نحوه ایجاد گام به گام تم کودک در وردپرس
هنگام ساختن قالب یا انتخاب آن ، گزینه های زیادی برای انتخاب دارید. به عنوان مثال ، طرح زمینه ی قالب شما می تواند شامل یک یا دو ستون باشد. میتواند مشخص کند که کدام دستگاهها یا اقدامات کاربر محتوا را قابل مشاهده میکند. می تواند تایپوگرافی و عناصر طراحی سفارشی داشته باشد. این می تواند محتوا ، از جمله تصاویر و فیلم ها را در هر جایی که بخواهید نمایش دهد.
اما تم های وردپرس فقط در مورد چیدمان و تایپوگرافی نیستند. بهترین تم ها زیبا به نظر می رسند و محتوای شما را برای بازدیدکنندگان جذاب تر می کنند. برای اطمینان از تجربه ی کاربری لازم است یک تم کودک ( Child theme ) ایجاد کنید. تم کودک ( Child theme ) به شما این امکان را می دهد که ظاهر وب سایت وردپرس خود را بدون ویرایش مستقیم فایل های قالب خود تغییر دهید. برای درک اینکه چرا این تم با ارزش است ، مهم است که ابتدا رابطه بین مضامین والدین و فرزند را درک کنید ، در ادامه ی مطلب با ما همراه باشید.

تم والد ( Parent theme ) در وردپرس چیست ؟
تم والد ( Parent theme ) یک تم کامل است. به این معنی که شامل فایلهای قالب وردپرس و ابزار های مورد نیاز برای کار کردن با تم است. فایل های index.php و style.css (به ترتیب فایل های قالب وفایل های اصلی ) تنها فایل های قالب مورد نیاز هستند. با این حال ، بیشتر تم ها شامل فایل های PHP ، فایل های محلی سازی ، گرافیکی ، جاوا اسکریپت و یا فایل های متنی نیز می شوند. همه طرحهای زمینه به جز مضامین فرزند ، مضمون اصلی در نظر گرفته میشوند. بیایید نگاهی دقیقتر به چیستی تم کودک ( Child theme ) و مزایایی که در زیر به صاحبان سایت وردپرس ارائه میدهد بیاندازیم.
تم کودک ( Child theme ) در وردپرس چیست ؟
تم کودک یک تم فرعی زیر مجموعه ای است که ظاهر ، احساس و عملکرد تم اصلی را به ارث می برد. وقتی در طرح زمینه فرزند تغییراتی ایجاد می کنید ، آنها جدا از فایل های طرح در تم والد نیز نگهداری می شوند.
مزایای ایجاد تم کودک ( Child theme ) در وردپرس چیست ؟
• اولین و مهم تر از همه ، ایجاد یک تم فرزند به شما امکان میدهد بدون از دست دادن سفارشیسازیهای خود ، تم والد را بهروزرسانی کنید. بدون طرح زمینه کودک، باید فایل های طرح زمینه خود را مستقیماً ویرایش کنید و هر زمان که طرح زمینه را به روز می کنید ، سفارشی سازی های شما از بین می رود. در نتیجه ، با یک انتخاب غیرممکن روبرو خواهید شد : یا تم خود را به روز نگه ندارید ، که یک خطر امنیتی بزرگ است ، یا سفارشی سازی های خود و زمانی را که برای ایجاد آنها سرمایه گذاری کرده اید از دست بدهید. ( میتوانید با رجوع به سایت وستا سرور از تست میزبانی های رایگان آن بهره ببرید )
• دو مزیت دیگر ایجاد کردن تم کودک ( Child theme ) مربوط به مزیت اولی است. نگه داشتن این تغییرات در یک پوشه مجزا از موضوع خود باعث می شود آنها را به راحتی تکرار کنید یا از یک سایت به سایت دیگر منتقل کنید. همچنین به شما این امکان را می دهد که در یک محیط کم خطر شروع به یادگیری و توسعه تم کنید. اگر شروع به سفارشی کردن طرح زمینه فرزند خود کردید و مشکلی پیش آمد یا راضی نیستید ، فقط می توانید طرح زمینه کودک را غیرفعال کنید. با این کار موضوع اصلی و وب سایت شما به همان شکلی که بود بازیابی می شود.
• ایجاد یک تم کودک همیشه بهترین گزینه نیست ، اما اگر بیشتر از فایل های سفارشی CSS استفاده میکنید یا آنها را اضافه می کنید ، ایجاد یک تم فرزند ایده آل است. اما اگر سفارشیسازیهای گستردهای را برای عملکرد تم انجام میدهید ، بهتر است یک تم والد ایجاد کنید، یا گزینهای را انتخاب کنید که دارای یک تم فرزند موجود است که میتوانید بلافاصله آن را ویرایش کنید. اکنون که مزایا و موارد استفاده ایدهآل برای ایجاد و سفارشیسازی یک تم کودک را فهمیدیم ،بیاید به نحوه ایجاد گام به گام یک تم کودک در وردپرس بپردازیم. ( میتوانید با رجوع به سایت وستا سرور از سرور های مجازی آن بازدید کنید )
نحوه ایجاد گام به گام تم کودک ( Child theme ) در وردپرس
ایجاد تم کودک در وردپرس تنها چند مرحله طول می کشد. در زیر هر یک را به طور دقیق توضیح خواهیم داد. در این نسخه ی نمایشی از قالب پیش فرض وردپرس ما از Twenty Twenty-One به عنوان مثال استفاده می کنیم.
1. یک پوشه تم کودک ایجاد کنید ( گام اول )
ابتدا ، میخواهید پوشهای ایجاد کنید که بتوانید تمام فایلهای الگو و داراییهای تم فرزندتان را در آن قرار دهید. برای ایجاد این پوشه، از File Manager در کنترل پنل ارائه دهنده هاست وردپرس خود استفاده خواهید کرد.

