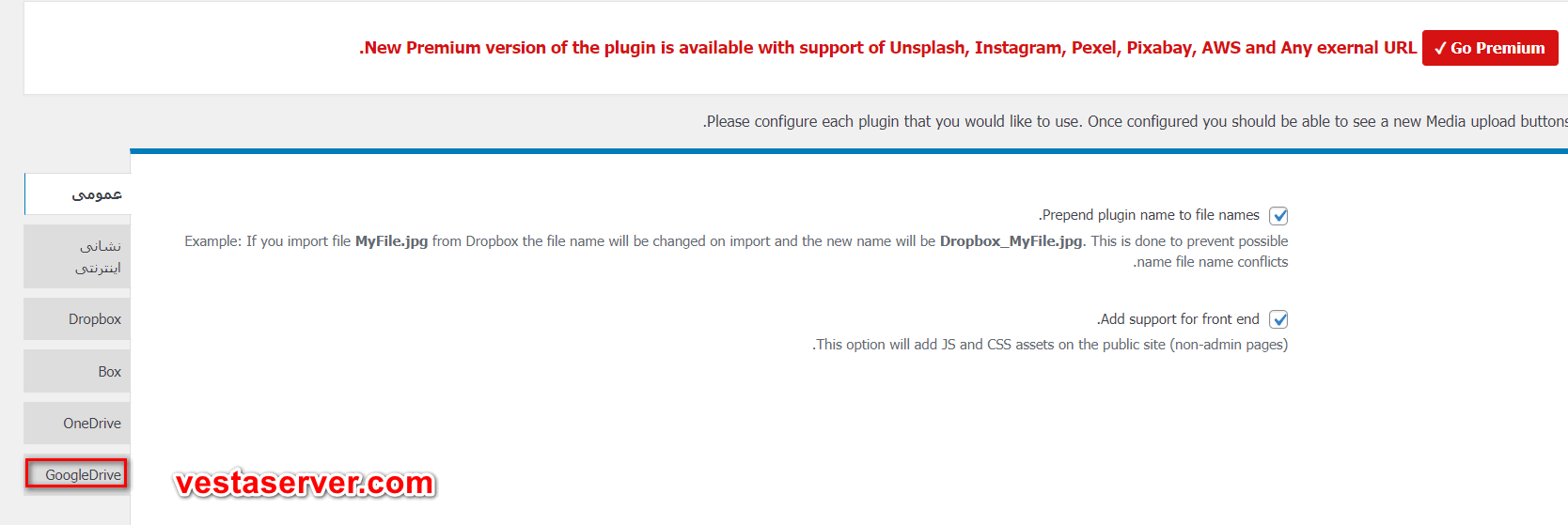
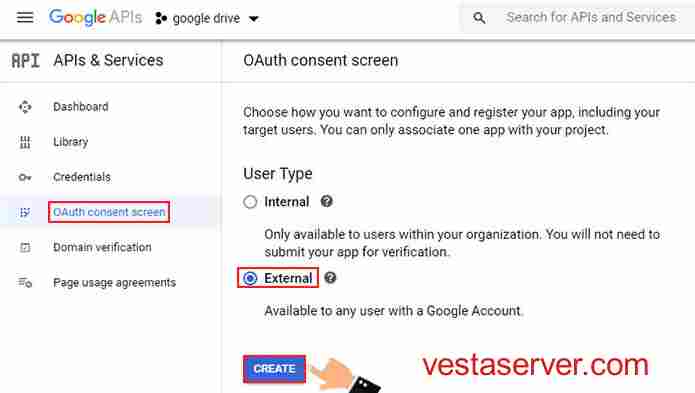
4)حال بعد از نصب اگر شما از قسمت منو تنظیمات را انتخاب کنید باید نام  5)بعد از کلیک یک صفحه مانند صفحه زیر برای شما نمایش داده می شود. در اینجا باید زبانه گوگل درایو را انتخاب کنید.
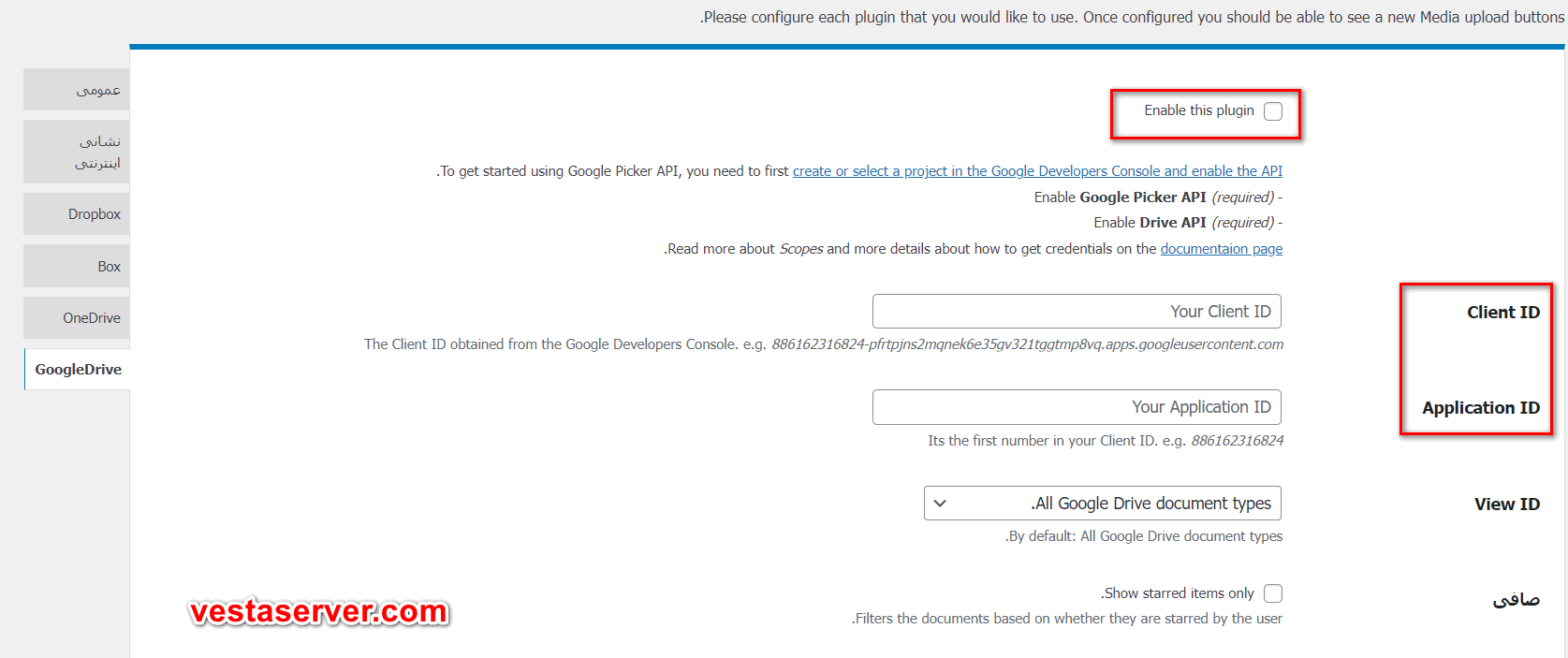
5)بعد از کلیک یک صفحه مانند صفحه زیر برای شما نمایش داده می شود. در اینجا باید زبانه گوگل درایو را انتخاب کنید. 6)بعد از ان وارد تنظیمات می شوید. در اینجا باید اطلاعاتی که از شما خواسته شده را وارد کنید و باید حتما مکان هایی که با قرمز مشخص شده اند را پر کنید.
6)بعد از ان وارد تنظیمات می شوید. در اینجا باید اطلاعاتی که از شما خواسته شده را وارد کنید و باید حتما مکان هایی که با قرمز مشخص شده اند را پر کنید. راهنمایی: شما برای اینکه اطلاعاتی که از شما خواسته است را وارد کنید ابتدا وارد