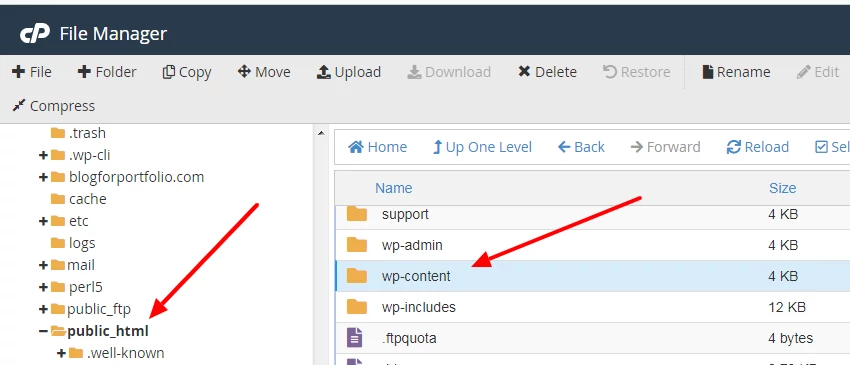
پس از باز کردن File Manager ، روی پوشه public_html کلیک کنید. سپس روی پوشه wp-content کلیک کنید.

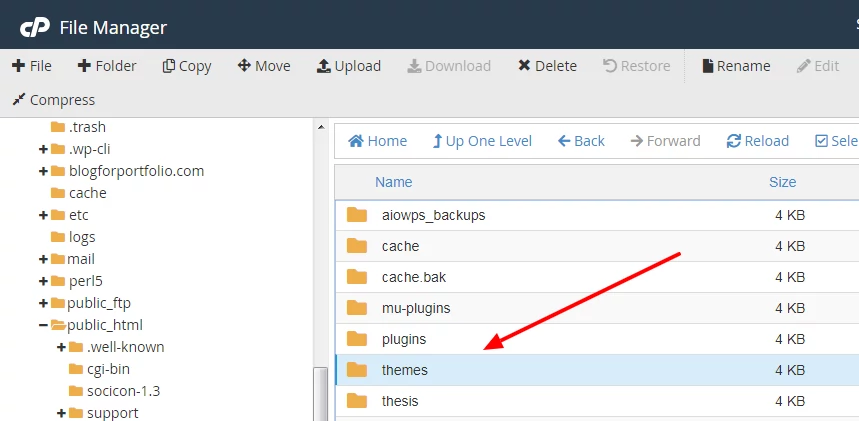
پوشه ای با عنوان “themes” را پیدا کنید. سپس از نوار ابزار بالای صفحه روی +Folder کلیک کنید.