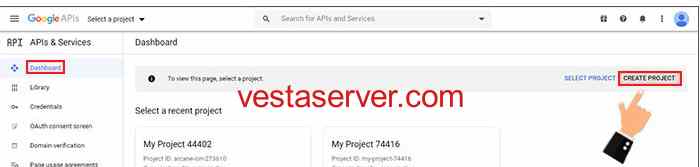
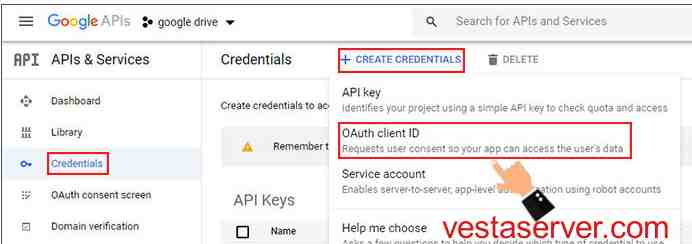
راهنمایی: شما برای اینکه اطلاعاتی که از شما خواسته است را وارد کنید ابتدا وارد 8)در صفحه ای که به شما نمایش داده می شود روی گزینه create credntials کلیک کرده و صبر می کنیم تا منو به مت نشان داده شود.
8)در صفحه ای که به شما نمایش داده می شود روی گزینه create credntials کلیک کرده و صبر می کنیم تا منو به مت نشان داده شود.








 فرصت های خرید لحظه ای و کوتاه
فرصت های خرید لحظه ای و کوتاه










 بعد از اینکه افزونه را فعال کردید باید باز به منوی اصلی باز گردید. گزینه
بعد از اینکه افزونه را فعال کردید باید باز به منوی اصلی باز گردید. گزینه 







 تنظیمات عمومی
تنظیمات عمومی