نام این پوشه را با استفاده از نام تم والد انتخاب کنید ، و “-child” را به انتهای آن اضافه کنید. اگه یک تم کودک ایجاد شد نام پوشه را «twentywentyone-child» بگذاریذ. این پوشه دایرکتوری برای تم فرزند شما خواهد بود.
2. یک فایل stylesheet برای تم فرزند خود ایجاد کنید ( گام دوم )
در مرحله بعد ، باید یک فایل stylesheet ایجاد کنید که حاوی تمام قوانین و اعلان های CSS برای تم فرزند شما باشد. برای انجام این کار ، یک فایل متنی جدید ایجاد کنید و نام آن را style.css بگذارید. برای اینکه شیوه نامه واقعاً کار کند ، یک کامنت Header لازم را در بالای فایل اضافه کنید. این کامنت حاوی اطلاعات اولیه در مورد طرح زمینه کودک است ، از جمله اینکه این یک طرح زمینه کودک با موضوع والد خود به طور متفاوتی است.
شما واقعاً فقط باید دو چیز را وارد کنید : نام تم و الگو (یعنی نام تم اصلی). میتوانید اطلاعات دیگری از جمله توضیحات ، نام نویسنده ، نسخه و برچسبها را اضافه کنید. اگر میخواهید طرح زمینه فرزندتان را منتشر کنید یا بفروشید ، این جزئیات اضافی مهم هستند. در اینجا نمونهای از یک کامنت Header کامل یک تم فرزند بیست و بیست و یک آمده است :
Theme Name: Twenty Twenty-One */
Theme URI: https://example.com/twenty-twenty-one-child/
Description: Twenty Twenty-One Child Theme
Author: Anna Fitzgerald
Author URI: https://example.com
Template: twentytwentyone
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: two-column, responsive-layout
/* Text Domain: twentytwentyonechild
به خطوط اسلاید و ستاره توجه کنید. اینها نشان می دهد که این کد در CSS “کامنت داده می شود” بنابراین وردپرس سعی نمی کند آن را اجرا کند. بعداً وقتی آماده شروع سفارشیسازی تم فرزند خود هستید، میتوانید CSS سفارشی را اضافه کنید. در حال حاضر ، روی ذخیره کلیک کنید تا این stylesheet در دایرکتوری تم فرزند شما ذخیره شود.
3. stylesheet تم والد و فرزند را در صف قرار دهید ( گام سوم )
اکنون زمان آن است که stylesheet های تم والدین و فرزند خود را در صف قرار دهید. این کار دو چیز را تضمین میکند :
اول اینکه طرح زمینه فرزند از سبک طرح زمینه اصلی خود به ارث میبرد ، بنابراین وقتی طرح زمینه فرزند خود را فعال میکنید ، فقط به مجموعهای از متنهای بدون استایل نگاه نمیکنید.
دوم، اینکه stylesheet طرح زمینه فرزند قبل از طرح زمینه اصلی بارگیری می شود – بدون اینکه آن را لغو کند. به این ترتیب ، هنگامی که CSS سفارشی را اضافه میکنید ، این تغییرات سبکها و عملکردهای تم والد را تقویت یا جایگزین میکنند. برای انجام این کار، فایل دیگری را در دایرکتوری تم فرزند خود ایجاد کنید. نام آن را Functions.php بگذارید و کد زیر را اضافه کنید :
add_action( ‘wp_enqueue_scripts’, ‘enqueue_parent_styles’ );
function enqueue_parent_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri().‘/style.css’ );
}
4. تم فرزند خود را نصب و فعال کنید ( گام چهارم )
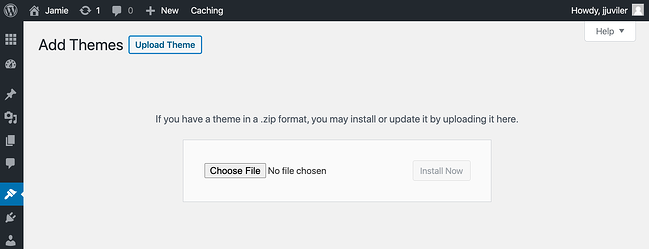
شما یک تم کودک را به همان روشی که هر تم دیگری را نصب می کنید نصب می کنید. شما دو گزینه دارید : می توانید پوشه را با استفاده از FTP در سایت کپی کنید ، یا یک فایل فشرده از پوشه تم فرزند ایجاد و آپلود کنید. برای آپلود فایل ، به داشبورد وردپرس خود بروید و روی Appearance > Themes > Upload کلیک کنید. سپس، دایرکتوری تم فرزندتان را انتخاب کنید

پس از آپلود ، روی Activate کلیک کنید. طرح زمینه فرزند شما اکنون فعال است! تنها مشکل این است که دقیقاً شبیه تم اصلی شما است. زمان سفارشی کردن فرا رسیده است.
5. تم فرزند خود را سفارشی کنید ( گام پنجم )
برای سفارشی کردن طرح زمینه فرزندتان ، با افزودن CSS به فایل style.css در دایرکتوری تم فرزندتان شروع کنید. این یکی از سادهترین راهها برای ایجاد تغییرات در تم شما است. این که آیا می خواهید طرح رنگ ، بک گراند، تایپوگرافی یا دیگر عناصر طراحی اساسی تم والد را سفارشی کنید ، به سادگی کد را به stylesheet تم فرزند خود در زیر نظر سرصفحه اضافه کنید. این کد کد موجود در stylesheet طرح زمینه والد شما را لغو می کند.
برای تغییر عملکرد تم والد ، باید توابعی را به فایل functions.php در دایرکتوری تم فرزند خود اضافه کنید. به عنوان مثال، اگر می خواهید به نویسندگان و سایر کاربران اجازه دهید تا پست های خود را به روش های مختلف قالب بندی کنند ، می توانید از تابع ()add_theme_support استفاده کنید. برای اینکه به آنها اجازه دهید پستها را بهعنوان یادداشت ، پیوند ، گالری از تصاویر ، نقل قولها ، یک تصویر یا ویدیو قالببندی کنند ، باید موارد زیر را به فایل functions.php خود در دایرکتوری تم فرزند خود اضافه کنید:
;add_theme_support( 'post-formats', array ( 'aside', 'gallery', 'quote', 'image', 'video' ) )
شما می توانید به هر تعداد یا چند تابع که می خواهید بین باز و بسته شدن تگ PHP فایل خود قرار دهید. اکنون تم کودک کامل شده است. سایت خود را در یک محیط استیجینگ وردپرس آزمایش کنید ، سپس تغییرات خود را به صورت زنده انجام دهید. ( ما هاست های رایگان سایت وستا سرور را برای تست و ازمایش استیجنگ به شما معرفی میکنیم )
در انتها تشکر میکنیم از همراهی گرم شما همراهان.


